【极致丝滑】彻底摆脱编辑器插件,利用postcss灵活可控地转换px至vw
2024-09-28 19:53:52
背景
旧的rem适配方案(无论是直接使用rem,还是配合flexiblejs等lib库进行视口缩放)已经疲态尽显,且随着安卓高清屏的不断出现,同时data-dpr仍有进一步增加的可能性,rem显得并不是那么稳固与称心如意。
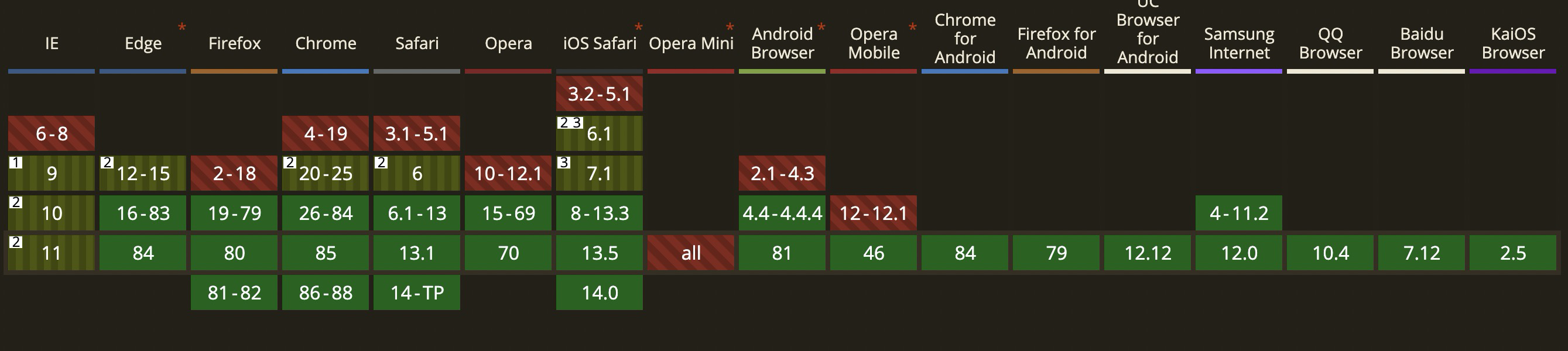
首先截止至发文日期,viewport的兼容性如下:

可以看到,viewport的兼容性支持已经变得非常好,因此有机会抛弃一切外接库,直接使用原生的viewport。就像最早使用sublime到现在的vscode,都需要重新配置插件px2rem, 换了编辑器,换了环境,开发就会变得很陌生。再加上不同插件快捷键触发条件也不同,这就给原本就很煎熬的前端开发又增加了复杂度。好在postcss出现了,它允许我们用更加彻底(相比less和scss而言)的编程思维或者说面向对象的思维去对css做预处理。回到px转vw的问题上,解决此问题可以使用与postcss官方兼容的插件 postcss-px2vw-pv 解决:
此插件使用全新的置换单位pv,用postcss自动对各种复杂css样式做计算与转换,而不必在开发过程中再考虑各种快捷键、编辑器插件以及转换配置等。
安装
npm i postcss-px2vm-pv -D
yarn add postcss-px2vw-pv --dev
配置选项
| 选项 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| width | number | 750 | 设计稿像素宽度 |
| decimal | number | 4 | 换算后小数点后的保留位数 |
| comment | boolean | true | 是否生成插件相关注释 |
module.exports = {
plugins: [
require('postcss-px2vw-pv')
]
}
快速使用
- 首先添加postcss至开发环境中,此处不做赘述,不明白的可上postcss官方查看。
- 例如:
module.exports = {
plugins: [
require('postcss-px2vw-pv')({
width: 1080
})
]
}
- 然后对postcss-px2vw-pv进行配置,或使用默认配置项也可。
- 例如一个div的宽度是 ’500px‘, 那么你可以使用 ’500pv‘ 进行替换,插件会根据设计稿宽度自动计算并生成新的css样式。
小例子
- 在750宽度的设计稿下, 使用500px的宽度, 10px的横向位移
.box {
width: 500pv;
transform: translateX(10pv);
}
- 生成的最终样式如下:
.box {
width: 66.666667vw;
transform: translateX(1.333333vw);
}
最新文章
- linux用户管理(二)
- 【Python】Celery异步处理
- CentOs7 网卡出现问题Job for network.service failed
- MySQL优化常用
- Dreamweaver代码提示快捷键冲突
- Cookie存储中文报错:java.lang.IllegalArgumentException: Control character in cookie value or attribute.(转)
- android studio 导入的项目有乱码-笔记2
- 改善C#程序的50种方法
- 高效JQuery编码
- Coding.net代码托管空间申请与使用-安装并运行WordPress博客
- (转)深入浅出Java三大框架SSH与MVC的设计模式
- mfix模拟流化床燃烧帮助收敛的方法
- BZOJ 2653: middle [主席树 中位数]
- 全网代理公开ip爬取(隐藏元素混淆+端口加密)
- 洛谷 P1091 合唱队形
- Codeforces 1154F - Shovels Shop - [DP]
- hive计算周一的日期
- 弹性盒子 flexbox 元素居中
- HashMap相关总结
- EF的表左连接方法Include和Join
热门文章
- Django中信号signal针对model的使用
- golang 中的struct理解
- java 与 springboot
- DUBBO学习心得
- unity探索者之protobuf的序列化和反序列化导致unity崩溃的问题研究
- 虚拟化技术之kvm磁盘管理工具qemu-img
- Spring配置文件中bean标签中init-method和destroy-method和用注解方式配置
- centos7 编译安装 redis-6.0.5
- J20航模遥控器开源项目系列教程(二)使用说明 | 遥控器制作完成了,怎么用?
- Inherent Adversarial Robustness of Deep Spiking Neural Networks: Effects of Discrete Input Encoding and Non-Linear Activations