vlc+flv.js 摄像头 H5 直播
2024-09-27 16:21:42
背景
业务需求:用最短的时间搞定摄像头直播到Web页面。因为没有过这方面经验,所以走了很多弯路,其实也不算弯路吧,大部分时间花在学习基础概念,寻找快速方案中。惯性思维想当然的以为找组件,配地址就能搞定的,实际困难点比想象中的多,比如说摄像头RTSP格式是不能直接到web的、格式转码,推流用什么服务、如何解决延迟问题等等。
大佬链接奉上:基础知识 (建议不要放弃本文,继续往下看,因为我没有完全使用以上方案,哈哈哈哈。。。嗝)
步骤
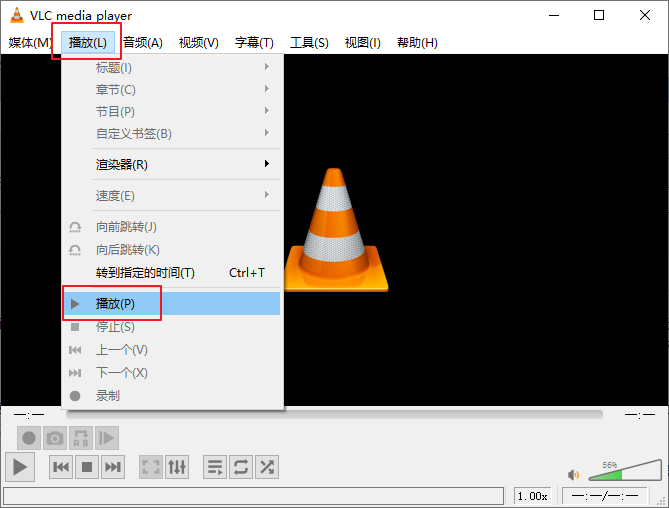
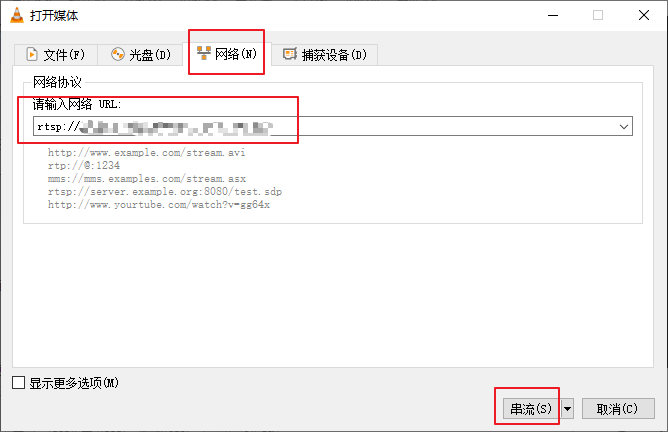
言归正传,为了实现“快速”的要求,经过摸索我使用了这款软件:vlc,用来接收摄像头并以指定格式推流。经过对比m3u8、MP4、Flv格式延迟及前台videojs、flv.js等播放组件对格式支持之后。选中flv格式,及flv.js播放组件。
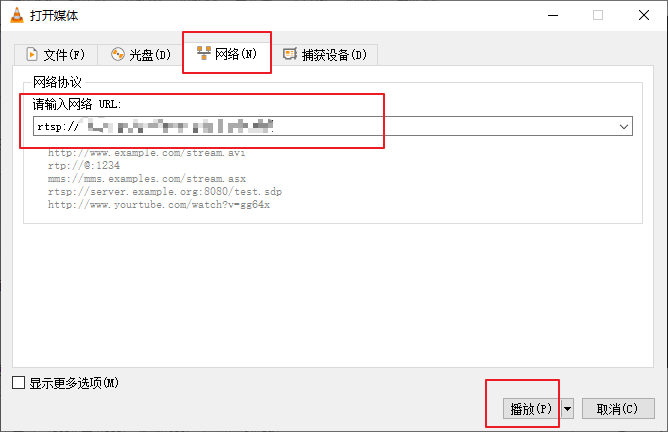
1、摄像头测试
本文以海康威视摄像头为例,地址格式这样的:rtsp://admin:123456@192.168.1.1:666,自行配置账号、密码、ip、端口。
(客户厂里的摄像头,原谅我的厚码。。。)



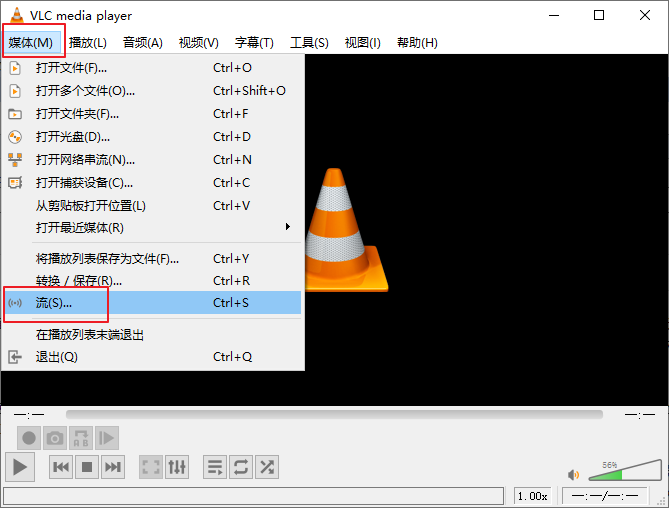
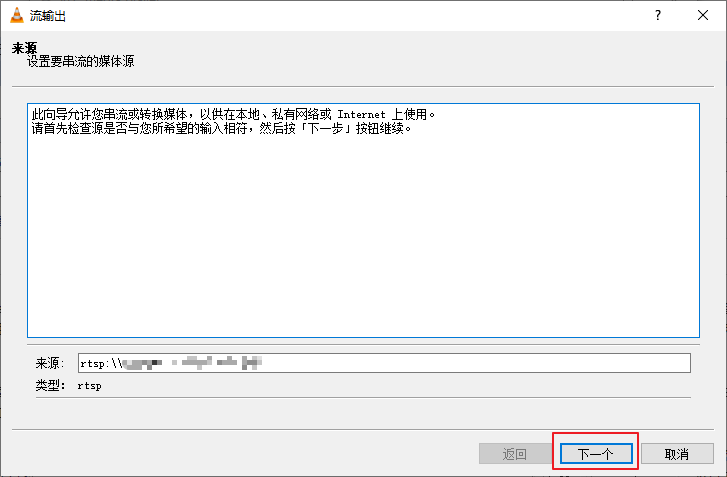
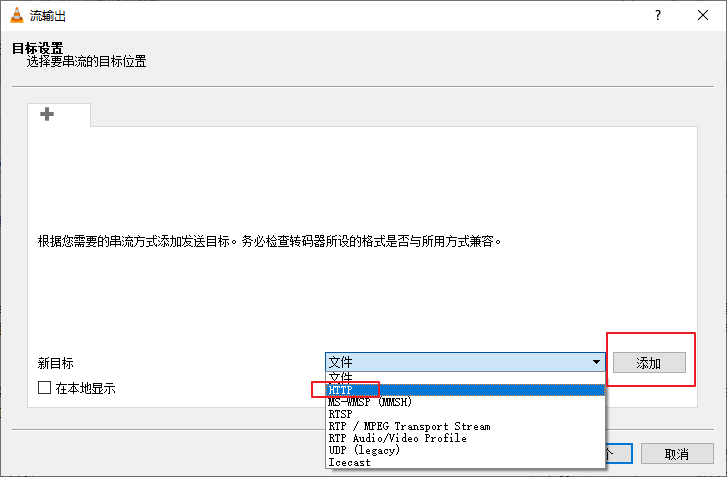
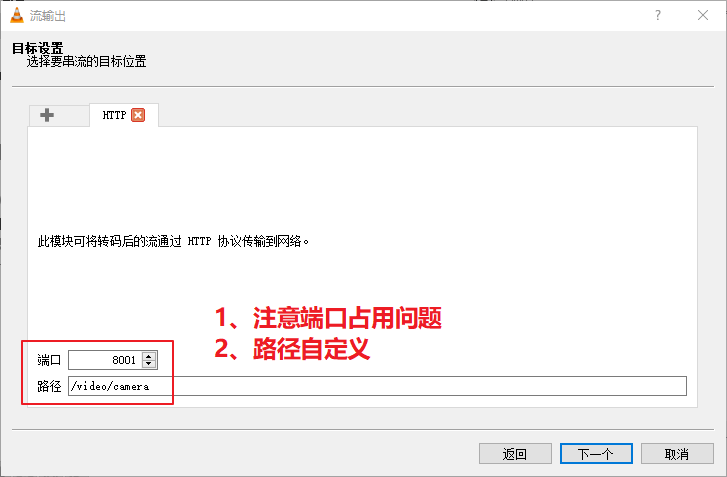
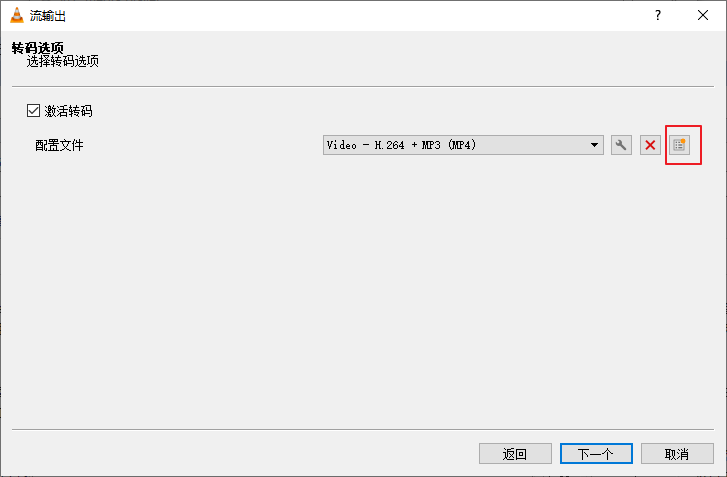
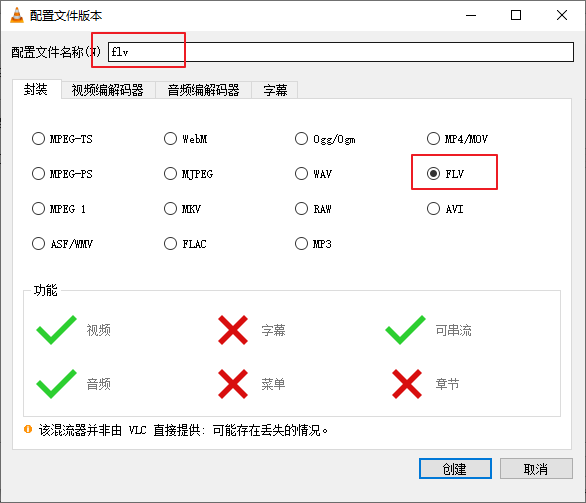
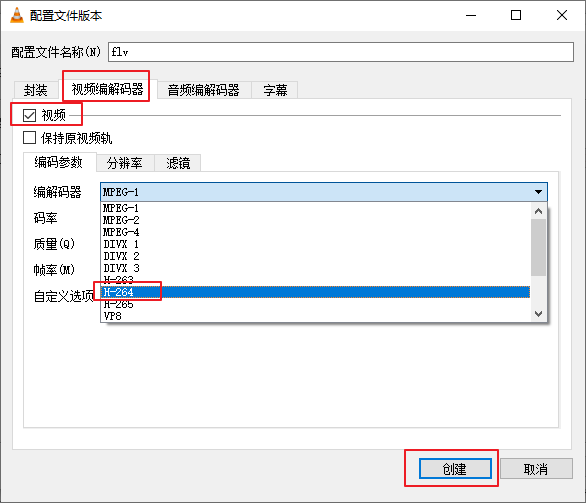
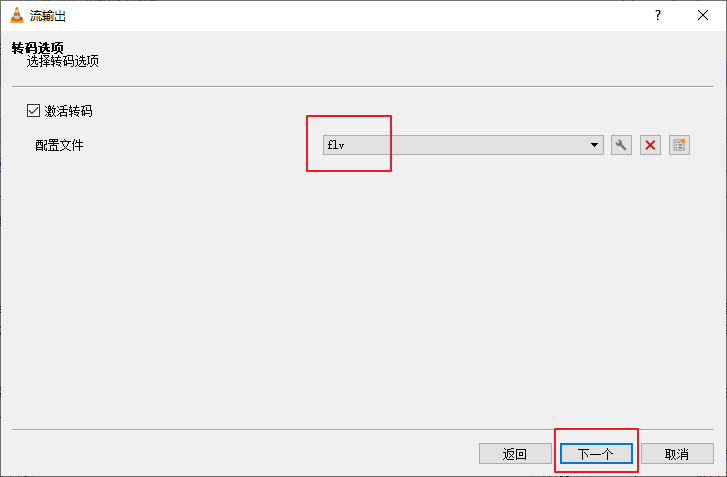
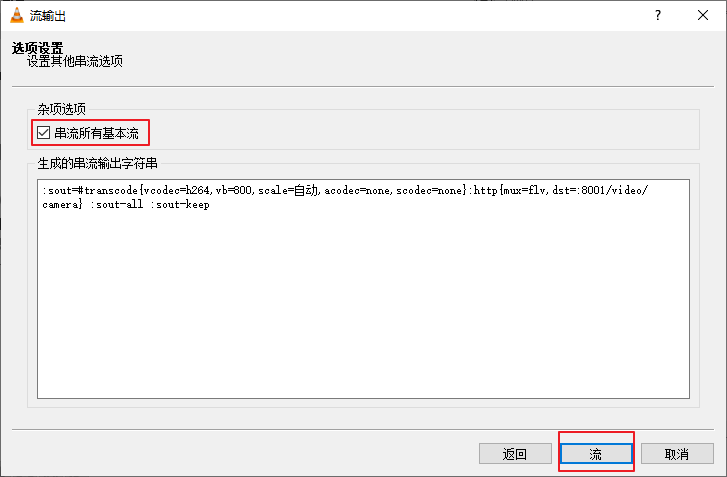
2、转码推流
摄像头源以flv视频流格式进行推流










3、nginx
因为推流占用8001端口,web就需要部署在别的端口,直接访问8001会出现跨域问题,用nginx解决,监听6702是访问Web页面的端口,转发到本机路径的index.html,匹配路由video转发到vlc推流的8001端口
server {
listen 6702;
server_name localhost;
location / {
root C:/Users/Administrator/Desktop/xxx;
try_files $uri $uri/ /index.html;
}
location /video/ {
proxy_pass http://localhost:8001;
}
}
4、拉流播放
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js</title>
</head>
<body>
<video id="videoElement" controls autoplay muted width="1024" height="576"></video>
<script src="flv.min.js"></script>
<script>
var player = document.getElementById('videoElement');
if (flvjs.isSupported()) {
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://xxx.xxx.x.xxx:6702/video/camera',
isLive: true
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load(); //加载
flvPlayer.play(); //播放
}
</script>
</body>
</html>
5、效果

最新文章
- NodeJS中的异步I/O、事件驱动
- ASP.NET MVC 多语言实现——URL路由
- 算法:x的n次方
- log4net的配置详解
- ios动态添加属性的几种方法
- [问题2015S07] 复旦高等代数 II(14级)每周一题(第八教学周)
- Ruby On Rails 在线学习好网站
- erl0002-erlang ets学习笔记
- 链表回文串判断&amp;&amp;链式A+B
- HTTP协议 流程图
- Win32 的dll导入
- uva 1560 - Extended Lights Out(枚举 | 高斯消元)
- 怎么看iOS human interface guidelines中的user control原则
- Docker Stack 集群部属服务
- 在React中你真的用对了Ajax吗?
- java字符流
- [Baltic2004]数字序列
- migrate数据库迁移
- confluence上传文件附件预览乱码问题(linux服务器安装字体操作)
- python内置函数zip