微信小程序(四)开发框架
2024-10-19 14:45:18
wxss:
一套样式语言,用于描述wxml 的组件样式
基于css 的删除和修改
尺寸单位:rpx
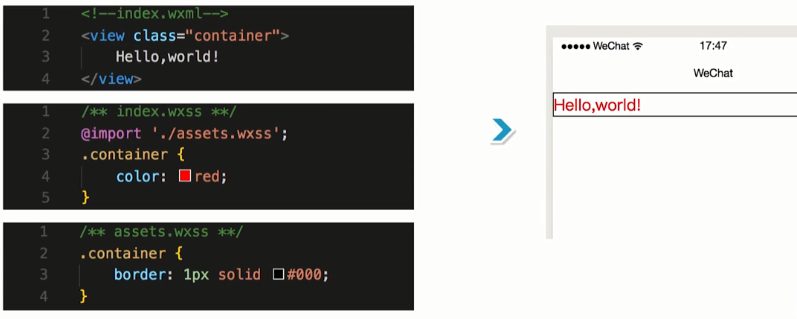
样式导入
@import

内联样式
style
选择器
.class .intro 选择所有拥有 class="intro" 的组件
#id #firstname 选择拥有 id="firstname" 的组件
element view 选择所有 view 组件
element,element view,checkkbox 选择所有文档的 view 组件和所有的 checkbox 组件
::after view::after 在 view 组件后边插入内容
::before view::before 在 view 组件前边插入内容
最新文章
- 手机游戏渠道SDK接入工具项目分享(二)万事开头难
- flume+kafka (分区实现 默认单分区) (二)
- 【转】Git详解之一:Git起步
- android 32 Gallery:横着滚动的列表
- 支付宝AR实景红包上线不久即遭破解,官方已提高技术门槛
- HttpClien Get&Post
- HDU 6092 Rikka with Subset
- 深入理解 Android 消息机制原理
- Hadoop学习笔记五
- AngularJs踩过的坑
- Spring Aop技术原理分析
- SQLI LABS Challenges Part(54-65) WriteUp
- 恢复数据库的redo日志文件(由于异常关机引起)
- 实验七 《FBG》—-小学生课后习题答案原型设计
- python ssh登录linux 上传和下载文件
- RK3399/NanoPC-T4开发板低级格式化SD卡,恢复SD卡和TF卡 方法
- 通过启动函数定位main()函数
- $_SERVER['URI']
- asp.net 将数据导成Excel文件
- Git创建分支/GIT提交分支