关于transform属性的一些理解
3D transform
transform进行动画演示时,是以元素的中心为基准点的,可以使用transform-origin改变元素转变的基准点。
所有的transform动作改变都会引起X、Y轴的坐标变化。
perspective:3000px表示我们眼睛距离屏幕3000px时观看到的效果。呈现在显示器中。一般来说perspective属性都应用在父元素上,我们可以把这个父元素称为舞台元素.表透视,近大远小。
transform: translateZ(400px):立方体前面正对着屏幕,所以不用旋转,只需向Z轴前移动距离。
1、旋转rotateX(),rotateY()
参考的链接:
◆http://www.cnblogs.com/xiaohuochai/p/5350254.html
◆https://www.cnblogs.com/grey-zhou/p/5174114.html
remain:关于rotateX、rotateY的转换角度,绕着X、Y轴旋转后整个坐标会一起旋转,也就是坐标系永远同元素一起变动,每个元素有自己的坐标系,元素的初始状态中,原点在元素的中心。坐标系的方向:X轴方向水平向右,Y轴方向竖直向下,Z轴垂直屏幕,朝向我们,即正对的方向就是自己的Z轴方向,各坐标轴的起点在原点。自己想象3D旋转时,X、Y、Z轴不变,视线垂直屏幕不需要跟着旋转,Z轴方向一定是div正面朝向。
比如说rotateX()、rotateY()在没有设定坐标是以元素的中心为基点,但设置transform-origin后会发生改变。
以下的例子是元素旋转了那Z轴也会一起变动,内和外是相对于Z轴来说的,Z轴方向的是外,反之是内。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>想了两天,终于有点眉目了!又一下子懵了...略懂了(脑壳痛、三维空间不是很好,弄了三天)</title>
<style>
body {
margin: 70px;
} .a {
position: relative;
display: inline-block;
z-index: 4;
width: 180px;
height: 210px;
margin-top: 90px;
margin-right: 80px;
/* 测试元素的旋转角度 */
/* 去掉perspective有不同的效果 */
background: lightpink;
perspective: 900px;
} h3, p {
/*position: absolute;*/
margin-top: 30px;
margin-bottom: -30px;
} div.b, div.b1, div.c, div.c1,
div.bb, div.bb1, div.cc, div.cc1,
div.bbb, div.bbb1, div.ccc, div.ccc1 {
position: absolute;
z-index: 2;
width: 180px;
height: 210px;
background: lightblue;
} .b {
transform: rotateY(45deg); /* 向里面旋转 */
transform-origin: 0 0;
} .b1 {
transform: rotateY(-45deg);/* 向外面旋转 */
transform-origin: 0 0;
} .c {
transform: rotateX(30deg); /* 向外面旋转 */
transform-origin: 0 0;
} .c1 {
transform: rotateX(-30deg); /* 向里面旋转 */
transform-origin: 0 0;
} .bb {
transform: rotateX(-30deg) rotateY(45deg);
transform-origin: 0 0;
} .bb1 {
transform: rotateX(-30deg) rotateY(-45deg);
transform-origin: 0 0;
} .cc {
transform: rotateX(30deg) rotateY(-45deg);
transform-origin: 0 0;
} .cc1 {
transform: rotateX(30deg) rotateY(45deg);
transform-origin: 0 0;
} .bbb {
transform: rotateY(45deg) rotateX(-30deg);
transform-origin: 0 0;
} .bbb1 {
transform: rotateY(-45deg) rotateX(-30deg);
transform-origin: 0 0;
} .ccc {
transform: rotateY(-45deg) rotateX(30deg);
transform-origin: 0 0;
} .ccc1 {
transform: rotateY(45deg) rotateX(30deg);
transform-origin: 0 0;
}
</style>
</head>
<body>
<h4 style="color:red">注意:旋转之后坐标轴的转换方向</h4>
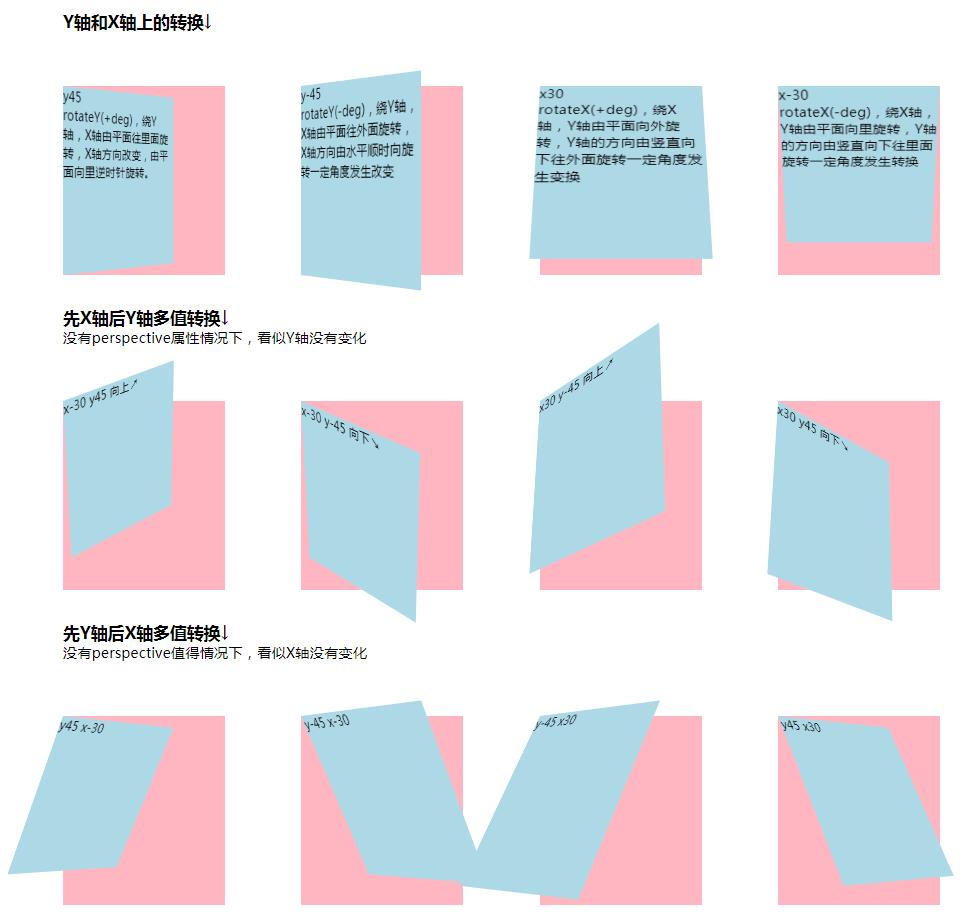
<h3>Y轴和X轴上的转换↓</h3>
<div class="a">
<div class="b">y45<br>rotateY(+deg),绕Y轴,X轴由平面往里面旋转,X轴方向改变,由平面向里逆时针旋转。</div>
</div>
<div class="a">
<div class="b1">y-45<br>rotateY(-deg),绕Y轴,X轴由平面往外面旋转,X轴方向由水平顺时向旋转一定角度发生改变</div>
</div>
<div class="a">
<div class="c">x30<br>rotateX(+deg),绕X轴,Y轴由平面向外旋转,Y轴的方向由竖直向下往外面旋转一定角度发生变换</div>
</div>
<div class="a">
<div class="c1">x-30<br>rotateX(-deg),绕X轴,Y轴由平面向里旋转,Y轴的方向由竖直向下往里面旋转一定角度发生转换</div>
</div>
<h3>先X轴后Y轴多值转换↓</h3>
<p>没有perspective属性情况下,看似Y轴没有变化</p>
<div class="a">
<div class="bb">x-30 y45 向上</div>
</div>
<div class="a">
<div class="bb1">x-30 y-45 向下</div>
</div>
<div class="a">
<div class="cc">x30 y-45 向上</div>
</div>
<div class="a">
<div class="cc1">x30 y45 向下</div>
</div>
<h3>先Y轴后X轴多值转换↓</h3>
<p>没有perspective值得情况下,看似X轴没有变化</p>
<div class="a">
<div class="bbb">y45 x-30 </div>
</div>
<div class="a">
<div class="bbb1">y-45 x-30 </div>
</div>
<div class="a">
<div class="ccc">y-45 x30 </div>
</div>
<div class="a">
<div class="ccc1">y45 x30 </div>
</div>
</body>
</html>

2、倾斜skew()、skewX()、skewY()
skew(xdeg [,ydeg]) 如果省略一个,则默认是skewX,Xdge或Ydeg没有的话则表示为0 。
skew的变换,也会引起坐标系的变换。
skewX:表示Y轴向X轴倾斜,变动的是Y轴,所以X轴是不变的,两条水平线长度且在Y轴坐标不变,故表示垂直距离不变,则表示高度不变;Y轴的倾斜会引起竖直方向的线发生倾斜,则引起对角线长度发生变化,对角线越长,表示倾斜角度越大,当角度为90°或270°时,则会和X轴重合,元素被隐藏。
skewX(+deg):Y轴向X轴正方向(向右)倾斜【逆时针】
skewX(-deg):Y轴向X轴反方向(向左)倾斜【顺时针】
skewY:表示X轴向Y轴倾斜,变动的是X轴,所以Y轴是不变的,两条垂直线长度且在X轴坐标不变,故表示水平距离不变,则表示高度不变;X轴的倾斜会引起水平方向的线发生倾斜,则引起对角线长度发生变化,对角线越长,表示倾斜角度越大,当角度为90°或270°时,则会和Y轴重合,元素被隐藏。
skewY(+deg):X轴向Y轴正方向(向下)倾斜【顺时针】
skewY(-deg):X轴向Y轴反方向(向上)倾斜【逆时针】


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>倾斜</title>
<style>
body {
margin: 100px;
} /* 在.wrapper和.wrapper div中添加position,这样不至于在skew*中添加文字时会出现元素位置移动, 、
* 其实不是很明白为什么会位置发生变化,也不是很明白position对它们位置变化有什么作用。
* */
.wrapper {
position: relative;
display: inline-block;
width: 150px;
height: 150px;
margin-top: 60px;
margin-right: 40px;
background: lightpink;
perspective: 800px;
} p {position: absolute; right: 0; bottom: 0; margin: 0;} .wrapper div {
position: absolute;
width: 80px;
height: 80px;
background: lightblue;
border-top: 1.5px solid #00f;
border-bottom: 1.5px solid #00f;
border-right: 1.5px solid #f00;
border-left: 1.5px solid #f00;
} .skew3 {
transform: skewX(30deg);
transform-origin: 0 0;
} .skew4 {
transform: skewX(-30deg);
transform-origin: 0 0;
} .skew1 {
transform: skewY(30deg);
transform-origin: 0 0;
} .skew2 {
transform: skewY(-30deg);
transform-origin: 0 0;
} .skew5 {
transform: skew(30deg, 30deg);
transform-origin: 0 0;
} .skew6 {
transform: skew(45deg, -45deg);
transform-origin: 0 0;
} .skew7 {
transform: skew(-30deg, 30deg);
transform-origin: 0 0;
} .skew8 {
transform: skew(-30deg, -30deg);
transform-origin: 0 0;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="skew3"></div>
<p>X30</p>
</div>
<div class="wrapper">
<div class="skew4"></div>
<p>X-30</p>
</div>
<div class="wrapper">
<div class="skew1"></div>
<p>Y30</p>
</div>
<div class="wrapper">
<div class="skew2"></div>
<p>y-30</p>
</div>
<div class="wrapper">
<div class="skew5"></div>
<p>x30 y30</p>
</div>
<div class="wrapper">
<div class="skew6"></div>
<p>x30 y-30</p>
</div>
<div class="wrapper">
<div class="skew7"></div>
<p>x-30 y30</p>
</div>
<div class="wrapper">
<div class="skew8"></div>
<p>x-30 y-30</p>
</div>
</body>
</html>

我本来想弄清楚这个:transform: skew rotate 的,但是当前还不是很明白,所以这个留着以后再弄吧。
最新文章
- ubuntu配置ftp服务器
- JavaScript(三)——DOM操作一
- Effective Java 65 Don't ignore exceptions
- System.Data.SqlClient.SqlException.Number的所有错误值列表
- 10 个非常有用的 AngularJS 框架
- 欧拉工程第63题:Powerful digit counts
- Creating a simple static file server with Rewrite--reference
- Swift--控制流与oc不同的地方
- LeetCode_Edit Distance
- SQL_Server 常用语句以及语法整理
- Spotlight监控Oracle--Spotlight On Oracle安装和使用
- mock server 实现get方法的接口(二)
- oss对象云存储
- python获取一年所有的日期
- C# 获取 mp3文件信息【包括:文件大小、歌曲长度、歌手、专辑】
- ThinkPHP模板的知识
- Codeforces Round #505 (rated, Div. 1 + Div. 2, based on VK Cup 2018 Final)-C. Plasticine zebra
- A1075. PAT Judge
- 实现C++标准库string类的简单版本
- You-Get 视频下载工具 Python命令行下载工具
热门文章
- kafka partiton迁移方法与原理
- spring bean 容器的生命周期是什么样的?
- 解释 WEB 模块?
- Iterator 和 ListIterator 有什么区别?
- java中的方法覆盖(Overriding)和方法重载(Overloading)是什么意思?重写跟重载的区别?
- Python学习--21天Python基础学习之旅(Day01、Day02)
- [译] Facebook:我们是如何构建第一个跨平台的 React Native APP
- html5知识点补充—footer元素的使用
- 使用前端开发工具包WijmoJS - 创建自定义DropDownTree控件(包含源代码)
- JavaScript 工作原理之三-内存管理及如何处理 4 类常见的内存泄漏问题(译)