jquery中siblings方法配合什么方法一起使用
2024-09-03 08:10:10
siblings() 获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。接下来通过本文给大家介绍jQuery siblings()用法实例详解,需要的朋友参考下吧
siblings() 获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。
jQuery 的遍历方法siblings()
$("给定元素").siblings(".selected") |
其作用是筛选给定的同胞同类元素(不包括给定元素本身)
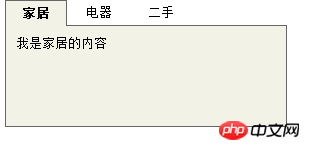
例子:网页选项栏
当点击任意一个选项卡是,其他2个选项卡就会改变样式,其内容也会隐藏。

下面是html代码。
<body><ul id="menu"><li class="tabFocus">家居</li><li>电器</li><li>二手</li></ul><ul id="content"><li class="conFocus">我是家居的内容</li><li>欢迎您来到电器城</li><li>二手市场,产品丰富多彩</li></ul></body> |
jQuery代码
<script type="text/javascript">$(function() {$("#menu li").each(function(index) { //带参数遍历各个选项卡$(this).click(function() { //注册每个选卡的单击事件$("#menu li.tabFocus").removeClass("tabFocus"); //移除已选中的样式$(this).addClass("tabFocus"); //增加当前选中项的样式//显示选项卡对应的内容并隐藏未被选中的内容$("#content li:eq(" + index + ")").show().siblings().hide();//#menu与#content在html层没有嵌套关联,但因为其ul序列相同,用index值可以巧妙的将两者关联。});});})</script> |
其中

当点击相应的选项卡后,被点击的选项卡内容就会被show()。而其他2个同胞元素<li>选项卡用silibings()筛选出来hide()掉。
这样就能动态的显示点击区域的内容,而隐藏掉另外2个选项卡了。
而
$("给定元素").siblings(".selected") |
中的(".selected")表示筛选给定元素类名为.selected的同胞元素(不包括给定元素自己)
最新文章
- 8款超实用JavaScript框架
- Nginx 使用 sever 段规则屏蔽恶意 User Agent
- C#实现局域网文件传输
- JavaScript事件基础知识总结【思维导图】
- javascript editor
- 浅谈.prop() 和 attr() 的区别
- 使用Unidac内置连接池
- ORACLE添加作业
- 退役笔记一#MySQL = lambda sql : sql + &#39; Source Code 4 Explain Plan &#39;
- 战斗逻辑 - demo
- 取代netcat
- st9720-GB 中文编码对照表
- Fiddler实现手机抓包——小白入门
- Pool:小对象缓存or复用
- sql多表查询(单表查询略过)
- 【转】MVC中的扩展点
- 学习Css补充知识点
- TCP/IP具体解释学习笔记--TCP数据流
- JS实现数字千位符格式化方法
- PHP:第五章——字符串的统计及查找