uniapp打包h5
2024-10-21 12:00:46
1. 找到项目中 manifest.json --- H5 配置---运行时的基础路径, 将路径修改为 相对路径(./ )

注意:
1.运行的基础路径系统默认打包路径为绝对路径,如不改,打包时找不到对应的资源(css/js)造成部署失败
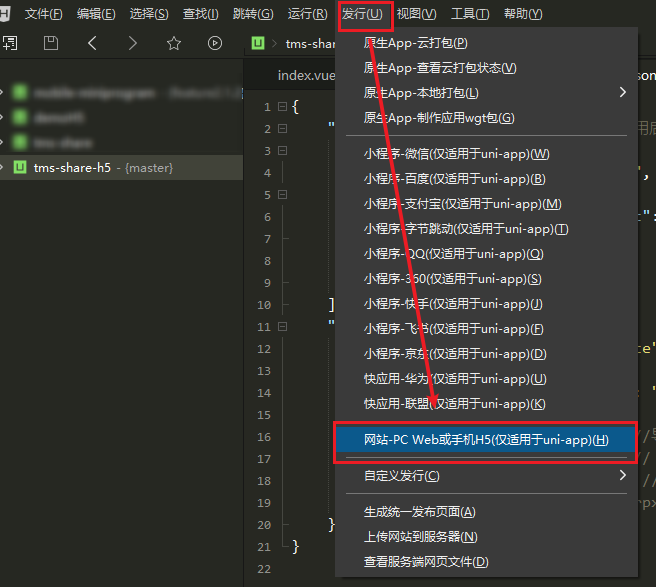
2. 修改完后,点击工具栏 --- 发行 --- 网站pc web或手机 h5

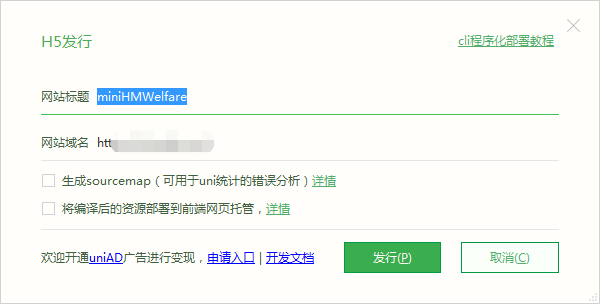
3. 弹出弹窗,修改网站标题与网站域名(网站域名取对应项目的域名,一般为https/http开头)填完后直接点击发行。

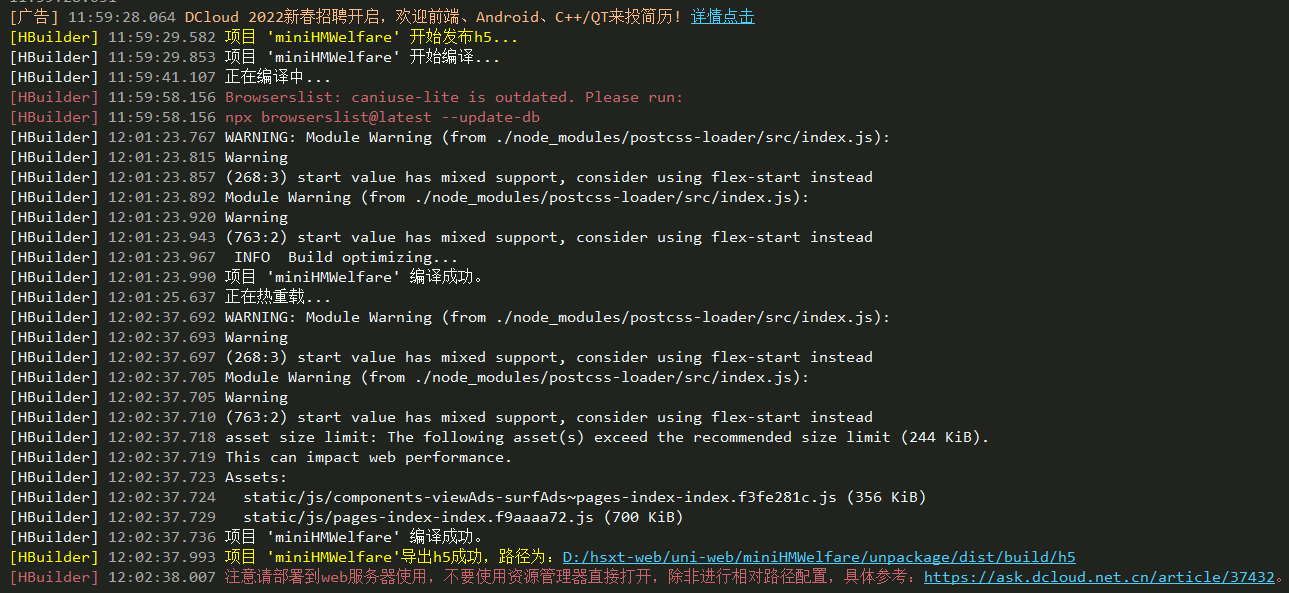
4. 点击发行后如图

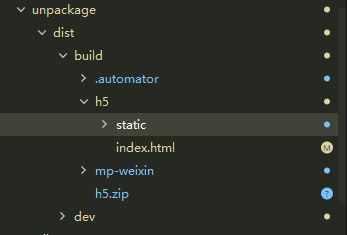
5. 发行成功后,找到 unpackage --- dist --- build --- h5 文件夹, 在外部资源中打开,将 h5 文件夹打包成 zip 格式,然后给到运维,运维会帮忙发布到服务器,发布成功后,运维会给你一个属于 h5 项目的域名 https://xxxx.xxx.com/ 拿取H5域名去拼接页面,就能在浏览器中打开对应的页面了。 ( https://xxxx.xxx.com/#/pages/index/index )
最新文章
- react.js 生命周期componentDidUpdate的另类用法:防止页面过渡刷新
- java中的成员变量和局部变量区别
- java多线程详解(1)-多线程入门
- strcmp函数使用总结
- GridControl控件的数据显示的样式控制(转)
- Unity发送参数给iOSNative并响应
- Storm实战常见问题及解决方案
- MySQL 更改默认编码为 utf8 (转)
- 一个简单的makefile,一次性编译本文件夹下所有的cpp文件
- linux常见设备类型及文件系统
- dos下修复硬盘损坏的文件
- ajax 基础实例
- MVC不用302跳转Action,内部跳转
- How to use GitHub with Android Studio
- 18.C++-[ ]操作符使用 、函数对象与普通函数区别(详解)
- 机器学习入门之sklearn介绍
- Virtualbox 虚拟机安装Linux
- HDU 2000 ASCII码排序
- spring boot 中使用拦截器
- 论各类BI工具的“大数据”特性!