vue后退页面刷新数据和缓存数据
2024-09-08 16:05:20
我们在项目中经常使用this.$router.go(-1) 但是,有时我们需要把前一个页面的数据进行缓存,有时需要刷新数据,下面来记录一下怎么操作吧
首先:在vue项目中缓存页面我们能想到 keep-alive
一,路由中meta字段内添加keepAlive和isUseCache属性

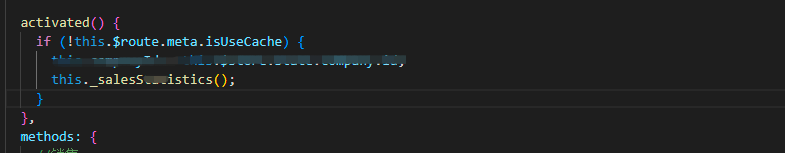
二,添加actived钩子函数

此时:如果我们进入详情页在返回后,页面会缓存之前填写的信息等
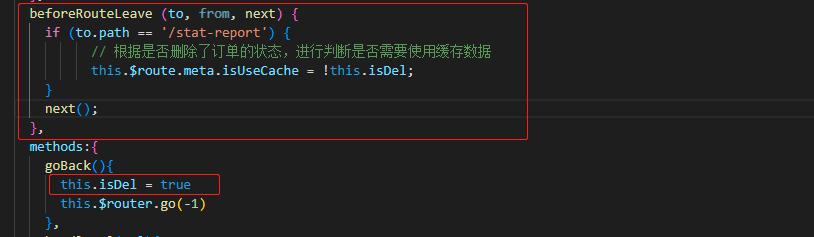
那么,如果是进入详情后可以删除单子,那么我们返回来后需要刷新页面重新请求接口,我们就需要如下操作了

返回前一页后自动刷新页面啦
最新文章
- PHP Math 函数
- ArrayList,Vector,LinkedList
- webstorm增加less开发插件
- 后缀数组:倍增法和DC3的简单理解
- Surfer 软件做等值线图
- webdriver 获取alert 提示no alert is active
- 从RAM新建QIcon对象 / Create a QIcon from binary data
- 为 Exchange 服务器编写自定义的反垃圾插件
- Node.js项目目录介绍
- 解决Visual Studio 调试时候不能直接访问.json后缀文件的问题
- 伪多线程类threading.js
- CI框架篇之预热篇(1)
- 定义一个runtime的Annotation
- KMP求字符串最小循环节
- oracle 存储过程(1)
- C#读取固定文本格式的txt文件
- day03变量的命名规范,常量,输出:自带换行,输入,注释,数据类型,运算符,常用字符大小关系
- python 如何在一个.py文件中调用另一个.py文件的类
- 复选框批量删除操作-jquery方式
- adb相关基础知识集锦