Dynamic CRM使用FetchXML在js中查询与调用传递编码问题
2024-09-22 12:15:04
在页面交互脚本js中实现窗体交互逻辑是很常见的crm场景,一般情况下使用拓展工具RESTBuilder编辑器,可以很方便的进行操作,增删改查均能实现,但在某些较为特殊的场景下,需要根据条件去拼接查询过滤条件的,使用编辑器生成的代码无法实现,需要结合使用fetchXML,当然这个编辑器中也拓展了结合fetchxml的方式,跟webapi调用一样只不过需要传递fetchxml,项目中使用了一个封装好的JS工具库XrmServiceToolkit.js,使用起来更方便,直接调用方法和传递fetchxml即可。
方法如下:
1.解决方案中添加XrmServiceToolkit.js Web资源
2.业务实体的窗体资源中添加XrmServiceToolkit.js
3.业务实体窗体单独的交互js脚本中 fetchXML方式调用查询
1 var moduleid = Xrm.Page.data.entity.getId();
2 var fetchXML = '<fetch mapping="logical" version="1.0">'
3 + '<entity name="crm_ordermanage">'
4 + '<attribute name="crm_name" />'
5 + '<filter>'
6 + '<condition attribute="crm_ordermanageid" operator="eq" value="' + moduleid + '" />'
7 + '</filter>'
8 + '<link-entity name="opportunity" from="opportunityid" to="crm_opportunity" alias="b" link-type="inner">'
9 + '<attribute name="crm_oldproject" />'
10 + '<attribute name="crm_approvalstatus" />'
11 + '<filter>'
12 + '<condition attribute="crm_oldproject" operator="not-null" />'
13 + '<condition attribute="crm_approvalstatus" operator="eq" value="171060002" />'
14 + '</filter>'
15 + '</link-entity>'
16 + '</entity>'
17 + '</fetch>'
18 var query = XrmServiceToolkit.Soap.Fetch(fetchXML);
19 if (query.length <= 0) {
20 Xrm.Utility.alertDialog("查询失败!");
21 return;
22 }
可以把查询的FetchXML单独弄一个方法,并且查询的过滤条件可以都放到最下面,也可以在单独link的实体里单独过滤,放到最下方过滤的方式如下:
1 function getOrderManagerFetchXML(orderdetailid) {
2 var fetchXML = '<fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="false">'
3 + '<entity name = "crm_ordermanage" >'
4 + '<attribute name="crm_orderclassification" />'
5 + '<link-entity name="crm_ordermanagedetails" from="crm_ordermanage" to="crm_ordermanageid" alias="ab" link-type="outer">'
6 + '<attribute name="crm_ordermanagedetailsid" />'
7 + '</link-entity>'
8 + '<filter>'
9 + '<condition entityname="ab" attribute="crm_ordermanagedetailsid" value="' + orderdetailid + '" operator="eq" />'
10 + '</filter>'
11 + '</entity >'
12 + '</fetch >';
13 return fetchXML;
14 }
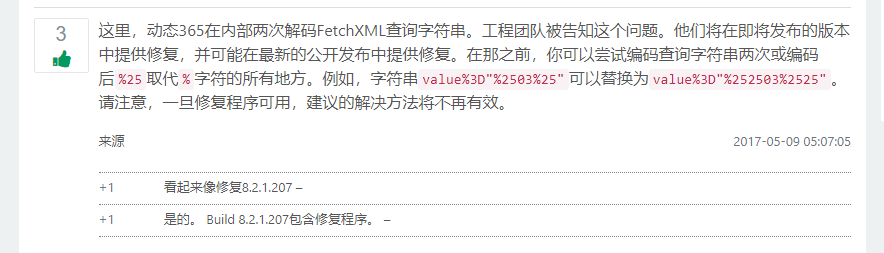
调用传值编码问题:
在js中写的fetchXML语句,在发起调用接口前,都需要先用encodeURIComponent转义一下
但在转义后,原先进行模糊查询的过滤条件就偶尔调用不成功,后来发现是0开头或者9结尾的都不能查询 查询后发现%连接0或9%都在转义后有特殊意义 所以才会报错无效的xml格式 最后找到解决办法
%的后面加上25 即将原来的%替换成%25 问题就解决了

最新文章
- MlLib--逻辑回归笔记
- JSONP浅析
- 谈谈我对PhoneGap的看法——(摘自唐巧的技术博客)
- Java多线程初学者指南系列教程
- Eclipse配色插件
- JavaScript创建对象的模式
- 如何快速正确的安装 Ruby, Rails 运行环境
- html动态生成的代码,绑定事件
- Leetcode_202_Happy Number
- 通讯录设计ver1.0版本
- 遍历一个可迭代对象中的所有元素,但是却不想使用for循环
- 以双斜杠//开头的URL的含义
- 用Redis的zset防御Session Flood
- 【Unity】第8章 GUI开发
- 游标 cursor
- 浏览器本地存储(browser-storage)
- python练习汇总
- 使用80percent开发rails程序:gem的了解。(kaminari)
- 树莓派3B+学习笔记:6、安装TeamViewer
- Js事件处理模型/周期
热门文章
- 关于JNPF3.4版本的三大改变,你真的了解了吗?
- C#语言中的类型转换方法(unfinished)
- .NET 6.0.6 和 .NET Core 3.1.26、Visual Studio 2022 17.2 和 17.3 Preview 2 和 .NET 7.0 Preview 5 同时发布
- php判断客户端浏览器类型
- SQL注入漏洞篇
- 强化学习-Windows安装gym、atari和box2d环境
- React项目中 使用 CSS Module
- SAP Web Dynpro-集成消息
- Educational Codeforces Round 129 (Rated for Div. 2) A-D
- CentOS7使用LVM缩减/home空间,扩大/空间