webpack 处理CSS
2024-09-28 22:17:55
1、安装插件
npm i style-loader css-loader --save-dev
npm i postcss-loader --save-dev
npm i autoprefixer --save-dev
npm install postcss-import --save-dev
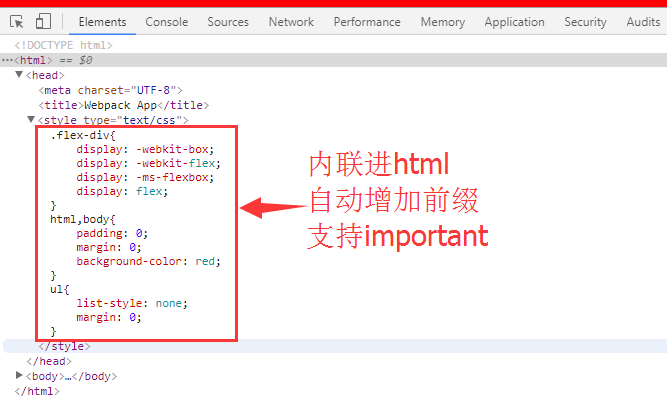
style-loader插件为:通过注入<style>标签将CSS添加到DOM中
autoprefixer 自动添加前缀
postcss-import:支持使用@import引入css
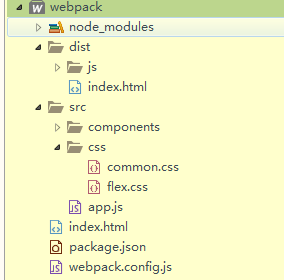
2、项目目录结构:

common.css为:
@import './flex.css';
html,body{
padding:;
margin:;
background-color: red;
}
ul{
list-style: none;
margin:;
}
flex.css为:
.flex-div{
display: flex;
}
app.js为:
import './css/common.css';
import layer from './components/layer/layer.js'
const App = function(){
console.log(layer)
} new App()
3、webpack.config.js配置文件为:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'js/[name].js'
},
module: {
loaders: [{
test: /\.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: ['latest']
}
},
//css 处理这一块
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
}
]
}
]
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
filename: 'index.html'
})
]
}
4、执行编译&查看结果
npm run webpack

最新文章
- Linux 下配置php开发环境
- java field, property,variable及getField和getDeclaredField的区别
- cri-o pod 创建源码分析
- Oracle使用%rowtype变量存储一行数据
- UVA 1395 Slim Span (最小生成树,MST,kruscal)
- Hadoop MapReduce程序中解决第三方jar包问题方案
- Oracle数据导入导出imp/exp sp2-0734:未知的命令开头'imp...解决方法
- 【POJ】2492 A bug's life ——种类并查集
- [Android学习笔记]EditText的使用
- C#编程实践–帮老婆计算产假方案
- visual studio快捷键总结
- mac 搭建node 开发环境记录
- react 各种UI框架
- 没有绝对安全的系统:写在AES 256破解之后
- 改造MIP获得搜索青睐,轻松完成SEO
- 嵌套调用less函数时参数值的变化及提取部分-遁地龙卷风
- 【linux】vim常用操作及vim插件的安装使用
- UVA11992 Fast Matrix Operations
- C 表達式及返回值
- Python爬虫常用模块安装
热门文章
- jQuery中的观察者模式(Observer Pattern)
- MVC扩展控制器工厂,通过实现IControllerFactory,根据action名称生成不同的Controller
- 关于DirectShow SDK 和Windows SDK,及DirectX SDK
- Android图片加载框架最全解析(七),实现带进度的Glide图片加载功能
- 常用数据类型对应字节数,int长度
- Linux 提权常用命令集
- 混沌数学之Duffing(杜芬)振子
- java中需要用equals来判断两个字符串值是否相等
- Informatica 常用组件Source Qualifier之九 创建SQ转换
- 第四章 mybatis批量insert