JavaScript:代码应该编写在哪里?
2024-09-08 17:44:33
我们可以将JS的代码,编写在三个地方。
但是无论编写在哪里,最后它都会嵌入进网页代码中,被浏览器执行。
编写在script标签中
我们可以直接在HTML的script标签中,编写大段JS代码。

编写在单独JS文件中
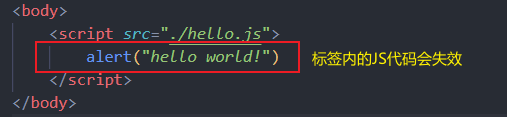
通常情况下,都是将JS代码写到单独的以.js为后缀的文件中,再通过src属性引入到HTML中。
注意,这个时候,上面提到的第一种编写位置的代码,就会失效了。

编写在其他标签的属性中
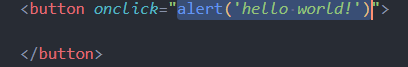
我们还可以,将JS代码,编写到HTML的其他标签的属性中去执行。

但是注意,只有a标签的写法,有一点不一样,它需要在JS代码前,添加javascript:,如下所示。

script标签的几个属性
type
在老代码中,可以会看到
<script type="text/javascript">这样的代码,这是古早的时候用来定义script标签中的代码,是JavaScript;但是现在已经完全不需要多此一举了,而且现在的type的含义已经完全改变,使得可以用于JavaScript的模块;
language
这个特性是为了显示脚本使用的语言,现在已经没有任何意义了,也是不被需要的属性;
最新文章
- linux 常见问题&解决方案
- Amazon验证码机器算法识别
- 用EXCEL内嵌的Visual Basic for Application 编程,通过 UGSimple USB-GPIB 控制器来驱动仪器34401A,并从34401A读取数据
- go again
- 2、Spring的LocalSessionFactoryBean创建过程源码分析
- 关于sql语句in的使用注意规则
- Mock相关收集
- Python文件处理之文件打开方式(一)
- PCB的阻抗控制
- 第二十六节,Python内置函数
- U盘安装系统
- 安利一个神器:Tmux
- 常见dos命令总结
- 浅谈微信小程序一二
- linux查看用户登录时间以及命令历史
- Java 基于WebMagic 开发的网络爬虫
- Dos环境变量修改
- PrimeNG之FileUpload
- Kali 局域网 DNS 劫持
- libxl 的使用,读取时间格式