Git的使用以及常用命令(详解)
一、 版本控制工具
什么是版本控制系统?
版本控制系统(Version Control System):是一种记录一个或若干文件内容变化,以便将来查阅特定版
本修订情况的系统。版本控制系统不仅可以应用于软件源代码的文本文件,而且可以对任何类型的文件
进行版本控制。
常见的版本控制系统有:cvs、svn、git
为什么要有版本控制系统?
在开发过程中,经常需要对一个文件进行修改甚至删除,但是我们又希望能够保存这个文件的历史
记录,如果通过备份,那么管理起来会非常的复杂。在多人开发时,如果需要多人合作开发一个页面,那么修改以及合并也会非常的棘手。容易出现冲
突。
版本控制系统分类
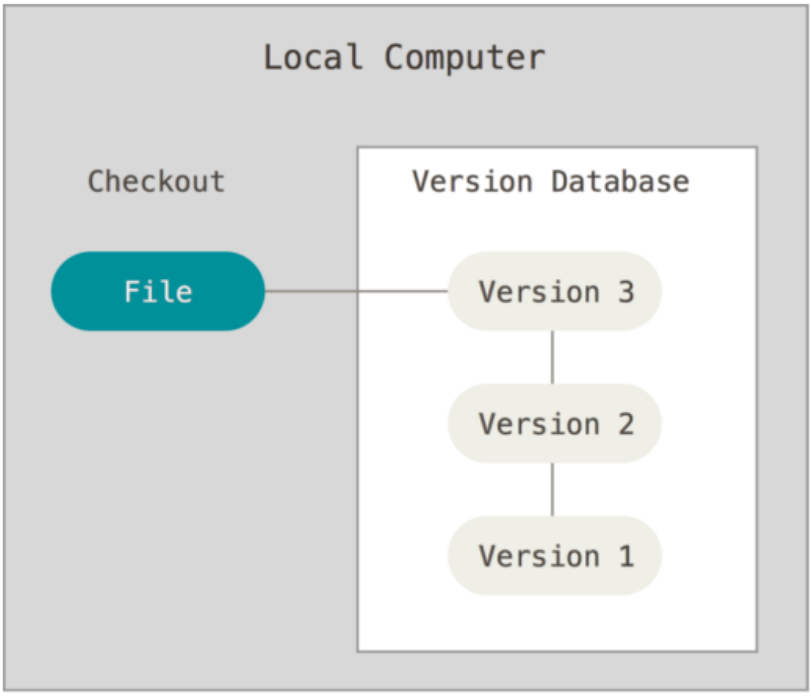
本地版本控制系统
本地版本控制系统就是在一台机器上,记录版本的不同变化,保证内容不会丢失
缺点:如果多人开发,每个人都在不同的系统和电脑上开发,没办法协同工作。

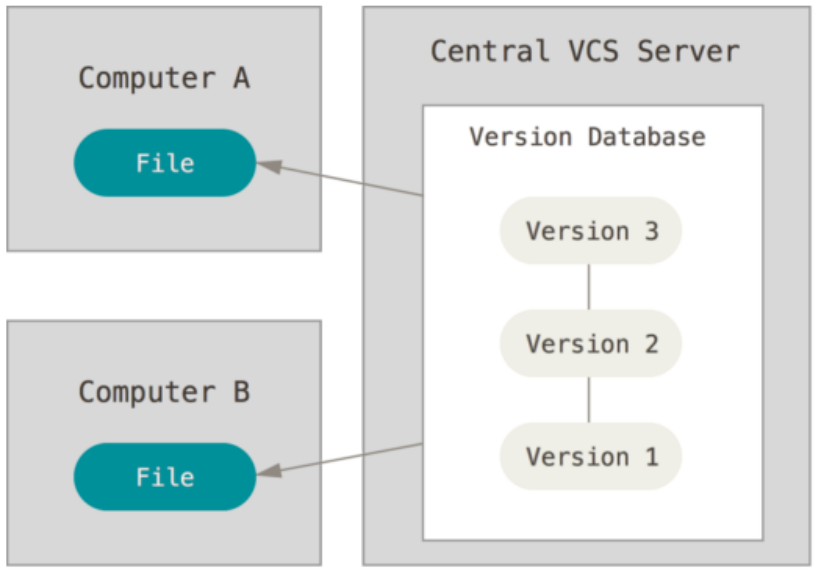
集中式版本控制系統
svn/cvs都是集中式的版本控制系统
需要一个中央服务器来管理代码的的版本和备份
所有的用户电脑都是从中央服务器获取代码或者是将本地的代码提交到中央服务器
依赖与网络环境,如果连不上中央服务器,就无法提交和获取代码。
如果中央服务器宕机,所有人都无法工作。

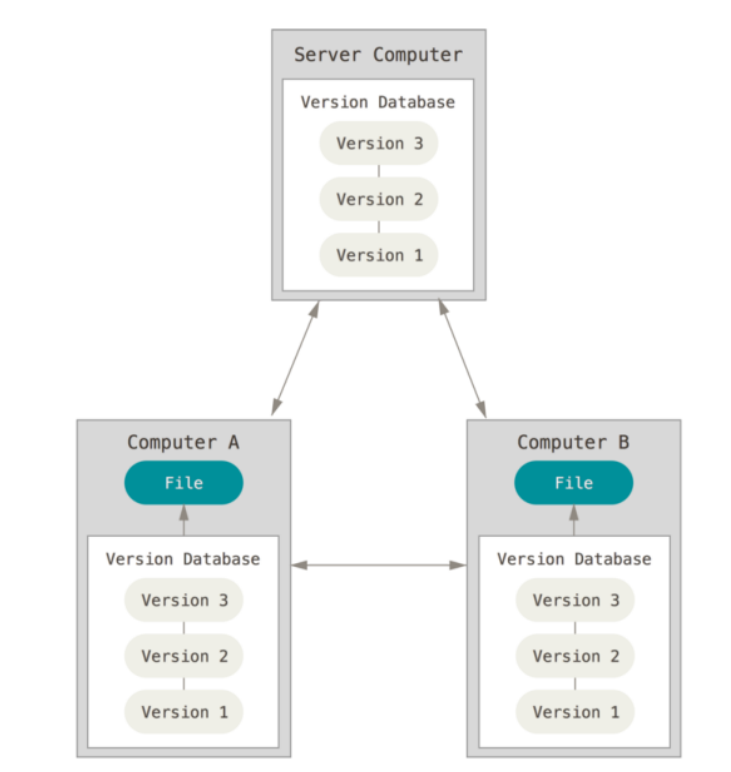
分布式版本控制系统
git是分布式的版本控制系统。
需要一台服务器作为代码仓库
每个用户电脑都是一个服务器(代码仓库),并且和代码仓库是镜像的,用户修改和获取代码都是提交到自己的服务器当中。
不需要网络就可以进行工作。
当连接网络时,用户可以选择将自己的服务器与代码仓库进行同步

二、 git
git介绍
Git是一款免费、开源的分布式版本控制系统 ,用于敏捷高效地处理任何或小或大的项目。
Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
git安装
Git下载地址:https://git-scm.com/download/win
推荐使用国内镜像下载http://npm.taobao.org/mirrors/git-for-windows
不要安装在中文目录
不要使用桌面管理软件
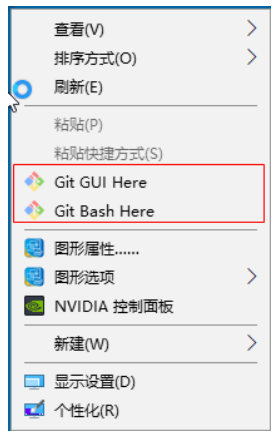
安装很简单,一直下一步即可。在任意的目录下右键,能够出现下图,表示安装成功了。

git用法方式主要有两种,
git gui,即图形化界面的方式
git bash,命令行的方式
bash是linux系统的命令,因此学习git前,我们先学习一下bash
在任意文件夹中,都可以使用右键,通过git bash here打开命令行窗口,此时的路径就是当前目录。
窗口上右键,通过options-->Text-->select可以调整字体的大小。
# cd 改变目录 (change directory)
cd images #进入images文件夹
cd .. #进入上一层目录
cd ~ #进入用户根目录
# tab 自动补全,当我们输命令或者目录很长时,可以使用tab键进行自动补全。
# 按两次tab,会把所有符合要求的内容都列出来。
# pwd 打印当前目录的路径 (print work directory)
# ls 展示当前目录列表(list)
ls # 展示当前目录
ls -a # 展示全部内容,包括隐藏文件
ls -l # 以列表的形式展示内容
ls -al # 以列表的形式展示所有的内容,包括隐藏文件。
ls --help # 查看ls所有的参数。
ls -l images # 展示images目录下的文件,如果没有写目录,默认展示当前目录。
# clear reset清屏
clear # 清除屏幕内容,滚动条,保留了历史
reset # 重置,历史记录没了。
# mkdir 创建一个文件夹 (make directory)
mkdir css # 创建一个css的文件夹
mkdir css img js # 创建了三个文件夹
# rmdir 删除一个空的文件夹
# 删除文件夹
# touch 创建文件 touch index.html
# 创建了一个index.html文件 touch css/index.css
# 在css目录下创建idnex.css文件
# rm 删除一个文件获取文件夹 rm index.html
# 删除index.html文件 rm js
# 删除空的js文件夹 rm -r css
# 递归删除一个文件夹
# mv 移动文件(move) mv index.html js
# 将html文件移动到js文件夹中 mv index.html index2.html
# 将index.html重命名为index2.html
# cp 复制文件(cp) cp index.html index2.html
# 复制index.html文件,命名为index2.html cp -r css css02
# 如果复制的是文件夹,需要使用-r参数。
# cat 查看文件全部内容 cat index.html
# less 查看文件部分内容 less index.html
# q退出查看
基本操作
初始化git仓库
git init查看当前git仓库的状态
git status将文件添加到git的暂存区
git add 文件名将文件由暂存区提交到仓库区
git commit -m '提交说明'查看提交日志
git log
# 初始化git仓库,会在当前目录生成一个隐藏文件夹 .git 不要去修改这个文件夹下的任意东西。
git init
# 查看git的状态 ,如果此时新建一个文件,那么这个文件是没有被追踪的,说白了git还没有管理这个新建 的文件
git status
# 让git管理这个新建的文件
git add index.html
# 让文件由暂存区提交到仓库区。此时文件才真正的被git管理了。
# 如果提交日志乱码,右键-->options-->Text-->将编码改成utf-8
git commit -m '第一次提交'
# 查看提交日志
git log
配置邮箱和用户名
如果第一次使用git,会要求设置用户名和邮箱
# git config user.name 你的目标用户名
# git config user.email 你的目标邮箱名
# 这种配置方式只有在当前仓库生效
git config user.name shuaige
git config user.email 669104343@qq.com
# 可以使用--global参数,配置全局的用户名和邮箱,这样别的git仓库就不需要重新配置了。
# 如果同时配置了局部的和全局的,那么局部的用户名和邮箱将会生效。
git config --global user.name shuaige
git config --global user.email 669104343@qq.com
# 查看配置信息
git config --list
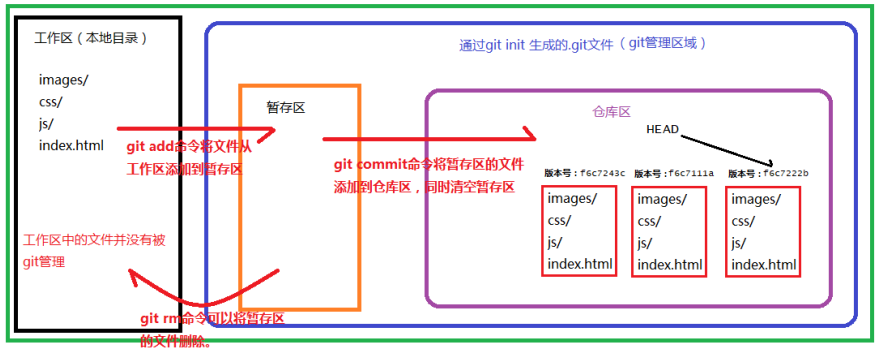
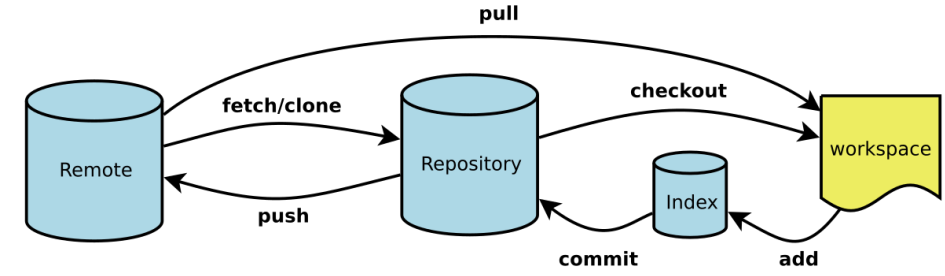
git的工作原理

git命令详解
git add
作用:将文件由 工作区 添加到 暂存区,暂存文件
用法:git add 文件名
git add --all 或者 git add -A 或者 git add . (简写) 添加所有文件
git add a.txt b.txt 同时添加两个文件
git add *.js 添加当前目录下的所有js文件
git checkout 文件名
作用:暂存区的内容恢复到工作区。
git checkout 1.txt 将暂存区中1.txt文件恢复到工作区
git commit
作用:将文件由 暂存区 添加到 仓库区
git commit -m "提交说明"
git status
作用:查看文件的状态
命令: git status
命令: git stauts -s 简化日志输出格式
git log
作用:查看提交日志
git log 只能查看当前head以及以前的日志
git log --oneline 简洁的日志信息
git reflog 查看所有的提交变更日志
git reset
作用:版本回退,将代码恢复到已经提交的某一个版本中。
git reset --hard 版本号 将代码回退到某个指定的版本(版本号只要有前几位即可)
git reset --hard head~1 将版本回退到上一次提交
~1:上一次提交
~2:上上次提交
~0:当前提交
git忽视文件
在仓库中,有些文件是不想被git管理的,比如数据的配置密码、写代码的一些思路等。git可以通过配置从而达到忽视掉一些文件,这样这些文件就可以不用提交了。
在仓库的根目录创建一个 .gitignore 的文件,文件名是固定的。
将不需要被git管理的文件路径添加到 .gitignore 中
# 忽视idea.txt文件
idea.txt
# 忽视.gitignore文件
.gitignore
# 忽视css下的index.js文件
css/index.js
# 忽视css下的所有的js文件
css/*.js
# 忽视css下的所有文件
css/*.*
# 忽视css文件夹
css
三、 git分支操作
分支就是科幻电影里面的平行宇宙,当你正在电脑前努力学习Git的时候,另一个你正在另一个平行宇宙里努力学习SVN。
如果两个平行宇宙互不干扰,那对现在的你也没啥影响。不过,在某个时间点,两个平行宇宙合并了,结果,你既学会了Git又学会了SVN!

为什么要有分支?
如果你要开发一个新的功能,需要2周时间,第一周你只能写50%代码,如果此时立即提交,代码没写完,不完整的代码会影响到别人无法工作。如果等代码写完再提交,代码很容易丢失,风险很大。
有了分支,你就可以创建一个属于自己的分支,别人看不到,也不影响别人,你在自己的分支上工作,提交到自己的分支上,等到功能开发完毕,一次性的合并到原来的分支。这样既安全,又不影响他人工作。
在工作过程中,经常会碰到多任务并行开发 的情况,使用分支就能很好的避免任务之间的影响。其他版本工具比如svn,cvs中也有分支这个概念,但是这些工具中的分支操作非常的慢,形同摆设。
分支操作的命令
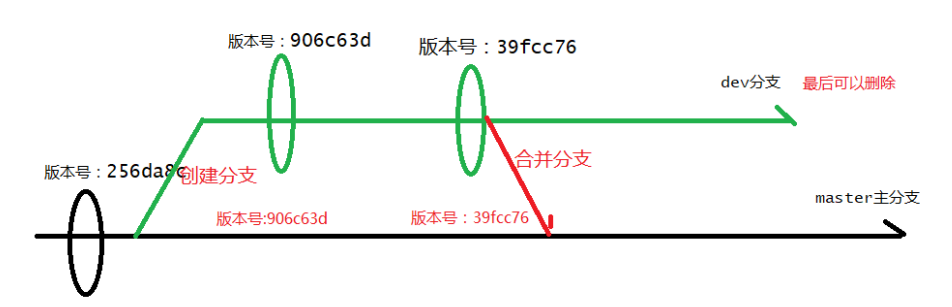
创建分支
git branch 分支名称 创建分支,分支中的代码,在创建时与当前分支的内容完全相同。
git在第一次提交时,就有了一个叫master的主分支。
查看分支
git branch 可以查看所有的分支,
在当前分支的前面会有一个 *
切换分支
git checkout 分支名称 切换分支
在当前分支的任何操作,都不会影响到其他的分支,除非进行了分支合并。
切换分支之前,必须保证代码已经提交了
创建并切换分支
git checkout -b 分支名称 创建并切换分支
删除分支
git branch -d 分支名称 可以删除分支
注意:不能在当前分支删除当前分支,需要切换到其他分支才能删除。
注意: master 分支是可以删除的,但是不推荐那么做。
合并分支
git merge 分支名称 将其他分支的内容合并到当前分支。
在 master 分支中执行git merge dev 将 dev分支中的代码合并到 master 分支
git分支的工作原理

git合并冲突
对于同一个文件,如果有多个分支需要合并时,容易出现冲突。
合并分支时,如果出现冲突,只能手动处理,再次提交,一般的作法,把自己的代码放到冲突代码的后面即可
四、远程仓库
所有的程序员都可以通过远程仓库来进行版本的共享,达到所有人的代码一致的效果。
远程仓库相关的命令
git push
作用:将本地代码提交到远程仓库
git push 仓库地址 master 在代码提交到远程仓库,注意master分支必须写,不能省略
例子: git push git@github.com:hucongcong/test.git master 如果第一次使用,需要填写github的用户名和密码
git pull
作用:将远程的代码下载到本地
git pull 代码地址 将远程的代码中master分支下载到本地
通常在push前,需要先pull一次。
git clone
作用:克隆远程仓库的代码到本地
git clone 仓库地址 自定义本地仓库名 将整个仓库克隆到本地
git remote
每次push和pull操作都需要带上远程仓库的地址,非常的麻烦,我们可以给仓库地址设置一个别名
git remote add 仓库别名 仓库地址
使用仓库别名替代仓库地址。仓库别名相当于一个变量,仓库地址就是对应的值。
git remote add hucc git@github.com:hucongcong/test.git 设置了一个hucc的仓库别名,以后push和pull都可以不用仓库地址,而用hucc
git remote remove hucc 删除hucc这个仓库别名。
git remote 查看所有的仓库别名
如果使用了git clone命令从远程仓库获取下来的,那么这个本地仓库会自动添加一个 origin的远程地址,指向的就是克隆的远程地址。
github
git与github没有直接的关系。
git是一个版本控制工具。
github是一个代码托管平台,是git的一个远程代码仓库。
将来工作时,公司会有自己的代码仓库。
gitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管, 故名gitHub。
github免费,代码所有人都能看到,但是只有你自己能修改。付费的可以隐藏。
在github上创建一个项目,获取到仓库的地址。然后就可以将本地的代码推送到远程的服务器上。
SSH免密码登陆
(对称加密与非对称加密)
每次push代码,都需要输入用户名跟密码,非常的麻烦。因此我们可以配置一个SSH免密码登陆。
github为了账户的安全,需要对每一次push请求都要验证用户的身份,只有合法的用户才可以push
使用ssh可以实现免密码操作(不需要使用密码)
SSH免密码登录配置
创建SSH Key:
ssh-keygen -t rsa在文件路径
C:\用户\当前用户名\找到.ssh文件夹文件夹中有两个文件:
私钥:
id_rsa公钥:
id_rsa.pub
在
github -> settings -> SSH and GPG keys页面中,新创建SSH key粘贴 公钥
id_rsa.pub内容到对应文本框中在github中新建仓库或者使用现在仓库,拿到
git@github.com:用户名/仓库名.git此后,再次SSH方式与github“通信”,不用输入密码确认身份了
使用github pages搭建博客
GitHub Pages 本用于介绍托管在 GitHub 的项目, 不过,由于他的空间免费稳定,用来做搭建一个博客再好不过了。
缺点:只能放静态页面,也就说github pages只能解析html、css、js,无法解析后端语言。
[用户名.github.io] 将来访问路径
博客搭建步骤:
在本地工作目录使用git初始化 git init
创建自己的博客项目
将创建好的博客添加到暂存区 git add [文件路径]
本地提交: git commit -m "第一个博客"
在github上创建一个项目,项目名 用户名.github.io 固定的
提交到github: git push github仓库地址 master
查看github中对应的仓库中,是不是提交到了
访问:用户名.github.io
hexo创建博客
npm,node这些命令是在windows环境下运行的,需要在cmd中敲
安装步骤
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
- 安装hexo
npm install -g hexo
hexo -v # 查看hexo的版本信息
- 初始化博客
# 新建一个目录 blog
hexo init # 初始化
- 生成静态页面
hexo generate # 生成静态页面
hexo g # 生成静态页面(简写)
- 启动服务
hexo server # 启动服务
hexo s # 简写
- 访问站点
http://localhost:4000/ # 通过这个地址就可以访问了
hexo常见命令
]hexo中文文档:https://hexo.io/zh-cn/docs/](https://hexo.io/zh-cn/docs/)
博客格式:
---
title: 我的第一篇博客//(注意冒号后面有一个空格不能丢。)
date: 2017-10-28 01:12:29 //指定博客的日期
tags:
- 学习
- 随笔
- 心情
categories:
- javascript
---
# 我是大标题
这后面的内容就跟普通的markdown文件没什么区别
发布配置
安装hexo的部署工具 npm install hexo-deployer-git --save
修改_config.yml文件
# Site
title: 网站标题
subtitle: 子标题
description: 无
author: HUCC
language: zh-CN
timezone:
# 发布配置
deploy:
type: git
repo: github仓库地址
branch: master
使用 hexo d 发布博客
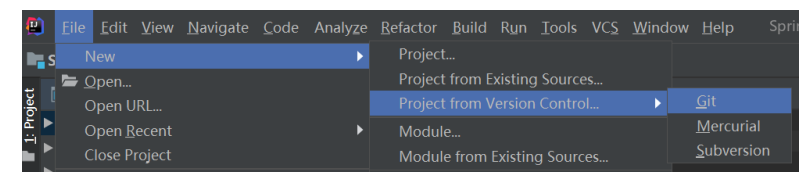
五、idea集成git
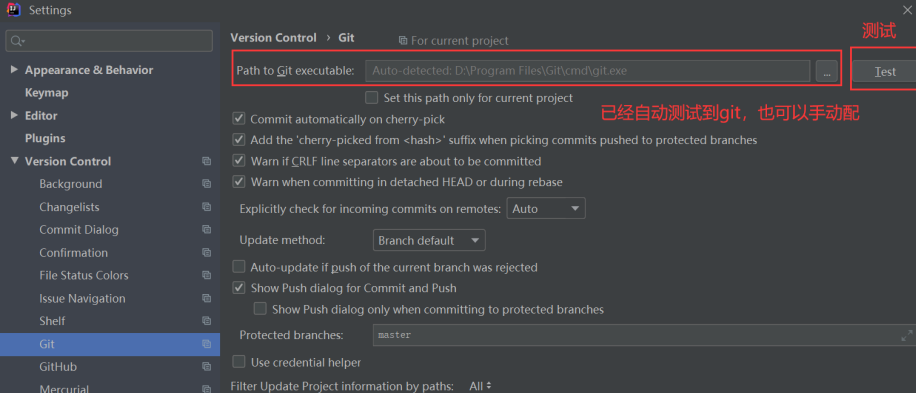
idea配置git

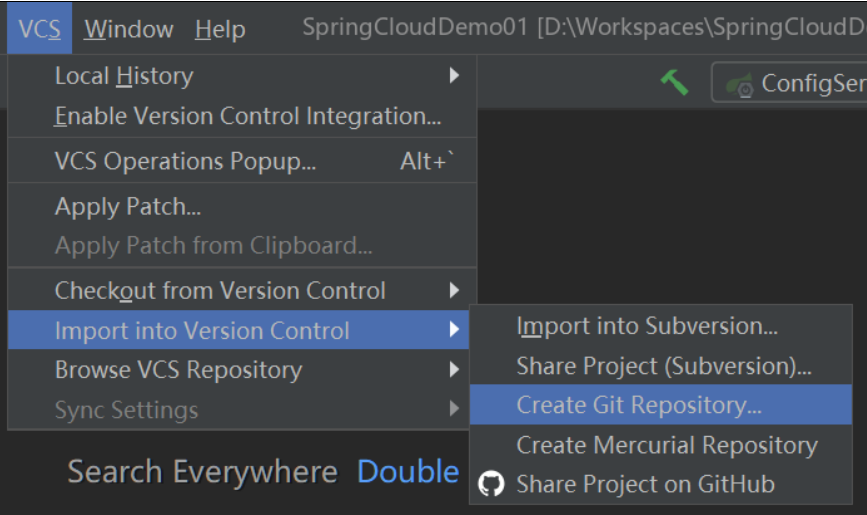
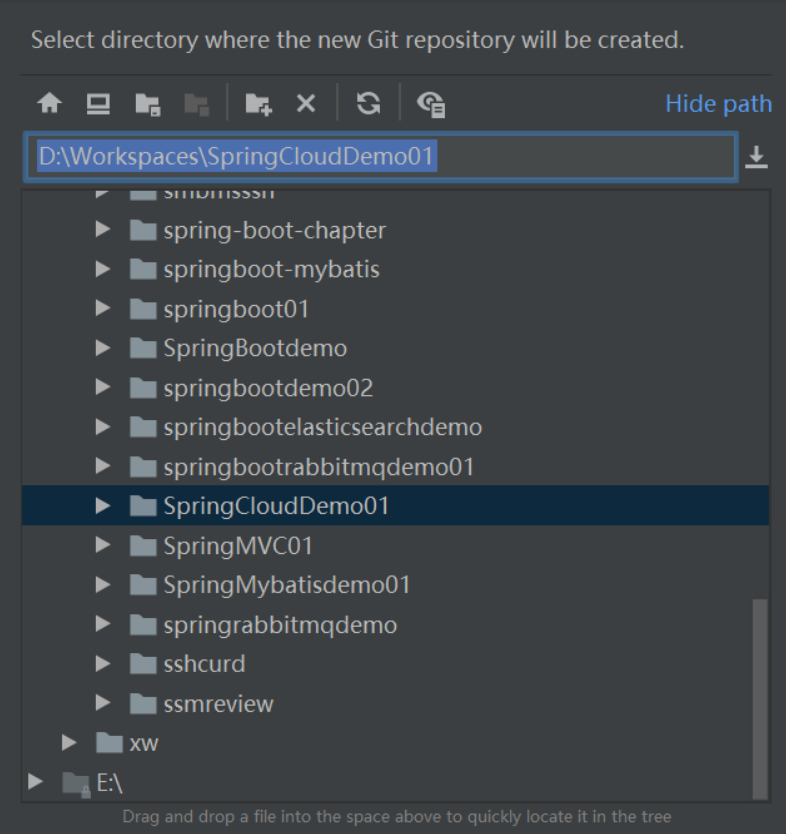
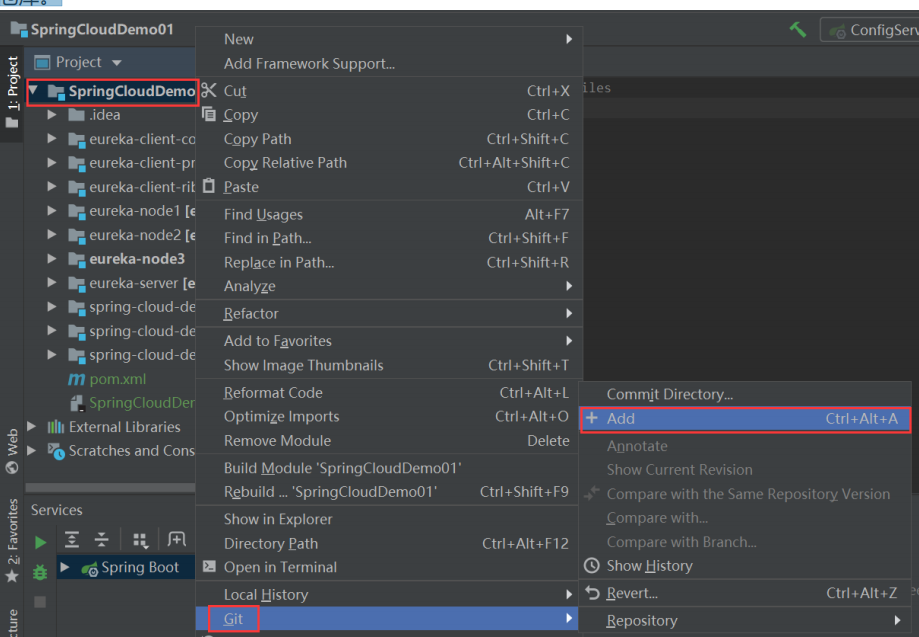
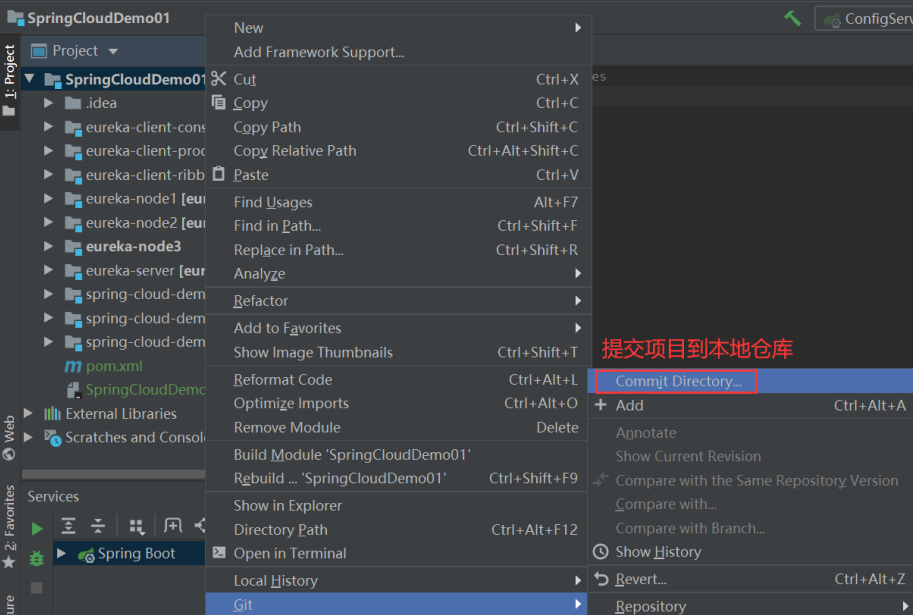
idea上传项目到本地仓库


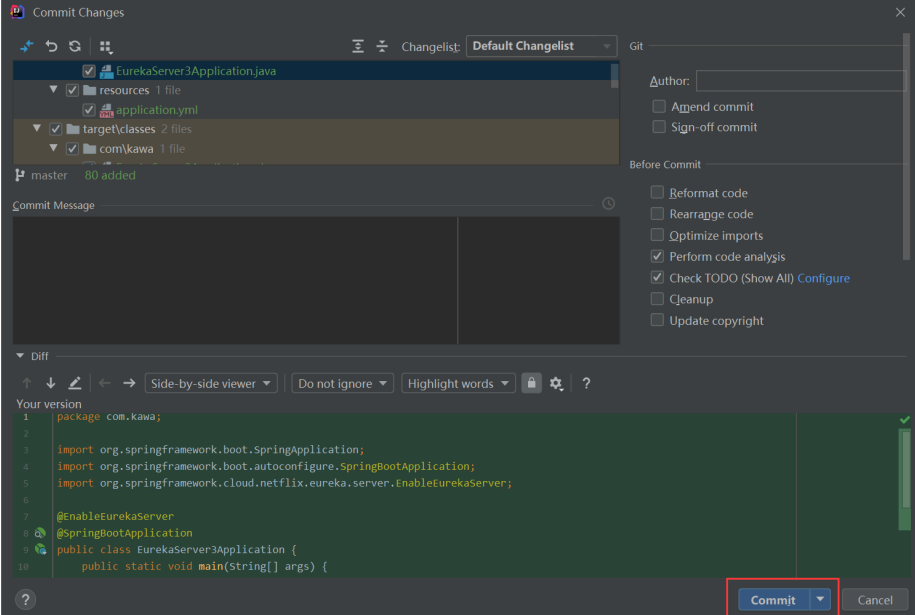
选中指定项目右键,选择Git将项目添加到版本控制,然后使用Commit Directory提交项目到本地仓库。



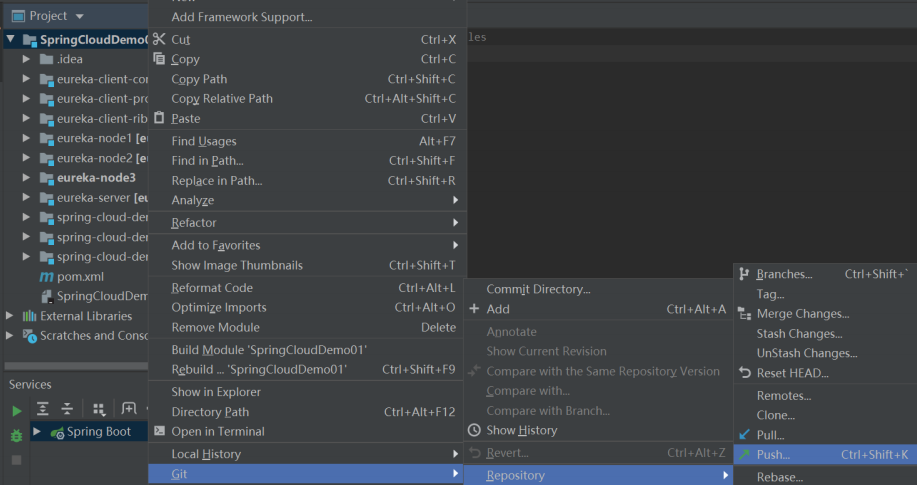
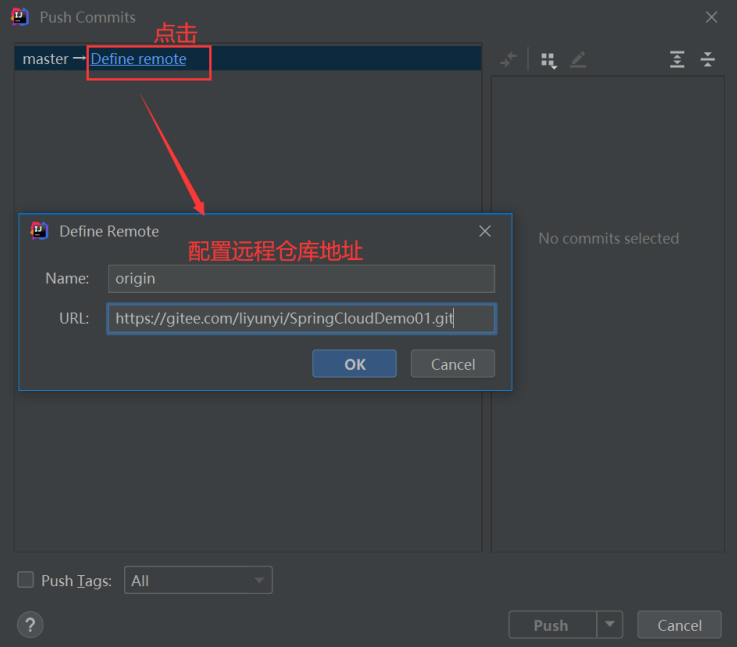
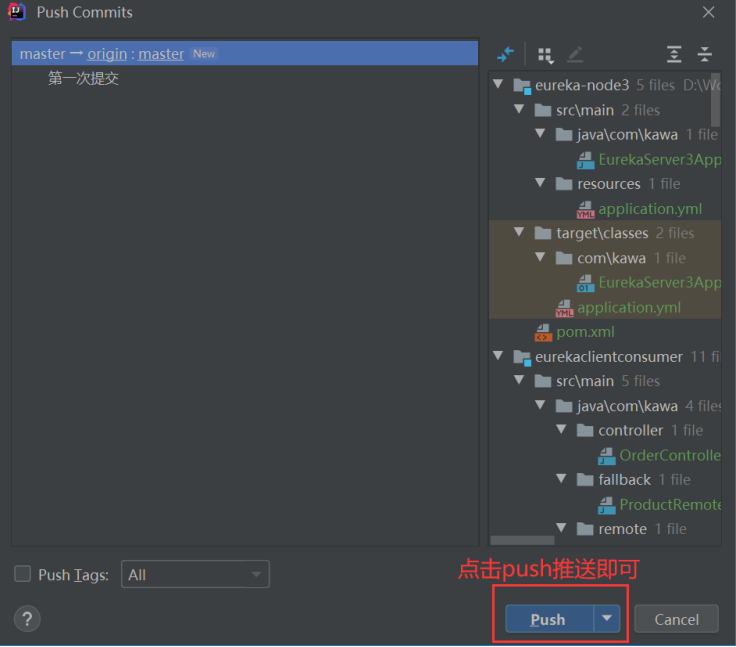
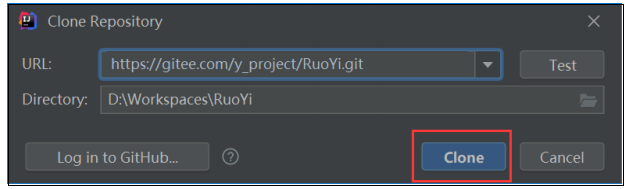
将本地仓库项目推送到远程仓库



注意:如果没有配置ssh公钥,第一次本地推送,需要输入GitHub或gitee远程仓库用户名密码。
idea设置git忽略部分文件
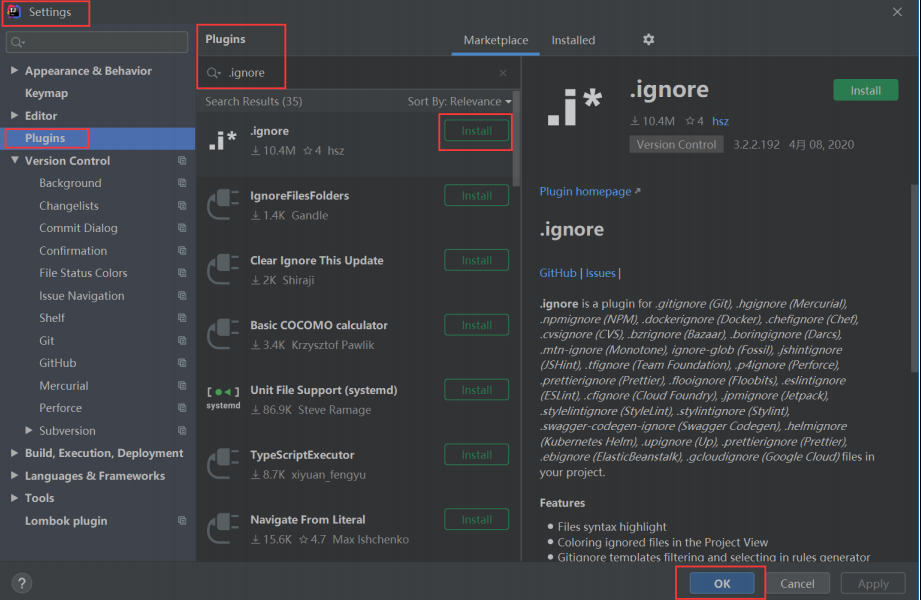
安装.ignore插件
点击File->Settings ,找到Plugins搜索ignore,然后install,OK重启idea

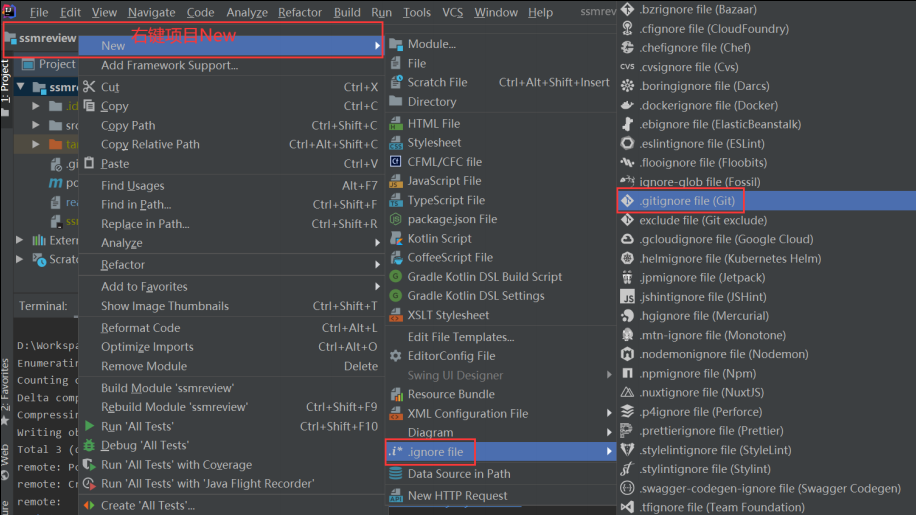
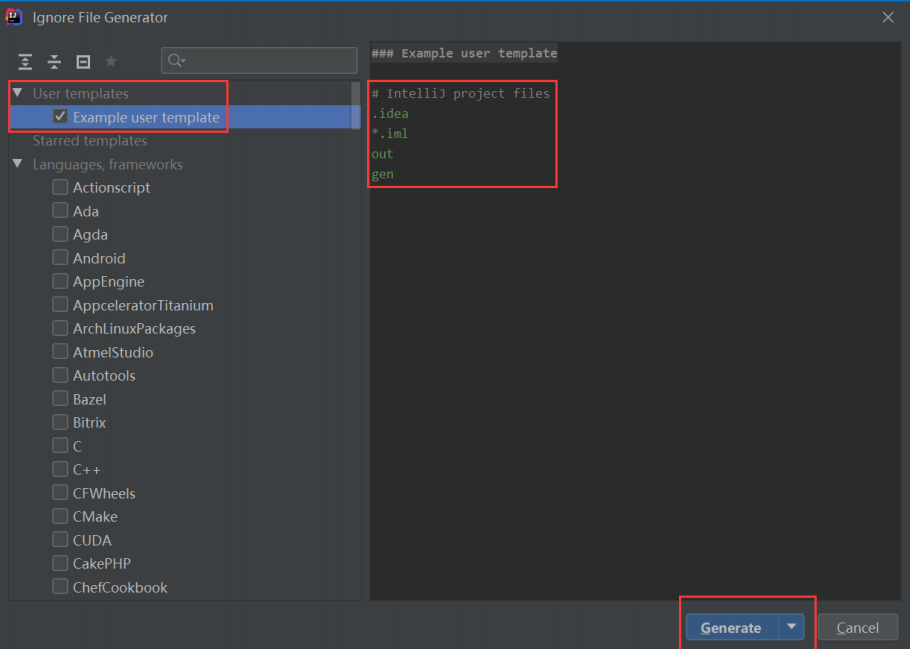
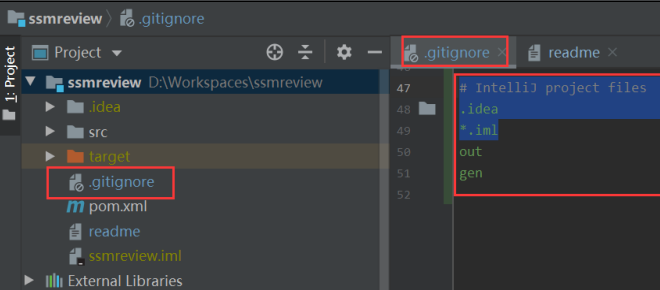
创建项目,在项目中添加.gitignore文件



建议.gitignore文件内容
######################################################################
# Build Tools
.gradle
/build/
!gradle/wrapper/gradle-wrapper.jar
target/
!.mvn/wrapper/maven-wrapper.jar
######################################################################
# IDE
### STS ###
.apt_generated
.classpath
.factorypath
.project
.settings
.springBeans
### IntelliJ IDEA ###
.idea
*.iws
*.iml
*.ipr
out
gen
### NetBeans ###
nbproject/private/
build/*
nbbuild/
dist/
nbdist/
.nb-gradle/
######################################################################
# Others
*.log
*.xml.versionsBackup
!*/build/*.java
!*/build/*.html
!*/build/*.xml
# .gitignore文件内容编写规则
*.a # 忽略所有 .a 结尾的文件
!lib.a # 但 lib.a 除外
/TODO # 仅仅忽略项目根目录下的 TODO 文件,不包括 subdir/TODO
build/ # 忽略 build/ 目录下的所有文件
doc/*.txt # 会忽略 doc/notes.txt 但不包括 doc/server/arch.txt
创建本地仓库
$ git init
创建个人分支
$ git checkout -b dev
添加文件到版本控制,提交到本地仓库
$ git add .
$ git commit -m "first commit"
推送到远程仓库
$ git push https://gitee.com/liyunyi/ssm.g
合并分支推送到主分支
$ git checkout master
$ git merge dev
$ git push https://gitee.com/liyunyi/ssm.git master
克隆远程仓库项目到本地


附件:命令大全

Workspace:工作区
Index / Stage:暂存区
Repository:仓库区(或本地仓库)
Remote:远程仓库
仓库
# 在当前目录新建一个Git代码库
$ git init
# 新建一个目录,将其初始化为Git代码库
$ git init [project-name]
# 下载一个项目和它的整个代码历史
$ git clone [url]
配置
# 显示当前的Git配置
$ git config --list
# 编辑Git配置文件
$ git config -e [--global]
# 设置提交代码时的用户信息
$ git config [--global] user.name "[name]"
$ git config [--global] user.email "[email address]"
增加/删除文件
# 添加指定文件到暂存区
$ git add [file1] [file2] ...
# 添加指定目录到暂存区,包括子目录
$ git add [dir]
# 添加当前目录的所有文件到暂存区
$ git add .
# 添加每个变化前,都会要求确认
# 对于同一个文件的多处变化,可以实现分次提交
$ git add -p
# 删除工作区文件,并且将这次删除放入暂存区
$ git rm [file1] [file2] ...
# 停止追踪指定文件,但该文件会保留在工作区
$ git rm --cached [file]
# 改名文件,并且将这个改名放入暂存区
$ git mv [file-original] [file-renamed]
代码提交
# 提交暂存区到仓库区
$ git commit -m [message]
# 提交暂存区的指定文件到仓库区
$ git commit [file1] [file2] ... -m [message]
# 提交工作区自上次commit之后的变化,直接到仓库区
$ git commit -a
# 提交时显示所有diff信息
$ git commit -v
# 使用一次新的commit,替代上一次提交
# 如果代码没有任何新变化,则用来改写上一次commit的提交信息
$ git commit --amend -m [message]
# 重做上一次commit,并包括指定文件的新变化
$ git commit --amend [file1] [file2] ...
分支
# 列出所有本地分支
$ git branch
# 列出所有远程分支
$ git branch -r
# 列出所有本地分支和远程分支
$ git branch -a
# 新建一个分支,但依然停留在当前分支
$ git branch [branch-name]
# 新建一个分支,并切换到该分支
$ git checkout -b [branch]
# 新建一个分支,指向指定commit
$ git branch [branch] [commit]
# 新建一个分支,与指定的远程分支建立追踪关系
$ git branch --track [branch] [remote-branch]
# 切换到指定分支,并更新工作区
$ git checkout [branch-name]
# 切换到上一个分支
$ git checkout -
# 建立追踪关系,在现有分支与指定的远程分支之间
$ git branch --set-upstream [branch] [remote-branch]
# 合并指定分支到当前分支
$ git merge [branch]
# 选择一个commit,合并进当前分支
$ git cherry-pick [commit]
# 删除分支
$ git branch -d [branch-name]
# 删除远程分支
$ git push origin --delete [branch-name]
$ git branch -dr [remote/branch]
标签
# 列出所有tag
$ git tag
# 新建一个tag在当前commit
$ git tag [tag]
# 新建一个tag在指定commit
$ git tag [tag] [commit]
# 删除本地tag
$ git tag -d [tag]
# 删除远程tag
$ git push origin :refs/tags/[tagName]
# 查看tag信息
$ git show [tag]
# 提交指定tag
$ git push [remote] [tag]
# 提交所有tag
$ git push [remote] --tags
# 新建一个分支,指向某个tag
$ git checkout -b [branch] [tag]
查看信息
# 显示有变更的文件
$ git status
# 显示当前分支的版本历史
$ git log
# 显示commit历史,以及每次commit发生变更的文件
$ git log --stat
# 搜索提交历史,根据关键词
$ git log -S [keyword]
# 显示某个commit之后的所有变动,每个commit占据一行
$ git log [tag] HEAD --pretty=format:%s
# 显示某个commit之后的所有变动,其"提交说明"必须符合搜索条件
$ git log [tag] HEAD --grep feature
# 显示某个文件的版本历史,包括文件改名
$ git log --follow [file] $ git whatchanged [file]
# 显示指定文件相关的每一次diff
$ git log -p [file]
# 显示过去5次提交
$ git log -5 --pretty --oneline
# 显示所有提交过的用户,按提交次数排序
$ git shortlog -sn
# 显示指定文件是什么人在什么时间修改过
$ git blame [file]
# 显示暂存区和工作区的差异
$ git diff
# 显示暂存区和上一个commit的差异
$ git diff --cached [file]
# 显示工作区与当前分支最新commit之间的差异
$ git diff HEAD
# 显示两次提交之间的差异
$ git diff [first-branch]...[second-branch]
# 显示今天你写了多少行代码
$ git diff --shortstat "@{0 day ago}"
# 显示某次提交的元数据和内容变化
$ git show [commit]
# 显示某次提交发生变化的文件
$ git show --name-only [commit]
# 显示某次提交时,某个文件的内容
$ git show [commit]:[filename]
# 显示当前分支的最近几次提交
$ git reflog
远程同步
# 下载远程仓库的所有变动
$ git fetch [remote]
# 显示所有远程仓库
$ git remote -v
# 显示某个远程仓库的信息
$ git remote show [remote]
# 增加一个新的远程仓库,并命名
$ git remote add [shortname] [url]
# 取回远程仓库的变化,并与本地分支合并
$ git pull [remote] [branch]
# 上传本地指定分支到远程仓库
$ git push [remote] [branch]
# 强行推送当前分支到远程仓库,即使有冲突
$ git push [remote] --force
# 推送所有分支到远程仓库
$ git push [remote] --all
撤销
# 恢复暂存区的指定文件到工作区
$ git checkout [file]
# 恢复某个commit的指定文件到暂存区和工作区
$ git checkout [commit] [file]
# 恢复暂存区的所有文件到工作区
$ git checkout .
# 重置暂存区的指定文件,与上一次commit保持一致,但工作区不变
$ git reset [file]
# 重置暂存区与工作区,与上一次commit保持一致
$ git reset --hard
# 重置当前分支的指针为指定commit,同时重置暂存区,但工作区不变
$ git reset [commit]
# 重置当前分支的HEAD为指定commit,同时重置暂存区和工作区,与指定commit一致
$ git reset --hard [commit]
# 重置当前HEAD为指定commit,但保持暂存区和工作区不变
$ git reset --keep [commit]
# 新建一个commit,用来撤销指定commit
# 后者的所有变化都将被前者抵消,并且应用到当前分支
$ git revert [commit] 暂时将未提交的变化移除,稍后再移入
$ git stash $ git stash pop
其他
# 生成一个可供发布的压缩包
$ git archive
参考网址
git大全
https://gitee.com/all-about-git
深入浅出git教程
https://www.cnblogs.com/syp172654682/p/7689328.html
阮一峰git教程
https://www.liaoxuefeng.com/wiki/896043488029600
idea中.ignore忽略提交文件到Git的使用
最新文章
- 在网上摘录一段对于IOC的解析,比较直观,大家观摩观摩
- PHP常见方法
- ehcache整合spring注解方式
- initWithNibName&initWithCoder &awakeFromNib&UIView常见属性方法
- JavaWeb学习总结(八)—Cookie
- CF 161D Distance in Tree 树形DP
- wpf 窗体中显示当前系统时间
- 使用 Docker 容器应该避免的 10 个事情
- 【转载】 Searching过程粗略梳理
- Windows主机和Linux虚拟机之间传输文件
- Kafka connect快速构建数据ETL通道
- Spring中的AOP开发
- 【LOJ#6073】距离(主席树)
- 两个有用Oracle运算:intersect和minus运算
- C++ explicit constructor/copy constructor note
- 最快下载速度100Mbps!4G LTE技术全解析
- ZOJ 3203 Light Bulb (三分查找)
- VM虚拟机安装的XP如何全屏
- python list 中元素的统计与排序
- 黄聪:Microsoft office 2013版下载、安装及破解工具下载破解教程(Windows Toolkit)
热门文章
- 金瓯无缺江河一统|Win10系统基于Docker和Python3搭建并维护统一认证系统OpenLdap
- SpringBoot定时任务 - Spring自带的定时任务是如何实现的?有何注意点?
- 6.14 YZBOI模拟赛solution
- 如何用WebGPU流畅渲染千万级2D物体:基于光追管线
- 大数据管理系统架构Hadoop
- Luogu3850 [TJOI2007]书架 (平衡树)
- Digester解析xml原理
- OpenStack-iaas之“先点”云平台安装
- React报错之React hook 'useState' cannot be called in a class component
- KingbaseES中的参数查看与修改