react运行阶段
2024-10-20 17:19:19
- 运行中可以使用的函数
componentWillReceiveProps:父组件修改属性触发,可以修改新属性,修改状态。字面意思,组件将要接收属性,这个函数触发的时机就是组件的属性将要发生改变的时候,但是需要注意的是,他是在组件将要改变之前触发,比如说父组件修改了子组件的属性,那么在修改真正发生之前,会触发这个函数,也就说,给开发者一个机会去处理这个属性,开发者可以对比新属性和旧属性,并修改属性和状态,这样,我们就可以在属性真正的被传送到组件之前,对他进行处理,有可能对应的更改一些状态,有可能是修改属性本身。shouldComponentUpdate:返回false会阻止render调用。英文意思是组件是否需要更新,也就是react会询问开发者,组件是否需要更新,有的时候,状态发生变化,组件可能不需要更新,只是更新一些数据,不需要更新显示出来的内容,这个时候,就需要这个函数返回false,运行中后面的三个函数都是和render相关的,如果这个函数返回发false,就会直接中断这个流程,后面的三个函数,都不会执行。这里要注意,大部分时候,我们是不需要使用这个函数的,只有在你真正的找到项目的瓶颈之后,再根据需要去修改,因为对这个函数使用不当的话会导致很多无法预料的问题。
componentWillUpdate:不能修改属性和状态。是在render之前执行
render:只能访问this.props和this.state,只有一个顶层组件,不允许修改状态和dom输出。
componentDidUpdate:可以修改dom
- 运行中触发顺序。
这个例子是input输入什么,页面内容就会变成hello什么,出事是hello World
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
componentWillReceiveProps:function(){},
shouldComponentUpdate:function(){return true;},//得返回一个true,否则报错
componentWillUpdate:function(){},
render:function(){
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentDidUpdate:function(){},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
</script>
</body>
</html>
改一下代码,查看输出属性的顺序。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试触发顺序,不输入不会触发五个函数,只会触发render</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
componentWillReceiveProps:function(){
console.log("componentWillReceiveProps,1");
},
shouldComponentUpdate:function(){
console.log("shouldComponentUpdate,2");
return true;
},//得返回一个true,否则报错
componentWillUpdate:function(){
console.log("componentWillUpdate,3");
},
render:function(){
console.log("render,4");
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentDidUpdate:function(){
console.log("componentDidUpdate,5");
},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
</script>
</body>
</html>
没有输入内容的时候,只会触发render,

每输入一次内容,就会触发一次。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
$(document).ready(
function(){
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
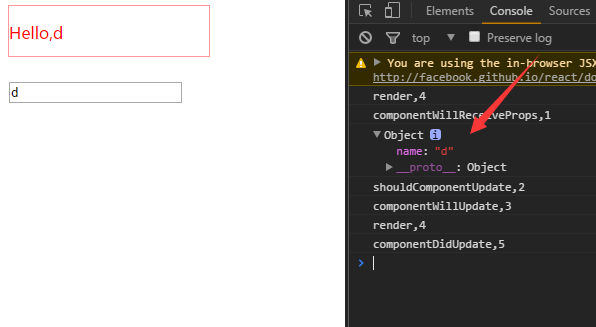
componentWillReceiveProps:function(newProps){
console.log("componentWillReceiveProps,1");
console.log(newProps);
},
shouldComponentUpdate:function(){
console.log("shouldComponentUpdate,2");
return true;
},//得返回一个true,否则报错
componentWillUpdate:function(){
console.log("componentWillUpdate,3");
},
render:function(){
console.log("render,4");
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentDidUpdate:function(){
console.log("componentDidUpdate,5");
},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
})
</script>
</body>
</html>
查看一下输出,这里输出了一个object

最新文章
- asp.net C# 未能加载文件或程序集或它的某一个依赖项。需要强名称程序集。的解决办法
- javascript中的数组扩展(一)
- 编辑并列DIV
- ThinkPHP使用PHPmailer发送Email邮件
- VLOOKUP 函数
- 大型高性能ASP.NET系统架构设计
- php错误处理和异常处理
- C++ Primer 5th 第11章 关联容器
- 安装ubuntu14.10系统的那些瞎折腾
- strcpy, mencpy, memmove三者区别
- Codeforces Round #261 (Div. 2)——Pashmak and Buses
- java内存模型1
- hdu 5643 BestCoder Round #75
- Python中文件的操作
- Noip2017 普及 T3 Chess
- 在Python中用Request库模拟登录(三):Discuz论坛(未加密,有验证码,有隐藏验证)
- linux强制将数据写入磁盘,防止丢失内存的数据
- 微信小程序:java后台获取openId
- 2017-2018-2 20165228 实验三《敏捷开发与XP实践》实验报告
- 关于JRebel启动tomcat访问上次工程的index.jsp