一文总结Vue
一、创建项目
1、安装Node.js
查看node版本 node-v
查看npm版本 npm-v
2、安装vue-cli脚手架
安装
npm install -g @vue/cli
创建项目
vue create 项目名
启动
// 按照创建完的项目,切换到对应的目录下,然后启动
npm run serve
二、基本预发
1、v-bind属性传值(可以缩写:)
<p v-bind:title="dream">Hello</p>
2、v-if 属性添加判断 v-show根据属性显示是否展示
// v-if根据布尔值创建或者删除dom的标签,v-show不会通过创建或者删除dom标签,只会通过display属性来控制。
<p v-if="boolean">好好学习</p>
<p v-show="boolean">天天向上</p>
3、v-if、v-else-if、v-else做判断
<p v-if="age>70">老了</p>
<p v-else-if="age>18">成年</p>
<p v-else>儿童</p>
4、v-for循环
<p v-for="item in projects" :key="item.key">{{item.value}}</p>
5、v-on绑定事件(缩写@)
<button v-on:click="onchange">按钮</button>
<button @click="onchange">按钮</button>
6、v-model为双向绑定,既可以将Model中的数据传给绑定的属性,也可以将输入的内容传给model来处理
<input id="username" v-model="username">
<p>{{username}}</p>
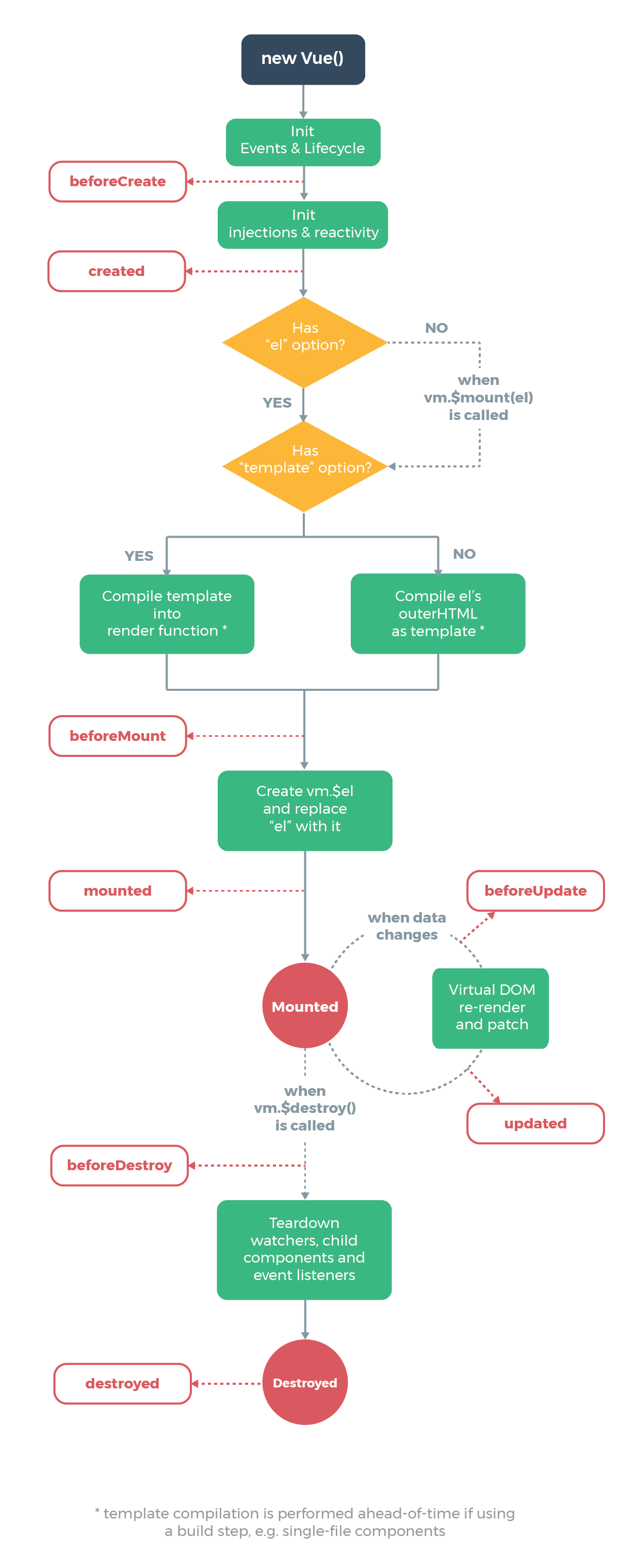
三、VUE生命周期
在组建的整个过程中,在不同的阶段会有不同的钩子(默认会执行到的方法),在这些钩子中可以定义自己需要的方法。
比如:
created() 实例之后的操作
mounted() 实例DOM树之后

四、父子组件传值props,子父组件传值$emit
1、父子组件传值props
思路:被调用的组件上使用v-bind将子组件的数据赋值给一个变量 —— 子组件使用props接收对应数据 —— 接收数据做约束,使用。


<html>
<header>
<title>Title</title>
</header>
<body>
<template id="cpn1">
<div>
<h1>CPN1组件</h1>
<h4>子组件信息{{mes}}</h4>
<h2 v-for="item in fruitinfo">{{item}}</h2>
</div>
</template>
<div id="app">
{{message}}
<cpn1 :mes="message" :fruitinfo="info"></cpn1>
</div>
<script src="../vue.js"></script>
<script>
const cpn1 = {
template: "#cpn1",
props:{
'mes':{
type:String,
default:""
},
'fruitinfo':{
type:Array,
default:[]
}
}
}
const app = new Vue({
el: '#app',
data: {
message:"Root信息",
info:["","",""]
},
components:{
cpn1
}
})
</script>
</body>
</html>
2、子父组件传值$emit
思路:子组件监听一个事件 —— 当事件触发时,使用$emit 向 调 用 该 子 组 件 的 父 组 件 传 一 个 this.emit(子事件名,要传的值),—— 被调用的组件标签上传事件给对应的父组件@子事件名=“父方法名”` —— 父方法触发,并且获取传的值


<html>
<header>
<title>Title</title>
</header>
<body>
<!-- 伏组件模板 -->
<div id="app">
{{fmessage}}
<cpn1 @fclick="changeclick"></cpn1>
</div> <!-- 子组件模版 -->
<template id="cpn1">
<div>
<h2 @click=btnClick>子组件</h2>
<h1>{{message}}</h1>
</div>
</template>
<script src="../vue.js"></script>
<script>
const cpn1 = {
template: "#cpn1",
data() {
return {
message: "罅隙"
}
},
methods: {
btnClick(){
this.$emit('fclick',this.message)
}
},
}
const app = new Vue({
el: '#app',
data: {
fmessage:"父数据"
},
methods: {
changeclick(message) {
this.fmessage = message
}
},
components:{
cpn1,
}
})
</script>
</body>
</html>
五、父子组件通讯(父访问子组件属性使用$children $refs, 子访问父组件使用$paren,访问根组件$root)
1、父访问子组件属性使用$children、$refs


<html>
<header>
<title>Title</title>
</header>
<body>
<div id="app">
<p>父组件</p>
<cpn1></cpn1>
<cpn1></cpn1>
<cpn1 ref="aa"></cpn1>
<button @click='btnClick'>按钮</button>
</div>
<script src="../vue.js"></script>
<template id="cpn1">
<div>
<h1>子组件</h1>
</div>
</template>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: "Kone",
lastName: "Bula"
},
methods: {
btnClick(){
// this.$children[0].showMessage()
console.log(this.$refs.aa.showMessage)
}
},
components:{
cpn1:{
template:"#cpn1",
methods: {
showMessage(){
console.log("这是子组件")
}
},
}
}
})
</script>
</body>
</html>
2、子访问父组件使用$paren,访问根组件$root


<html>
<header>
<title>Title</title>
</header>
<body>
<div id="app">
<cpn1></cpn1>
</div> <template id="cpn1">
<div>
<h1>cpn1组件</h1>
<cpn2></cpn2>
<button @click="btnClick">cpn1按钮</button>
</div>
</template> <template id="cpn2">
<div>
<h1>cpn2组件</h1>
<button @click="btn2Click">cpn2按钮</button>
</div>
</template>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: "Kone",
lastName: "Bula"
},
components:{
cpn1:{
template:"#cpn1",
methods: {
btnClick(){
console.log(this.$parent)
}
},
components:{
cpn2:{
template:"#cpn2",
methods: {
btn2Click(){
console.log(this.$parent)
console.log(this.$root)
}
},
} }
}
}
})
</script>
</body>
</html>
六、Vue插槽slot 编译作用域 作用域插槽
基本使用
1、插槽不添加任何内容,只占用位置,使用时添加
2、插槽做有内容,当使用插槽时,会被覆盖
3、插槽中有多个插槽,一并添加使用
4、具名插槽(根据插槽名字进行替换)


<html>
<header>
<title>Title</title>
</header>
<body>
<div id="app">
<cnp>
<h1 slot="p">按钮</h1>
</cnp>
</div> <template id="cnp">
<div>
<h2>这是一个组件</h2>
<slot name="p"><p>p标签</p></slot>
<slot name="name"><span>span标签</span></slot>
<slot name="button"><p>子组件按钮</p></slot>
</div>
</template> <script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: "Kone",
lastName: "Bula"
},
components: {
cnp: {
template: "#cnp",
}
}
})
</script>
</body>
</html>
编译作用域
在模版中调用的时候,使用模版下的参数(vue实例下的参数或者父模版下参数),当使用在组件里时,使用的是组件下的参数。
作用域插槽
作用:父组件调用子组件,但是对子组件展示的方式不满意,要进行自定义,但是使用的是子组件的数据。
原理: 子组件使用插槽(slot)包裹,并且在slot上使用v-bind定义关联对应的数据(例:v-bind:data=“XXXX”),在父组件使用时,使用slot-scope=“slot”生成slot对象。获取数据slot.data(注意:使用时vue版本在2.5.X以前都要使用template进行包裹)


<html>
<header>
<title>Title</title>
</header>
<body>
<div id="app">
<cnp>
<!-- 组件中调用 -->
<slot slot-scope="slot">
<h1 v-for="item in slot.data">{{item}}</h1>
</slot>
</cnp>
</div> <template id="cnp">
<div>
<h2>子组件</h2>
<!-- 子组件中数据 -->
<slot :data="fruit">
<ul>
<li v-for="item in fruit">{{item}}</li>
</ul>
</slot>
</div>
</template> <script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: "Kone",
lastName: "Bula" ,
},
components: {
cnp: {
template: "#cnp",
data() {
return {
fruit:["","",""]
}
},
},
}
})
</script>
</body>
</html>
七、vue-router
1、安装使用
安装:
npm install vue-router--save
使用:
第一步:导入路由对象
import Vue from 'vue'
import VueRouter from 'vue-router'
第二步:调用
Vue.use(VueRouter)
第三步:创建路由实例,传入路由映射配置
const router = new Router({
// 配置映射对象
routes:[],
mode: 'history', // 模式指定
linkActiveClass: 'active', // 更改响应class属性
})
2、使用vue-router
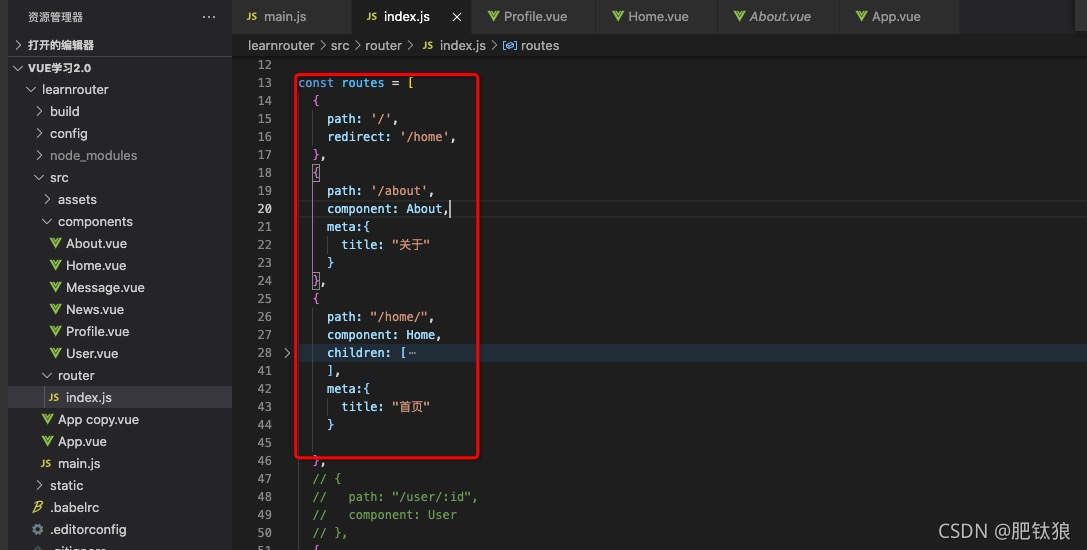
配置组件和路由映射

a、对于重定向路由使用redirect
b、对于子路由使用children,在父路由下添加
c、在路由实例中可以添加对应的设置mode\linkActiveClass\,这里的routes被抽离了出去,就是上图中的routes
const router = new Router({
// 配置映射对象
routes,
mode: 'history', // hash
linkActiveClass: 'active',
})
d、使用绑定方法,指定路由
<button @click="btnHome">首页</button>
<button @click="btnAbout">关于</button>
methods: {
btnHome(){
this.$router.push('/home')
},
btnAbout(){
this.$router.push('/about')
},
}
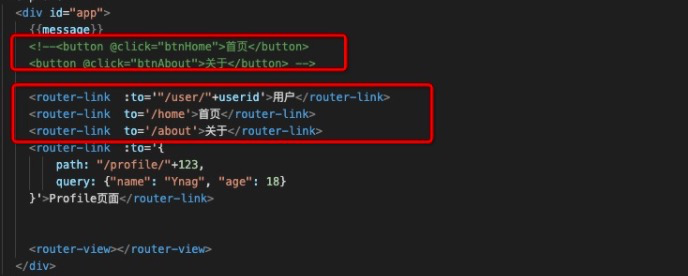
3、使用路由<router-link>和<router-view>

在调用的时候可以指定router-link 属性to路由、replace不可以返回上一页面、tag渲染出来的标签、action指定触发时class属性
<router-link to='/about' replace tag="h2" active-class="active">关于</router-link>
动态路由
1、 传递参数方式一 params
使用
<router-link :to='"/user/"+userid'>用户</router-link>
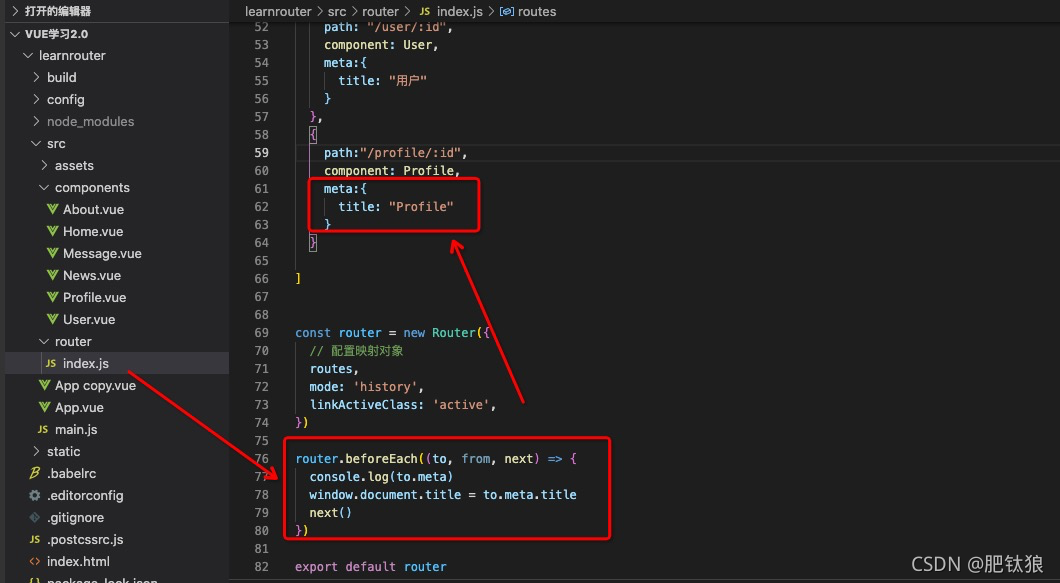
{
path: "/user/:id",
component: User,
meta:{
title: "用户"
}
},
获取参数
this.$route.params
2、传递参数方式二 query
使用
<router-link :to='{
path: "/profile/"+123,
query: {"name": "Ynag", "age": 18}
}'>Profile页面</router-link>
获取参数
this.$route.query
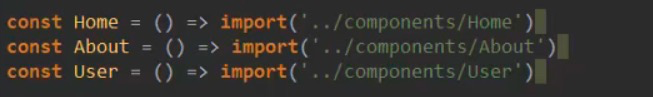
导航懒加载
作用:打包时,组件js代码分开打包。提高加载效率。

导航守卫
一、什么是导航守卫?
1、vue-router提供的导航守卫主要用来监听路由的进入和离开
2、vue-router提供了beforeEach和afterEach的钩子函数,它们会在路由即将改变前和改变后触发。
参数:
to:即将进入目标的路由对象
from:当前导航即将离开的路由对象
next:调用该方法后,才能进入下一个钩子
在全局配置的导航守卫,称之为全局守卫,其他的还有路由独享的守卫、组件内的守卫
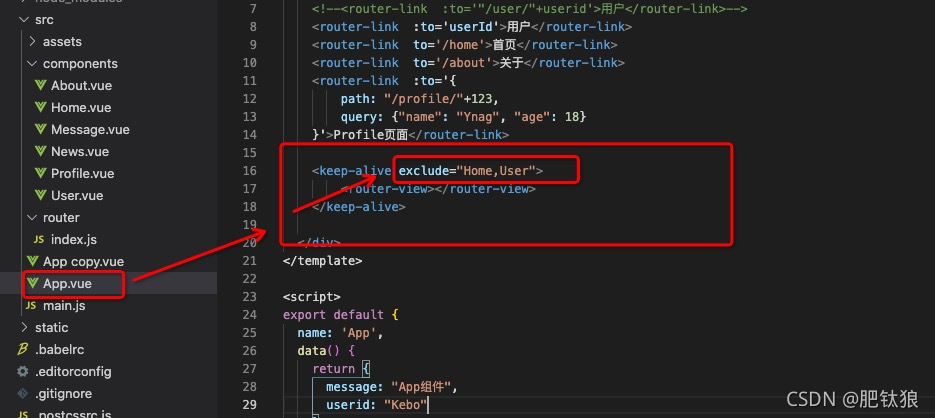
keep-alive
说明:keep-alive是vue内置的一个组件,可以使被包含组件保留状态,活避免重新渲染。
1、include 字符串或正则表达式,只有匹配的组件会被缓存
2、exclude 字符串或正则表达式,任何匹配的组件都不会被缓存

router-view也是一个组件,如果直接被包在keep-alive里面,所有路径匹配到的视图组件都会被缓存:

当使用keep-alive时,会存在activated(0和deactivated()
路由小结:
1、路由实例中可以传的参数,(1、routes:[] 2、mode: 'history' // 模式指定 3、linkActiveClass: 'active')。
2、 router配置参数
- a、对于重定向路由使用redirect
- b、对于子路由使用children[],在父路由下添加
- c、在路由实例中可以添加对应的设置mode\linkActiveClass\,这里的routes被抽离了出去
- d、通过方法点击触发跳转 this.$router.push('/home')
3、使用路由<router-link>和<router-view> 在调用的时候可以指定router-link 属性to路由、replace不可以返回上一页面、tag渲染出来的标签、action指定触发时class属性
4、获取路由参数 this.$route.params、 this.$route.query
5、导航懒加载
6、导航守卫,beforeEach和afterEach的钩子函数,它们会在路由即将改变前和改变后触发。
7、keep-alive
八、Promise
Promise首先要创建一个new Promise对象,参数是一个固定的箭头函数((resolve,reject) => {})。
resolve(message)是成功时执行的函数,后续使用then进行回调。
reject(error)是失败时执行的函数,后续使用catch进行回调。


<html>
<head>
<title>Promise</title>
</head>
<body>
<h1>Hello Promise</h1>
<script>
new Promise((resolve, reject) => {
setTimeout(() => {
// resolve("Hello Promise")
reject("Error message")
},5000) }).then((data) => {
console.log(data)
console.log(data)
console.log(data)
}).catch((data) => {
console.log(data)
console.log(data)
console.log(data)
}) </script>
</body> </html>
基本逻辑


<html>
<head>
<title>Promise</title>
</head>
<body>
<h1>Hello Promise</h1>
<script>
new Promise((resolve, reject) => {
setTimeout(() => {
// resolve("Hello Promise")
reject("Error message")
},5000) }).then(data => {
console.log(data)
console.log(data)
console.log(data)
}, error => {
console.log(error)
}) </script>
</body> </html>
简写
发送请求时,使用逻辑
let promise = new Promise((resolve, reject) => {
//初始化promise状态为 pending
//执行异步操作
if(异步操作成功) {
resolve(value);//修改promise的状态为fullfilled
} else {
reject(errMsg);//修改promise的状态为rejected
}
})
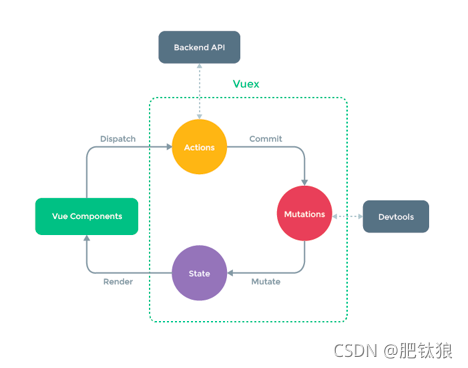
九、Vuex
定义: Vuex是一个专为vue.js应用程序开发的状态管理模式
它采用集中式存储管理应用的所有组件状态,并以相应的规则保证状态以一种可预测的方式发生改变。

import { createStore } from 'vuex'
export default createStore({
// 保存状态
state: {
count: 30
},
// 属性方法定义
getters: {
},
// 状态更新
mutations: {
},
// 请求相关
actions: {
},
// 模块化
modules: {
}
})
简单说明:State存储所有的状态参数,通过render渲染到Vue组件,当我们需要改变State的状态时,可以直接Commit到Mutations中更改,这时可以使用Devtool浏览器插件查看到状态更改的历史记录。如果需要异步请求可以先在Vue组件中Dispatch到Actions中处理后再Commit到Mutations处理。最终达到更改State的目的。
使用过程:在state中定义好要使用的参数,在getters中定义对应的处理方法,这个时候可以在组件里之间拿到对应的返回值$store.getters.powerCounter,但是通常在mutations中定义方法来更新状态,然后在组件中触发来更改状态this.$store.commit('decrement'),当需要请求数据时,这个时候可以在actions中定义方法,然后在组件触发this.$store.dispatch('Aasyc', '这是一次提交').then(res => {console.log(res)})。
使用参考:https://blog.csdn.net/weixin_43665351/article/details/120020937
十、axios使用
安装
npm install axios --save
import axios from 'axios'
export function HttpRequest(config){
// 实例化axios
const Instance = axios.create({
url:"127.0.0.1",
timeout: 50000
})
// 请求拦截器,实例Instance发送请求,拦截config配置和请求错误信息error。config和error是两个函数,这里作为use的参数传入。
Instance.interceptors.request.use(config => {
console.log(config)
return config
},error => {
console.log(error)
return error
})
// 响应拦截,和请求拦截一样,实例Instance的响应信息做拦截。拦截响应信息res和返回的错误信息error。res和error是两个函数,这里作为use的参数传入。
Instance.interceptors.request.use(res => {
console.log(res)
return res.data // 这里响应res对象会携带很多axios的其它信息,对于我们有用的就是res.data 。这里我们可以直接做过滤。
},error => {
console.log(error)
return error
})
// 这里调用Instance执行,并将执行结果返回,也可以穿入config,覆盖内部的配置。
// 而且Instance本身就是Promise对象,对于HttpRequest函数返回也同样可以当作Promise对象
return Instance(config)
}
最新文章
- HTML5的Audio标签打造WEB音频播放器
- 网络知识学习2---(IP地址、子网掩码)(学习还不深入,待完善)
- android 入门-微博分享
- PHP 小方法之 过滤参数
- eclipse字体推荐
- 对中级Linux用户有用的20个命令
- LeetCode Binary Tree Maximum Path Sum 二叉树最大路径和(DFS)
- org.apache.hadoop.conf-Configured
- Jira 6.0.5环境搭建
- 七天学会ASP.NET MVC (四)——Layout页面使用和用户角色管理 (代码下载)
- and的用法(&)
- cc2530 -----SampleApp.c解析
- redis 配置(1)
- Cisco端口限速配置
- oracle hint 使用
- Excel日常操作
- Codeforces Round #353 (Div. 2) C. Money Transfers 数学
- linux :故障提示:Error:No suitable device found: no device found for connection "System eth0"
- 基于C#的数据库文件管理助手2018-09-02
- centos 7 安装pip和pip3