Angular 插值字符串
2024-10-21 06:01:06
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/angular.min.js"></script>
<script>
angular.module('myApp', []).controller('MyController', function($scope, $interpolate) {
// 设置监听
$scope.$watch('emailBody', function(body) {
if (body) {
var template = $interpolate(body)
$scope.previewText = template({to: $scope.to})
}
})
})
</script>
</head>
<body ng-app="myApp">
<div ng-controller="MyController">
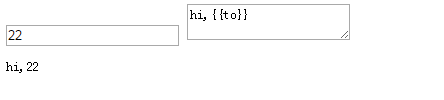
<input ng-model="to" type="text" placeholder="Recipient">
<textarea ng-model="emailBody"></textarea>
<pre>{{ previewText }}</pre>
</div>
</body>
</html>

最新文章
- Log4j记录日志步骤
- Leetcode: Minimum Unique Word Abbreviation
- 分布式事务(一)两阶段提交及JTA
- c#使用WebClient登录网站抓取登录后的网页
- CSS3-实现单选框radio的小动画
- 卡拉兹(Callatz)猜想
- java socket报文通信(一)socket的建立
- getDeclaredConstructor()与getConstructor的差别
- 人生新开始——第一天上班
- Mac maven环境变量配置
- OAuth 2.0 / RCF6749 协议解读
- 在嵌入式开发中应该这样理解嵌入式C编程
- scrapy的入门使用(二)
- 通过spark sql 将 hdfs上文件导入到mongodb
- SpringMvc 文件下载 详解
- Android:使用shape制作素材
- 8.15jsp document 头部声明 区别
- C++对象的内存布局以及虚函数表和虚基表
- 利用Spring MVC 上传图片文件
- 万圣节后的早晨&&九数码游戏——双向广搜