解决vuex“状态管理调用报错”报错为:"Uncaught ReferenceError: mapactions is not defined"
2024-10-20 03:05:53
报错:

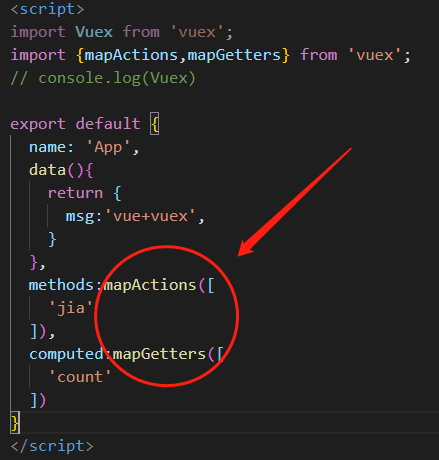
源码:
<script>
import Vuex from 'vuex';
import {mapActions,mapGetters} from 'vuex';
// console.log(Vuex)
export default {
name: 'App',
data(){
return {
msg:'vue+vuex',
}
},
methods:mapactions([
'jia'
]),
computed:mapgetters([
'count'
])
}
</script>
解决:对象上的键名出错

最新文章
- 【转】Struts2解决表单重复提交问题
- Preconditions优雅的检验参数
- 第一课 python的几种环境配置
- .net中的多线程
- linux下centos安装android sdk最新全面教程【可行】
- JS中null与undefined的区别
- H5小内容(六)
- [置顶] 浅谈大型web系统架构
- 关于MySql中自增长id设置初始值
- Java中的Integer
- Python设计模式 - UML - 通信图(Communication Diagram)
- root密码重置(Centos 7)
- 【调试】Idea如何远程debug之SpringBoot jar包启动
- cvtColor()学习
- Codeforces812A Sagheer and Crossroads 2017-06-02 20:41 139人阅读 评论(0) 收藏
- 移植Python2到TQ2440
- 【appium】根据id定位元素
- Hadoop源码阅读环境搭建(IDEA)
- Swift控制手电筒操作(iOS)
- php -- 取日期