CSS 小结笔记之文字溢出处理
2024-10-13 22:13:10
有时文字会溢出盒子,这时一般要对文字进行溢出处理。一般有以下三种处理方法:
1、word-break:normal | break-all |keep-all
normal 使用浏览器默认的换行
break-all 允许单词内换行即允许单词拆开显示
keep-all 不允许拆开单词显示,连字符除外
这种方法只允许英文是使用,对中文无效。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 120px;
height: 25px;
border: 1px solid red;
margin: 100px;
} div:first-child {
word-break: normal;
} div:nth-child(2) {
word-break: break-all;
} div:last-child {
word-break: keep-all;
}
</style>
</head> <body>
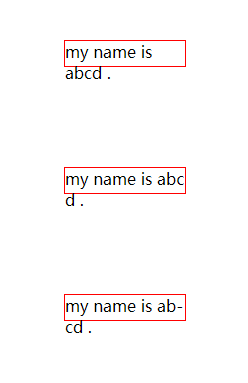
<div>
my name is abcd .
</div>
<div>
my name is abcd .
</div>
<div>
my name is ab-cd .
</div>
</body> </html>
结果如下

2、white-space:normal |nowrap
normal正常换行
nowrap 强制同一行内显示所有文本
允许中文
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 120px;
height: 25px;
border: 1px solid red;
margin: 100px;
} div:first-child {
white-space: normal;
} div:last-child {
white-space: nowrap;
}
</style>
</head> <body>
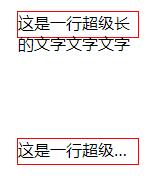
<div>
这是一行超级长的文字文字文字
</div>
<div>
这是一行超级长的文字文字文字
</div> </body> </html>

3、text-overflow:clip | ellipsis
clip直接裁剪;
ellipsis 超出的部分用省略号代替;
ellipsis 使用扥前提是
(1)必须让文本先强制一行显示
(2)必须要和overflow搭配使用
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 120px;
height: 25px;
border: 1px solid red;
margin: 100px;
} div:first-child {
text-overflow: clip;
} div:last-child {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head> <body>
<div>
这是一行超级长的文字文字文字
</div>
<div>
这是一行超级长的文字文字文字
</div> </body> </html>

最新文章
- Android之SharedPreferences数据存储
- UML类图(下):关联、聚合、组合、依赖
- .NET 环境中使用RabbitMQ
- c#自定义日志记录
- Vijos1006P1006晴天小猪历险记之Hill[最短路]
- nanoTime对volatile 测试的一种写法
- BZOJ4568 : [Scoi2016]幸运数字
- data-role参数表:
- 黄聪:C#图片处理封装类(裁剪、缩放、清晰度、加水印、生成缩略图)有示例(转)
- java语言实现的短信接入实例,各公司大同小异
- 小白学jquery Mobile《构建跨平台APP:jQuery Mobile移动应用实战》连载四(场景切换)
- dom 冒泡事件
- MessageBox()功能
- MarkdownPad怎么显示表格
- vs重装找不到 $(WindowsSdkDir) 配置问题
- [archlinux]在linux使用aria2下载磁力链接
- shiro验证(转)
- Android JNI 学习(一):JNI 简介
- phpstorm2018激活方法
- utf-8的中文,一个字符占几个字节