inline-block元素间隙处理
2024-10-19 16:21:41
要使多个块级元素并行显示,可使用float或者inline-block进行处理
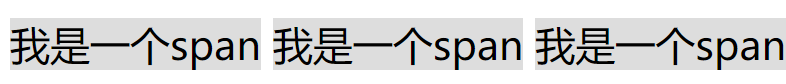
使用inline-block会出现元素之间的间隙
<div class="demo">
<p>我是一个span</p>
<p>我是一个span</p>
<p>我是一个span</p>
<p>我是一个span</p>
</div> .demo span{
background:#ddd;
display:inline-block;
}
如图:

*间隙是由换行或者回车导致的,所以将标签代码都写同一行即可解决。不过这个方法不靠谱,因为space是由换行或回车所产生空白符所致,所以在其父元素设置font-size:0,如元素内有文字标签需重写font-size。
.demo{
font-size:0;
}
.demo span{
background:#ddd;
display:inline-block;
font-size:14px;
}
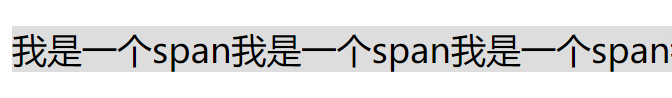
如图:

注释:如需对低版本兼容还得进一步处理
最新文章
- SQL PASS将于8月24日在北京中医药大学举办线下活动
- zlog学习笔记(level)
- React Native的组件ListView
- python学习-day16:函数作用域、匿名函数、函数式编程、map、filter、reduce函数、内置函数r
- C# 图片处理(压缩、剪裁,转换,优化)
- Mysql-学习笔记(==》权限管理 十 三)
- SQLITE LIMIT
- 点击listview 的列头对其item进行自动排序
- java的通信机制
- MongoDB GUI管理工具Mongo VUE
- Vue 非父子组件通信方案
- Springboot+Mybatis+MySQL实例练习时踩坑记录
- HoloLens开发手记-硬件细节 Hardware Detail
- Win10系列:C#应用控件基础4
- android笔记---ScrollView
- hbase命名空间
- python中while循环和for循环的定义和详细的使用方法
- e683. 设置打印的方向
- WMI技术介绍和应用——WMI概述
- spring cloud feign 调用服务注意问题