2.bootstrap安装
1.下载
您可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本(或者 http://www.bootcss.com/ 中文网)
- Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
- Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
如果您使用的是未编译的源代码,您需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。
为了更好的了解和更方便的使用,我们将在本教程中使用 Bootstrap 的预编译版本。
由于文件是被编译过和压缩过的,在独立的功能开发中,您不必每次都包含这些独立的文件。
本教程编写时,使用的是最新版(Bootstrap 3)。
2.文件结构
预编译的 Bootstrap
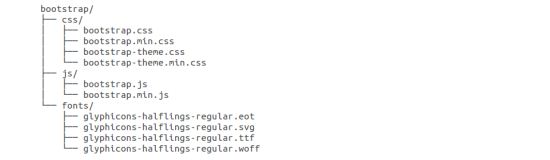
当您下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,您将看到下面的文件/目录结构:

如上图所示,可以看到已编译的 CSS 和 JS(bootstrap.*),以及已编译压缩的 CSS 和 JS(bootstrap.min.*)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题。
Bootstrap 源代码
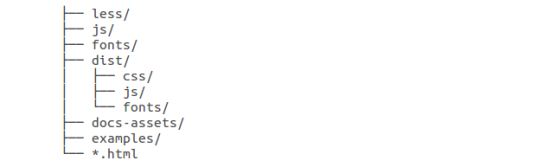
如果您下载了 Bootstrap 源代码,那么文件结构将如下所示:

HTML 模板
一个使用了 Bootstrap 的基本的 HTML 模板如下所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="//apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
</head>
<body>
<h1>Hello, world!</h1> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
在这里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
引入本地的bootstrap
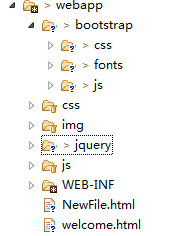
目录结构:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Welcome</title>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"> </head>
<body>
<a href="#">This is a link</a>
<script src="jquery/jquery-3.3.1.js" type="text/javascript"></script>
<script src="bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
</body>
</html>
注意事项:
1.href = "bootstrap/css/bootstrap.min.css" 不能写成 .href = "/bootstrap/css/bootstrap.min.css" 因为是相对路径;
2.jquery-3.3.1.js ,不需要改成jquery.min.js,也是可以的;
3.jquery文件。务必在bootstrap.min.js 之前引入 ;
4.bootstrap的环境至少需要3个文件:bootstrap.min.css
jquery.mis.js
bootstrap.min.js;
5.jquery.mis.js bootstrap.min.js
这两个文件放入HTML网页的最底部,这么做的原因是为了防止网页未加载完毕而这两个文件先加载可能产生的不必要的问题
6.引入之后看link的样式便可知道是否引入成功。
Bootstrap CDN 推荐
国内推荐使用 BootCDN 上的库:
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
此外,你还可以使用以下的 CDN 服务:
- 国内推荐使用 : https://www.staticfile.org/
- 国际推荐使用:https://cdnjs.com/
最新文章
- View手动切换焦点注意事项
- BZOJ 2034 【2009国家集训队】 最大收益
- springcloud(第三篇)springcloud eureka 服务注册与发现 *****
- iOS8通讯录之联系人增删查,多号码增删操作
- WEB-INF& 绝对路径vs相对路径
- mysql索引合并:一条sql可以使用多个索引
- Delphi遍历文件夹
- 64位平台C/C++开发注意事项(转载)
- [转]IBInspectable / IBDesignable
- mvc+ef5+easyui实例(1)
- UVW代码漫谈(一)
- Java异常处理示例
- 图解TCP/IP
- leetcode1:两数之和
- PyCharm基本用法
- vue.js及项目实战[笔记]— 05 WebPack
- layui上传文件配合进度条
- border重叠的问题
- djangobb之forum.topics
- JavaScript中一个对象如何继承另外一个对象