javascript的函数、事件
2024-10-08 19:17:56
本文内容:
- 函数
- 函数的定义方式
- 函数的调用方式
- 函数的参数
- 匿名函数
- 函数中的this
- 事件
- 常见事件
- 绑定事件
首发日期:2018-05-11
函数:
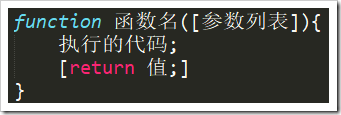
函数的定义方式:

- 函数可以有参数,参数为局部变量,无需要var修饰:

- 函数可以有返回值:

- 函数可以有参数,参数为局部变量,无需要var修饰:
函数的调用方式:除了自执行函数,其他函数都要手动调用
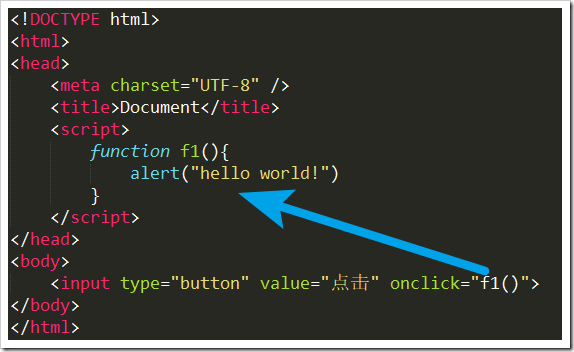
- 手动调用,利用各种组件【按钮、图片、输入框等等,理论上所有都能触发】来执行【理论上,手动调用的函数都是可以认为是事件触发,所以可以说调用函数就是触发事件】:
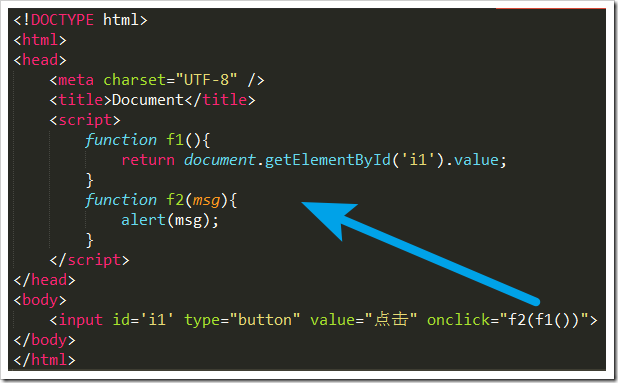
- 通过点击事件来调用函数:

- 其他【各种事件都可以拿来调用函数】。。。
- 通过点击事件来调用函数:
- 自执行函数:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script>
function f1(){
return document.getElementById('i1').value;
}
function f2(msg){
alert(msg);
}
(function f3(){
alert("hello")
})();
</script>
</head>
<body>
<input id='i1' type="button" value="点击" onclick="f2(f1())">
<!-- 自执行函数在上面时,如果是堵塞型的函数(比如alert),那么会影响下面的内容出现 -->
123
</body>
</html> - 函数里面也能够调用其他函数。
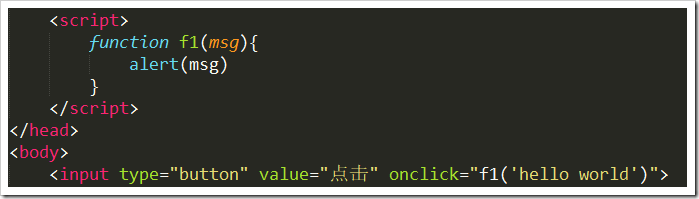
函数的参数:
- 函数可以有参数,参数为局部变量,无需要var修饰
- 当函数有参数时,调用函数需要提供足够的参数。
匿名函数:
- 如果定义没有函数名的函数,那么这个函数可以称为匿名函数。
- 匿名函数由于是匿名的,所以只能一次使用【类似局部变量,只在某一段代码中生效以及可使用;但如果你使用了一个变量来存储这个匿名函数,那么就可以在这段代码中多次复用了。】
函数中的this:
- 函数中的this指示调用当前函数的对象,比如如果是在div标签上触发的事件,那么this就指代当前触发触发事件的div标签。【经常使用this来操作触发事件的标签。】
补充:
- 还有一种可以动态定义函数的方法。
事件:
常见事件:
- onclick :鼠标点击事件
- ondblclick :鼠标双击事件
- onmouseover :鼠标移到标签上事件
- onmouseout :鼠标移出标签事件
- onsubmit :提交事件【可以用来提交表单】
- onfocus:标签获得焦点事件
- onload:页面完成加载事件 【可以直接不使用前缀的绑定(onload="触发函数")
 ,也可以绑定到body中作为属性
,也可以绑定到body中作为属性 。】
。】
- onselect :文本被选中事件
- ....其他
绑定事件:理论上标签能绑定各种事件
- 在标签中使用属性 onXXX=函数名(参数列表) 绑定【onXXX 为事件名称】:

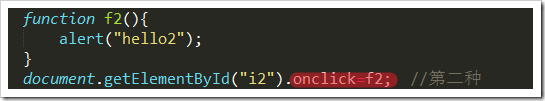
- 在js代码中使用 对象.事件名 绑定
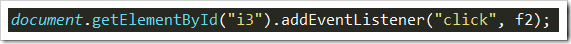
- 在js代码中使用addEventListener(事件名,触发函数[,事件捕获方式])【这里的事件名会比上面的少去on】【这种方式是事件监听机制,可以监听多个事件】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title> </head>
<body>
<input id='i1' type="button" value="点击" onclick="alert('hello')"><!-- 第一种 -->
<input id='i2' type="button" value="点击2" >
<input id='i3' type="button" value="点击3" >
<script>
function f2(){
alert("hello2");
}
document.getElementById("i2").onclick=f2; //第二种 document.getElementById("i3").addEventListener("click", f2);//第三种
</script>
</body>
</html>
补充:
- 还有attachEvent()可以监听事件
- 注意:上面的后两种绑定事件发生在“标签出现之后”,所以应该把script标签写在body标签里面的最后面。
最新文章
- 使用C#,轻松发邮件之QQ邮箱
- Java基础知识【下】( 转载)
- 第一篇:Entity Framework 简介
- bibnernate(2)
- c_test
- Android学习网站推荐(转)
- 如何用chrome插件使上网生活更美好-持续更新
- [转]vs2008安装失败的总结与分享
- Android下利用SQLite数据库实现增删改查
- gulp配置browserify多入口
- 《UNIX环境高级编程》笔记--sigaction函数
- cssradius
- Android中的文件下载——DownLoadManager
- ML学习分享系列(1)_计算广告小窥[上]
- EXCEL 偶数、奇数行分开求和公式
- APS.NET MVC4生成解析二维码简单Demo
- day27 多继承 super 详细用法
- EventBus 3.0使用相关
- Mouse Hunt CodeForces - 1027D(思维 找环)
- django模板语言转义处理