Vue源码之组件化/生命周期(个人向)
大致流程

具体流程
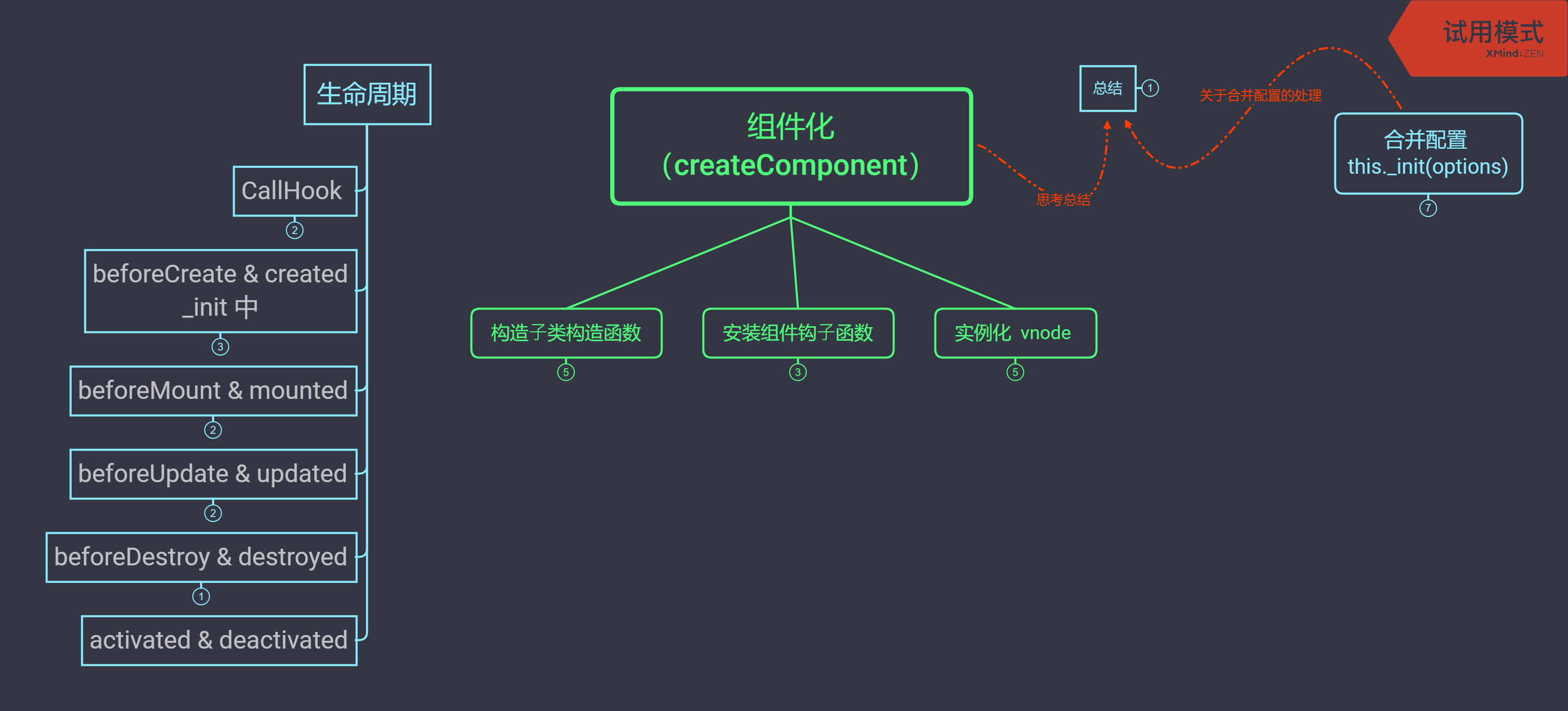
组件化
(createComponent)
构造⼦类构造函数
const baseCtor = context.$options._base
// plain options object: turn it into a constructor if (isObject(Ctor)) { Ctor = baseCtor.extend(Ctor) }
创立BaseCtor
Vue.options._base =Vue
- Vue.extend的作⽤就是构造⼀个Vue的⼦类,它使⽤⼀种⾮常经典的原型继承的⽅式把⼀个纯对 象转换⼀个继承于Vue 的构造器Sub 并返回,然后对Sub 这个对象本⾝扩展了⼀些属性,
最后返回Sub
- Vue.extend的作⽤就是构造⼀个Vue的⼦类,它使⽤⼀种⾮常经典的原型继承的⽅式把⼀个纯对 象转换⼀个继承于Vue 的构造器Sub 并返回,然后对Sub 这个对象本⾝扩展了⼀些属性,
实例化Sub,走_init方法
安装组件钩⼦函数
//install component management hooks ontothe placeholder node installComponentHooks(data)
- 把componentVNodeHooks的钩⼦函数合并到 data.hook中。
- 使用mergeHook函数做钩子合并
实例化 vnode
new VNode
组件的Patch(同步数据驱动部分)=》_init
if (vm.$options.el) { vm.$mount(vm.$options.el) }
由于组件初始化的时候是不传 el 的,因此组件是⾃⼰接管了 $mount 的过程- 1.过程中对于isCompont的判断,进行$options的合并
2.在生成实例过程中对Vm._vnode和Vm,_$Vnode(父)的父子关系判断处理,进行深度遍历处理。
、最后执⾏、insert(parentElm, vnode.elm, refElm)、完成组件 的 DOM、插⼊,如果组件 patch、过程中⼜创建了⼦组件,那么DOM 的插⼊顺序是先⼦后⽗。
总结
编写⼀个组件实际上是编写 ⼀个 JavaScript对象,然后重新走相关的渲染流程,需要注意的是Vue中对配置合并的处理和是否为组件的判断处理。此处过于细致,不做深究
生命周期
CallHook
- Where:src/core/instance/lifecycle
- Do:调⽤某个⽣命周期钩⼦注册 的所有回调函数。
beforeCreate & created
_init 中
Where:src/core/instance/init.js
- Do:beforeCreate和created的钩⼦调⽤是在initState的前
initState 的作⽤ 是初始化 props 、 data 、 methods 、 watch 、 computed 等属性,
beforeMount & mounted
- 1.beforeMount发生在mount,
2.经过_render和_upate到mounted - insertedVnodeQueue 的添加顺序是先⼦后⽗,所以对于同步渲染的⼦组件⽽⾔, mounted钩 ⼦函数的执⾏顺序也是先⼦后⽗
beforeUpdate & updated
- beforeUpadte是Warcher前进行
- update的执⾏时机是在flushSchedulerQueue 函数调⽤(响应式重要内容)
beforeDestroy & destroyed
- 核心就是$destroy,它会执⾏vm.__patch__(vm._vnode, null)触发它⼦组件的销毁 钩⼦函数,这样⼀层层的递归调⽤,所以destroy钩⼦函数执⾏顺序是先⼦后⽗,和mounted过 程⼀样。
activated & deactivated
合并配置
this._init(options)
外部调用
vm.$options = mergeOptions
将parent和child合并成新对象返回- 1.递归调用extend和mixins合并到parent
- 2.遍历parent调用mergeField
- 3.,然后再遍历child,如果key不在perent的⾃⾝属性上,则调mergeField 。
内部调用(实例化)
走vue.extend
最后经过initInternalComponent只是做了简单⼀层对象赋值,并不涉及到递归、合并策略等复 杂逻辑。
---总结
- 1.这一篇将组件化大致流程,生命周期和合并配置搞在了一起。有点乱。
- 2.但是说实话。整个组件化,不去细究就能大致感受到还是走的基础的VUE实例化的过程,只是对是否为组件进行判断处理。
- 3.生命周期如上,其实就是挂一个个钩子。
4.合并配置,在我看了还是核心的进行遍历合并处理,可以多关注merge的过程
后记
1.这算是第二篇,发现了一个问题。XMind转MD确实方便,但貌似作为一个博客,是不是需要添加具体的VUE源码里的代码片段,更有利于阅读。也确实让人便于理解。但是这暂时不在计划内,
首先没那么多精力,其次,这个本就偏个人向,不是讲解类的,如果那天,有精力了,再说吧,
2.接下来应该会更新 我觉得最关键的响应式的部分了,也是贼耗费经历的部分。
最新文章
- Zookeeper常用命令
- MVC实用构架设计(三)——EF-Code First(6):数据更新最佳实践
- gulp 基本使用
- 10——operator=返回reference to *this
- 好文要顶之 --- 简单粗暴地理解 JavaScript 原型链
- Netty关闭客户端
- 如何在安装32位Oracle客户端组件的情况下以64位模式运行
- SharedPreferencesUtil
- HTML表单和验证事件
- 找到了解决Elite多媒体键失效的问题
- How many Knight Placing? UVA - 11091
- 【转】千万不要在JS中使用连等赋值操作
- Oracle安装步骤
- codeforces 1151 D
- [零] Java 语言运行原理 JVM原理浅析 入门了解简介 Java语言组成部分 javap命令使用
- 语句调优基础知识-set statistics profile on
- springmvc controller动态设置content-type
- Grunt: 拼接代码,js丑化(压缩),css压缩,html压缩,观察文件,拷贝文件,删除文件,压缩文件
- angular-cli.json配置参数解释,以及依稀常用命令的通用关键参数解释
- Jmeter获取redis数据
热门文章
- 利用docker安装gitlab
- 01 语言基础+高级:1-7 异常与多线程_day07 【线程池、Lambda表达式】
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第十一天】(购物车+订单)
- spark docker java kubernetes 获取cpu内核/线程数问题
- Introduction to Differential Equations,Exercise 1.1,1.5,1.6,1.8,1.9,1.10
- mac环境下创建bash_profile文件并写入内容 更改php环境变量
- AC和路由器
- G - Green-Red Tree Gym - 102190G
- 《ECMAScript 6 入门教程 - 阮一峰著》学习笔记
- python-django框架-电商项目-用户模块开发_20191117