SPPNet(特征金字塔池化)学习笔记
2024-09-03 14:27:50
SPPNet
首先介绍最为传统的alexNet,本文以及R-CNN有基于该网络上进行改进

1.输入224*224的图片,经过卷积池化等操作后在最后的卷积层会变成13*13的图片
2.后面接两个全连接层
3.最后接一个softmax进行打分分类(分成1000类是因为ImageNet上的图片总类为1000类)
SPPNet的介绍
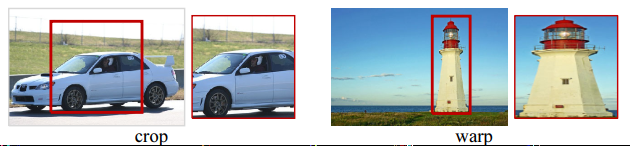
- 之前的卷积神经网络只能输入固定的尺寸进去因此不得不裁剪/变形。如图所示:

- 本文作者提出对于输入图片的尺寸要求只需要在全连接层,对于卷积层没有要求,所以为了能够在输入的时候能够输入任意大小的图片作者在最后一层卷积层和全连接层之间加了一个特征金字塔池化层
- 具体如下图所示:第一个为传统的CNN结构,下面为加了SPPNet的网络结构

作者为什么要这么加?
- 对于分类任务这样做就可以在输入图片使输入多尺度图片(将原图片变大变小等)扩充数据集
- 对于后面的目标检测任务可以改进传统的R-CNN,传统的R-CNN需要将图片通过select search选出大概两千个区域再通过CNN卷积层,非常耗时。而加上SPPNet后可以输入整张图片进入卷积层,节省时间
- 形象理解如下图所示:

进入之后框如何画?
- 作者发现,卷积后对应的位置并不会发生改变,每个卷积层会匹配响应的区域。如下图所示:

1.上图显示,车轮在原图中的位置在特征图上也会出现在响应的位置
2.上图卷积核匹配的响应的(轮廓,颜色,纹理)与(c)匹配的也相似
3.这样在目标检测使可以根据特征图画出该物体的位置,也就可以画出具体的框了
SPPNet的具体工作原理?
- SPPNet需要在最后的卷积层将不同的尺寸的特征图变化到统一尺寸大小具体使怎么做的呢?
- 在读论文使作者说到最大池化,我刚开始误解为是和前面的池化层一样通过滑动窗口实现。然而并不是。具体如何请看下图:
- 对于分类任务提取特征时:

- 对于目标检测任务提取特征时

1. 例如上图,特征池化层分别为(4*4,2*2,1*1)
2. 将4*4的池化层等比例映射到特征图中,然后再取16格中的每个小格的最大值,再将其拉伸为16*1的vector
3. 同理可得,将2*2的池化层等比例映射到特征图中,再取4格,最后将其拉伸为4*1的vector
4. 1*1的将其拉伸成1*1的vector
5. 最后形成的时(16+4+1)*256(256是深度)的向量
更为具体的如下图所示:

1.左边是8*8的特征图的池化层的划分和将其拉伸成一维向量
2.右边是任意尺度的特征图的划分
- 综上所述:任意尺度的特征图都可以划分维固定大小的维度
总览:


最新文章
- Android入门笔记(重制版)
- 用户输入函数--raw_input、input
- Android Studio代码混淆插件
- zw版【转发·台湾nvp系列Delphi例程】HALCON TestObjDef
- C#中的 int?是什么意思
- [Microsoft][ODBC SQL Server Driver][DBNETLIB]SQL Server 不存在或访问被拒绝
- archlinux的安装与简单配置(长期更新)
- Jenkins 初见
- c# 控制IE浏览器
- Mock Server 入门
- Android系统剪切板
- MongoDB主从复制和副本集
- Oracle SQL优化器简介
- Confluence 6 用户宏示例 - NoPrint
- java开发_""和null的区别
- WebXml.com.cn 中国股票行情数据 WEB 服务(支持深圳和上海股市的全部基金、债券和股票),数据即时更新
- Jquery图片上传组件,支持多文件上传
- CSS 小结笔记之浮动
- (RaspBerry Pi) Python GPIO 基本操作
- aiohttp