chrome浏览器通知与语音播放
2024-10-21 15:48:53
HTML5 Web Notification 语法 https://developer.mozilla.org/zh-CN/docs/Web/API/notification
如果浏览器支持Web Notification,不考虑私有前缀,则window.Notification就会是一个有很多静态属性和实例方法的函数。
基本上,Web Notification所有的语法都是围绕Notification这个函数来进行的。
显然,通知这种事情是有可能扰民的,因此,必须经过用户同意才行。因此:
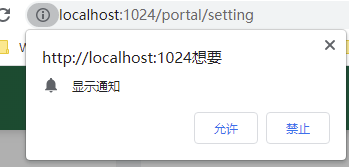
浏览器授权当前页面允许通知
检测当前页面权限状态
只读属性 Notification.permission 该属性的值将会是下列三个之一:
default:用户还未被询问是否授权,所以通知不会被显示。
granted:表示之前已经询问过用户,并且用户已经授予了显示通知的权限。
denied:用户已经明确的拒绝了显示通知的权限。
if (window.Notification && window.Notification.permission !== 'granted') {
window.Notification.requestPermission();
}
浏览器会弹出授权弹窗

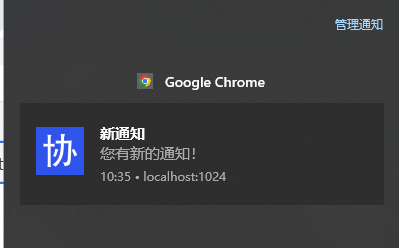
配置和显示桌面通知
最新的Chrome的Notification要想有效果需要
https协议才行let notification = new Notification(title, options)
title 一定会被显示的通知标题
options 可选 一个被允许用来设置通知的对象。它包含以下属性:
- dir : 文字的方向;它的值可以是 auto(自动), ltr(从左到右), or rtl(从右到左)
- lang: 指定通知中所使用的语言。这个字符串必须在 BCP 47 language tag 文档中是有效的。
- body: 通知中额外显示的字符串
- tag: 赋予通知一个ID,以便在必要的时候对通知进行刷新、替换或移除。
- icon: 一个图片的URL,将被用于显示通知的图标。
notify(
title: string = '新通知',
body: string = '您有新的通知!',
openurl: string
) {
if (window.Notification) {
const n = new Notification(title, {
icon: icon,
body: body,
});
n.onclick = () => {
window.open(openurl);
};
}
}

浏览器语音播放
private createAudio() {
const audioElm = document.createElement('audio');
audioElm.autoplay = true;
audioElm.muted = false;
audioElm.src = '/assets/audio/notify.wav';
return audioElm;
}
/**
* 播放声音
*/
play() {if (!this.audioElm) {
this.audioElm = this.createAudio();
document.body.appendChild(this.audioElm);
}
this.audioElm.play();
}
简单使用就自己写,也可以使用这个插件
https://github.com/jaywcjlove/iNotify
最新文章
- 基于Bootstrap仿淘宝分页控件实现
- linux故障判断
- 使用内存虚拟硬盘 提高ArcGIS server并发性能的一种方法
- AloneJs.confirmbox() —— 确认框
- 转:C 函数调用栈
- delphi array应用 DayOfWeek星期几判断
- java新手笔记9 类的封装示例
- Bzoj 1616: [Usaco2008 Mar]Cow Travelling游荡的奶牛 动态规划
- iOS图案锁,支持动画、图片、绘图
- CSDN开源夏令营 百度数据可视化实践 ECharts(8)问题分析
- TodoList开发笔记 – Part Ⅳ
- visual studio各种新建项目和新建项简介
- ESP8266远程OTA升级
- Win10下python不同版本同时安装并解决pip共存问题
- FeignClient调用POST请求时查询参数被丢失的情况分析与处理
- log4net 写日志
- jquery选择器和基本操作
- 团队项目个人进展——Day09
- 最好用的jquery列表拖动排列(由项目提取)
- osgearth将视点绑定到一个节点上