渗透测试学习 四、 HTML基础
2024-10-10 14:26:10
HTML是一种解释型语言,解释给浏览器解析执行显示给用户浏览,是一种静态,无交互的
超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
由标签和腰线使得内容组成
它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。
但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。(源自百度百科)
基本结构如下:
<html>
<head> </head> <body> </body>
</html>
HTML 的所有标签解释如下:
http://www.w3school.co参考手册m.cn/tags/index.asp
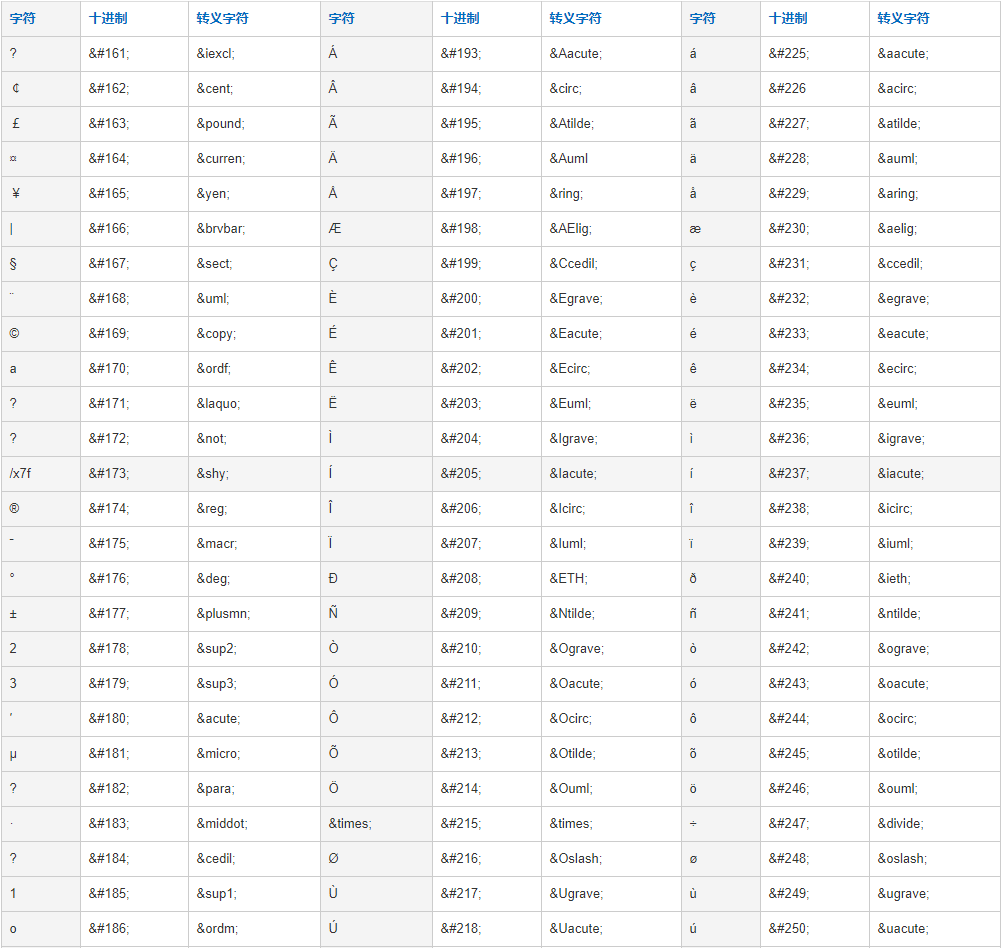
HTML转义字符对照表如下:



2019-04-19 08:20:59
最新文章
- 在MySQL的InnoDB存储引擎中count(*)函数的优化
- webpack中output配置项中chunkFilename属性的用法
- 用jquery写循环播放div的相关笔记 珍贵的总结 -1
- 为应用程序池 'DefaultAppPool' 提供服务的进程无法响应Ping
- C语言register关键字—最快的关键字 ---------------转自http://blog.sina.com.cn/s/blog_6a1837e90101128k.html
- LR Socket 测试demo
- 使用 CUDA 进行计算优化的两种思路
- Weka 入门2
- magento后台登陆后,没任何提示,又跳转到登陆页面
- 【USACO】 奶牛会展
- python绘制图
- 2018-2019-2 20165311《网络对抗技术》Exp5 MSF基础应用
- 自学stm32就要记住入了这个“大坑”要耐得住寂寞
- 重新生成ssh
- linux文件系统比较
- 【BZOJ3609】人人尽说江南好(博弈论)
- jquery javascript 回到顶部功能
- 基于Java Netty框架构建高性能的Jt808协议的GPS服务器(转)
- ztree获取选中节点时不能进入可视区域出现BUG如何解决
- java项目部署总结