ECharts图表——封装通用配置
前言
前段时间在做大屏项目,大量用到echarts图表,大屏对设计规范要求比较高,而大屏项目,经常会因为业务方面的原因、或者是数据方面的原因改动UI设计,所有图表的代码也是三天一小改、五天一大改
因此,项目里有统一的echarts图表配置,能统一所有图表的样式,修改起来也方便,如果有需要特殊设置的地方,再实例化echarts图表时覆盖通用配置或自行扩展配置即可
通用配置
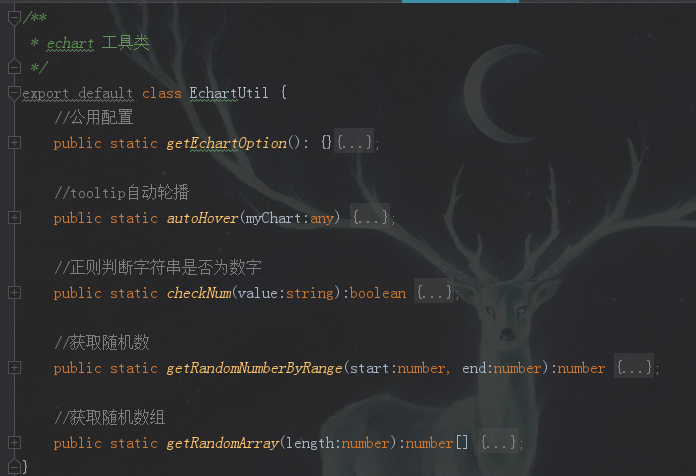
封装EchartUtil工具类,方便获取通用配置,以及部分相关的方法


通用配置主要有:
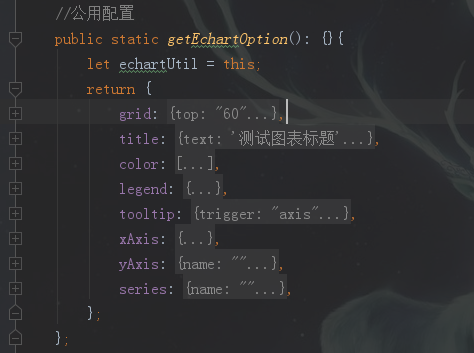
统一的grid大小;
统一的title标题样式;
统一的各个系列的color;
统一的legend位置,样式;
统一的x轴、y轴、tooltip的formatter方法;
统一的series样式(例如bar、line等);
统一的文字字体、大小、颜色的设置;
formatter中,有使用到rich富文本,为了体现出效果,目前是textStyle,颜色是红色,字体大小10,在格式化时,遍历字符串,如果当前字符时数字,样式改成颜色蓝色,字体大小12
测试
下面是一个简单图表的使用过程:
0、前期准备:
1、vue项目引入echarts
2、创建指定宽高的DOM容器
1、引入工具类
import echartUtil from "@/utils/echartUtil"
import "@/assets/js/china.js"
2、初始化 echart
let echart = this.$echarts.init(document.getElementById('echart1'));
3、读取通用配置
let option = echartUtil.getEchartOption();
4、获取数据
let serieData = [];
let xAxisData = ['周一', '周二', '周三', '周四', '周五', '周六', '周日'];
let legendData = [
"衣服",
"裤子"
];
let metaDate = [
echartUtil.getRandomArray(7),
echartUtil.getRandomArray(7),
];
5、处理、加工数据
for (let i = 0; i < legendData.length; i++) {
let serie = echartUtil.getEchartOption().series;
if(i % 2 === 0){
serie.type = "bar";
}else{
serie.type = "line";
}
serie.name = legendData[i];
serie.data = metaDate[i];
serieData.push(serie);
}
6、个性化配置
option.tooltip.formatter = function (params) {
params["units"] = ["件","条"];
return echartUtil.getEchartOption().tooltip.formatter(params);
};
option.yAxis.name = "单位:数量";
option.xAxis.data = xAxisData;
option.legend.data = legendData;
option.series = serieData;
7、图表使用配置
echart.setOption(option);
8、绑定点击事件、并设置自动轮播
echart.on("click", function (param) {
console.log(param);
});
echartUtil.autoHover(echart);
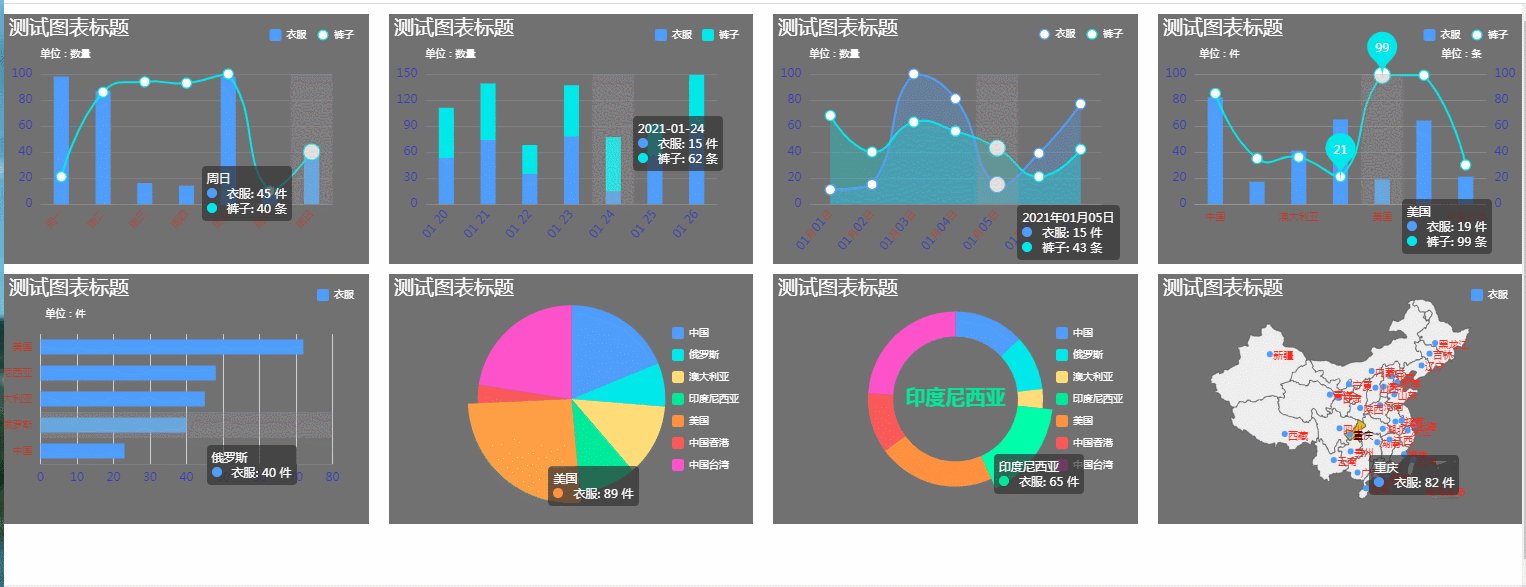
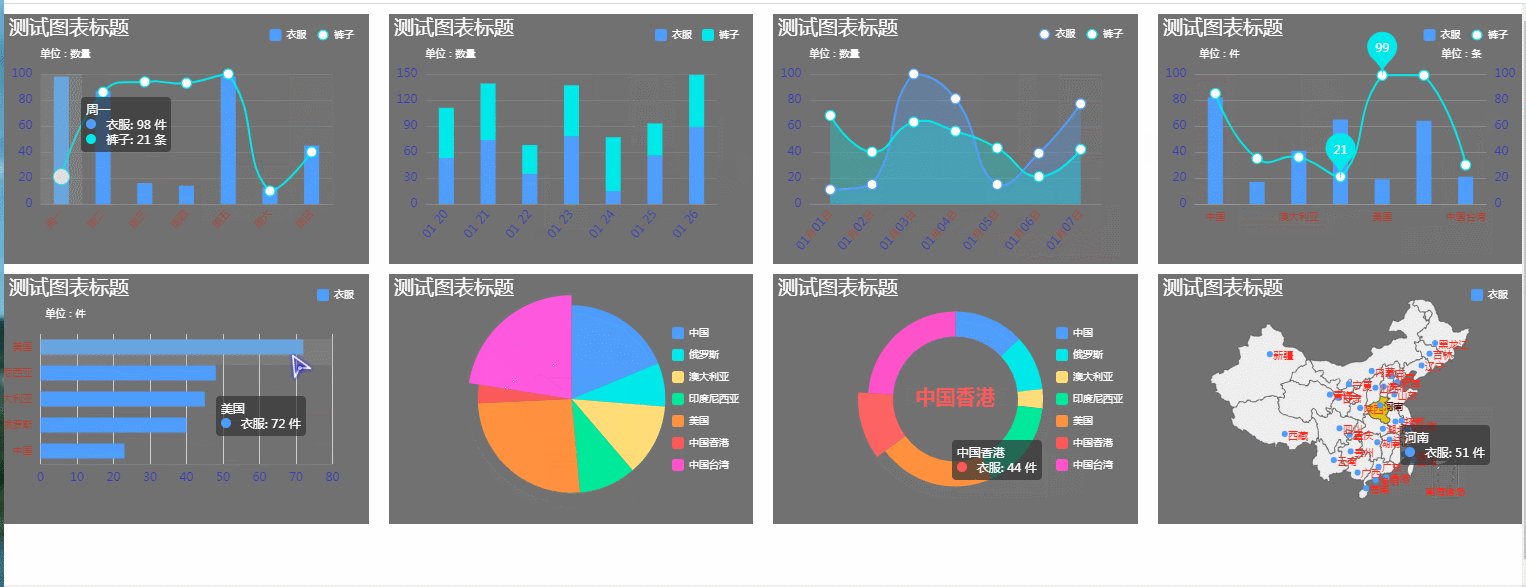
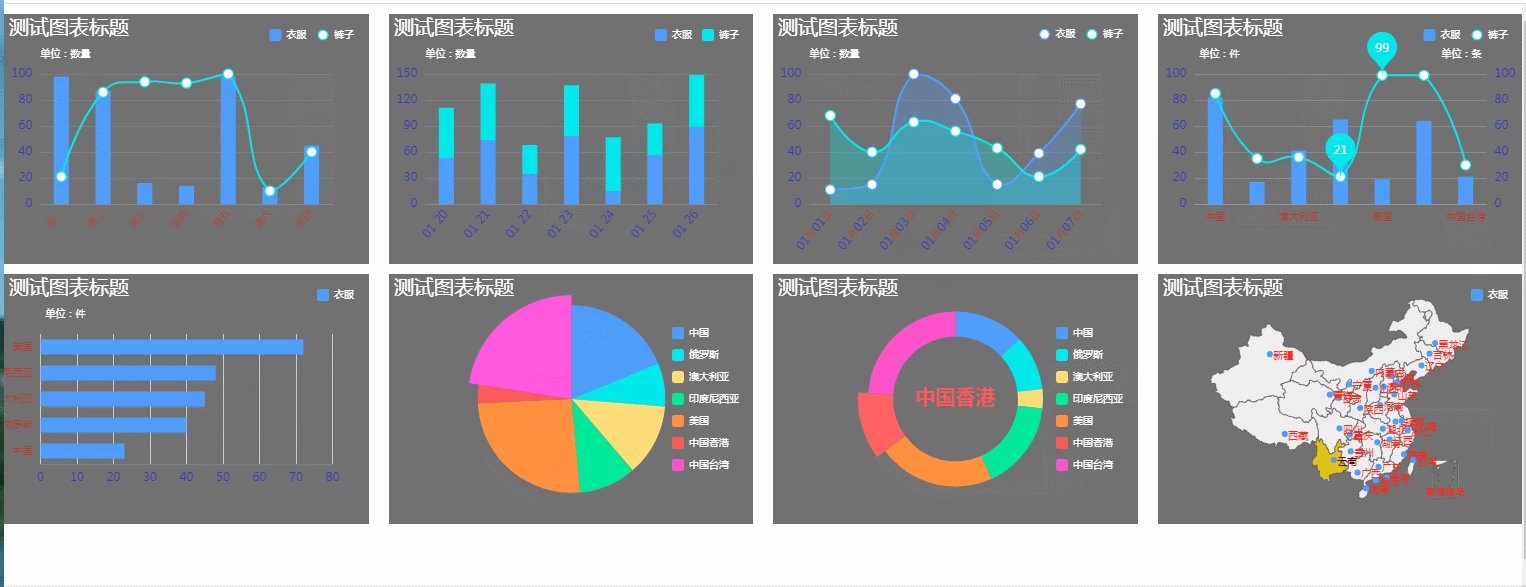
下面的第一个图表这个简单示例的效果
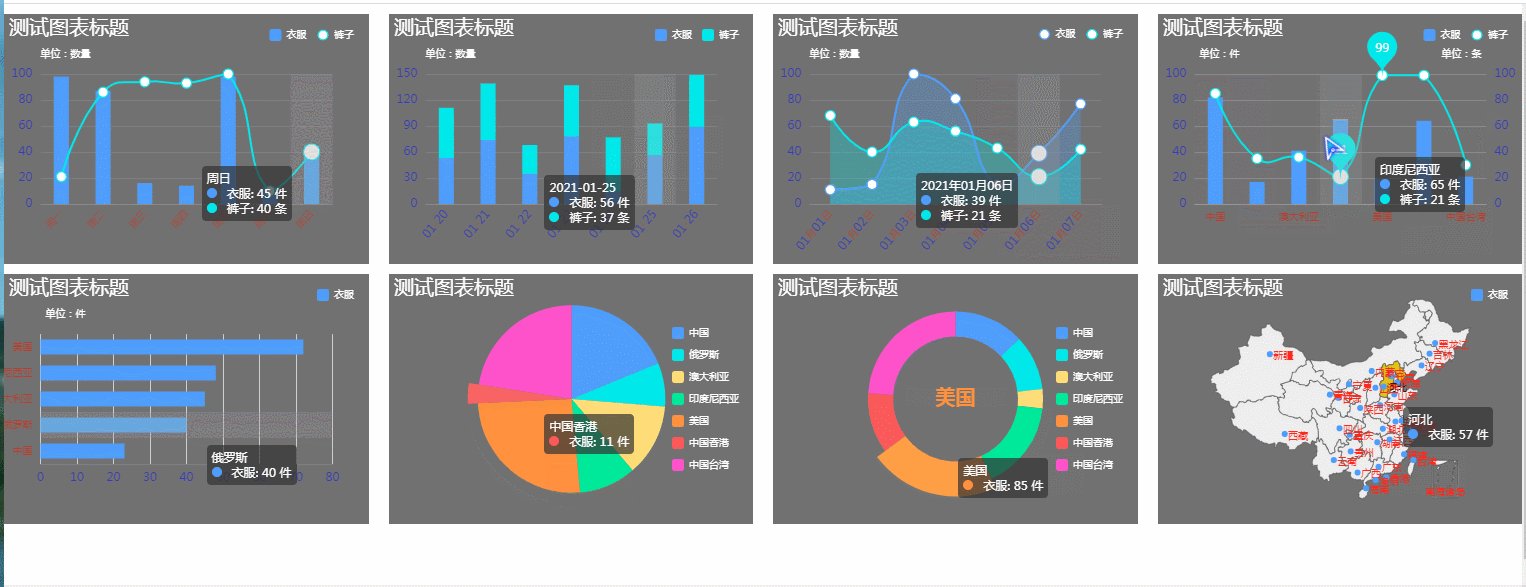
效果
简单实现了一下常用的图表

后记
echarts图表,是开发中常用到的功能,正所谓好记性不如烂笔头,特此记录,以便后面再需要画echarts图表时有地方可以参考
代码开源
注:admin后端数据库文件在admin后端项目的resources/sql目录下面
代码已经开源、托管到我的GitHub、码云:
GitHub:https://github.com/huanzi-qch/fast-scaffold
码云:https://gitee.com/huanzi-qch/fast-scaffold
PS:本文的代码在前端portal项目中

最新文章
- ROLAP和MOLAP的概念和差别
- JS中多种方式创建对象
- mysql查询正在执行的进程
- maven pom.xml示例
- C#中得到两个数百分比 (转)
- C语言 结构体中的成员域偏移量
- sql中的字符串匹配、函数大全
- Linux下使用dnf包管理器安装异常后导致的clear不可用
- 桂电在线-转变成bootstrap版
- windows对象的属性和方法
- 14.19 InnoDB and MySQL Replication InnoDB 和MySQL 复制:
- 那些在django开发中遇到的坑
- .Net新利器Rider的破解安装与使用
- centos6.7安装系统后看不到网卡无法配置IP的解决办法
- 1.安装Python3和PyCharm
- Java基础七(Eclipse工具)
- 第三章: web界面操作
- <转>(笔记)正则表达式的几种引擎
- sencha touch 在线实战培训 第一期 第一节
- c++ 发送消息,模拟拖拽文件