vue3.0+echart可视化
2024-10-21 02:44:25
vue3.0 + echart可视化
案例1:
案例代码
<template>
<div ref="test" style="width:800px;height:600px;"></div>
</template>
<script>
import * as echart from 'echarts'
import {ref,onMounted } from 'vue'
export default {
name: 'Echart1',
setup(){
let test=ref(null);//获取div元素,这里与vue2.x的写法不一样了
let myChart=null;
function pie(){
myChart.setOption({
title:{
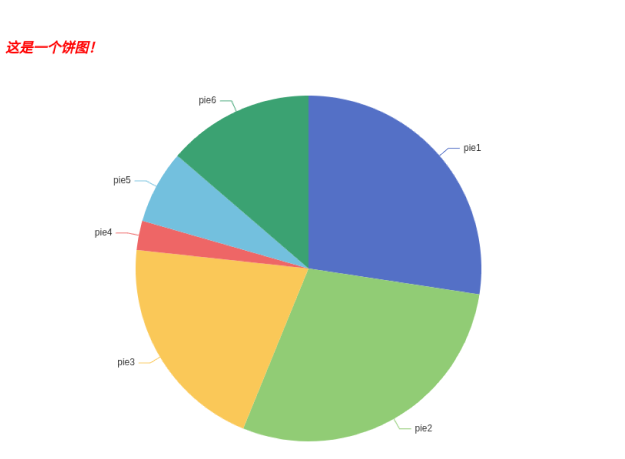
text:"这是一个饼图!",
textStyle:{
color:"red",
fontStyle:"oblique",
},
},
series:{
type:'pie',
data:[
{
name:"pie1",
value:200
},
{
name:"pie2",
value:210
},
{
name:"pie3",
value:150
},
{
name:"pie4",
value:20
},
{
name:"pie5",
value:50
},
{
name:"pie6",
value:100
}
]
}
})
}
onMounted(()=>{
myChart=echart.init(test.value);
pie()
})
return {
test//test变量必须要写,如果没写,就拿不到div元素
}
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
效果图

案例2
代码
- 编写hooks/useEcharts.js
import * as echart from 'echarts'
export default function(div,option){
let chart=echart.init(div);
chart.setOption(option);
return chart;
}
- 编写echart主要代码
<template>
<div ref="radar" style="width:800px;height:600px;"></div>
</template>
<script>
import useEcharts from '../hooks/useEcharts'
import {ref,reactive,onMounted} from "vue"
export default {
name: 'Radar',
setup(){
let radar=ref(null);
let myChart=null;
let option=reactive({
title:{
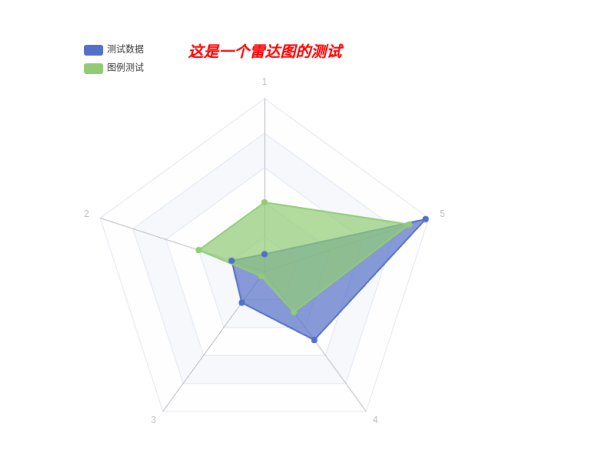
text:"这是一个雷达图的测试",
textStyle:{
fontStyle:"oblique",
fontSize:20,
color:'red'
},
left:"center"
},
legend:{
orient:"vertical",
left:'20%',
data:["测试数据","图例测试"]
},
radar:{
indicator:[
{name:"1",max:1000},
{name:"2",max:1000},
{name:"3",max:1000},
{name:"4",max:1000},
{name:"5",max:1000},
],
axisName:{
show:true
}
},
series:{
type:"radar",
areaStyle: {},
data:[{
name:"测试数据",
value:[100,200,223,490,980]
},
{
name:"图例测试",
value:[400,400,33,290,880]
}
]
}
})
onMounted(()=>{
myChart=useEcharts(radar.value,option);
})
return {
radar,
myChart,
option
}
}
}
</script>
<style>
</style>
效果图

案例3
代码
- 在vue.config.js中添加代理配置,(这个文件大部分配置与vue2.x一样)
module.exports={
devServer:{
proxy:{
'api1':{
target:"http://xxx.xx.xxx.xx:5000",//改成自己需要访问的接口ip和端口号
changeOrigin:true,
pathRewrite:{"^/api1":""}
}
}
}
}
- 编写hooks/useEcharts.js
import * as echart from 'echarts'
export default function(div,option){
let chart=echart.init(div);
chart.setOption(option);
return chart;
}
- 编写程序主代码
<template>
<div ref="test" style="width:100%;height:800px;"></div>
</template>
<script>
import axios from "axios"
import useEcharts from "../hooks/useEcharts"
import {ref,reactive,watch,onMounted} from 'vue'
export default {
naem:"AxiosTest1",
setup(){
let test=ref(null);
let myChart=null;
let data=reactive([]);
let option=reactive({
title:{
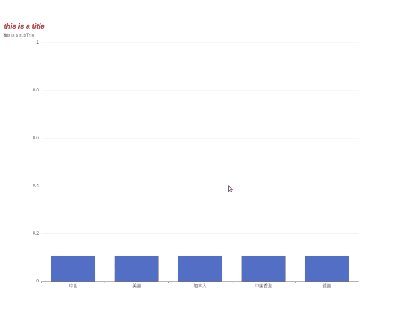
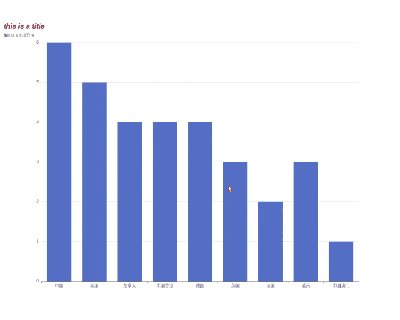
text:"this is a title",
textStyle:{
fontWeight:'bolder',
fontStyle:"oblique",
color:'red',
fontSize:20
},
subtext:"this is a subTitle"
},
xAxis:{
type:"category",
data:[]
},
yAxis:{
type:"value",
},
series:{
type:"bar",
data:[],
}
})
onMounted(()=>{
myChart=useEcharts(test.value,{})
let start=0;
let timer=setInterval(()=>{
if(start<9){
getData({'start':`20210${start}`,'end':`20210${start+1}`})
}else if(start==9){
getData({'start':`20210${start}`,'end':`2021${start+1}`})
}else if(start<12){
getData({'start':`2021${start}`,'end':`2021${start+1}`})
}else if(start==12){
getData({'start':`2021${start}`,'end':`2021${start+1}`})
clearInterval(timer);
}
start++;
},1000)
})
let getData=(param)=>{
axios.post("http://localhost:8080/api1/api/data",param).then(
res=>{
console.log("请求成功!")
res.data.data.forEach(item=>{
data.push(item);
})
},
error=>{
console.log(error.message)
}
);
}
watch(data,()=>{
setOptionData(data);
myChart.setOption(option);
})
let groupBy=(arr,fun)=>{
let groups={};
arr.forEach(item=>{
let group =JSON.stringify(fun(item));
groups[group]=groups[group] || [];
groups[group].push(item);
})
return Object.keys(groups).map(group=>{
return groups[group];
})
}
function setOptionData(data){
let datas= groupBy(data,data=>{
return data.nationName;
});
option.xAxis.data=[];
option.series.data=[];
datas.forEach(item=>{
option.xAxis.data.push(item[0].nationName);
option.series.data.push(item.length);
});
}
return {
test,
data
}
}
}
</script>
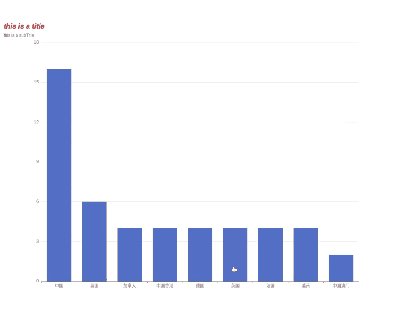
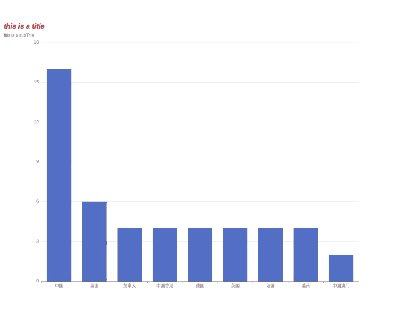
效果图

最新文章
- 基于 getter 和 setter 撸一个简易的MVVM
- DataTable ajax分页+删除+查询+修改
- mysql group by后 拼接某一字段
- Java虚拟机详解----JVM常见问题总结
- [NOIP2010] 普及组
- 模式对话框里的CheckedChanged事件
- ubuntu杂记
- Spring Tool Suite(简称STS)针对SimpleDateFormat.pase函数的实参值不做检验,异常直接默认值之
- @JsonIgnoreProperties忽略转换到json的属性
- 代码托管SVN到Git迁移(使用小乌龟工具)
- http://codeforces.com/contest/838/problem/A
- 01_JNI是什么,为什么使用,怎么用JNI,Cygwin环境变量配置,NDK案例(使用Java调用C代码),javah命令使用
- Python进阶:迭代器与迭代器切片
- SpringMvc的Controller singleton synchronized
- Linux pwn入门教程(2)——shellcode的使用,原理与变形
- FMS Dev Guide学习笔记(权限控制)
- JS时间格式化函数
- 【HEOI 2018】林克卡特树
- socketpair + signal + select 的套路
- Single Number and Single Number II