vue-seamless-scroll滚动加点赞衔接处数据不同步问题
2024-10-21 03:37:31
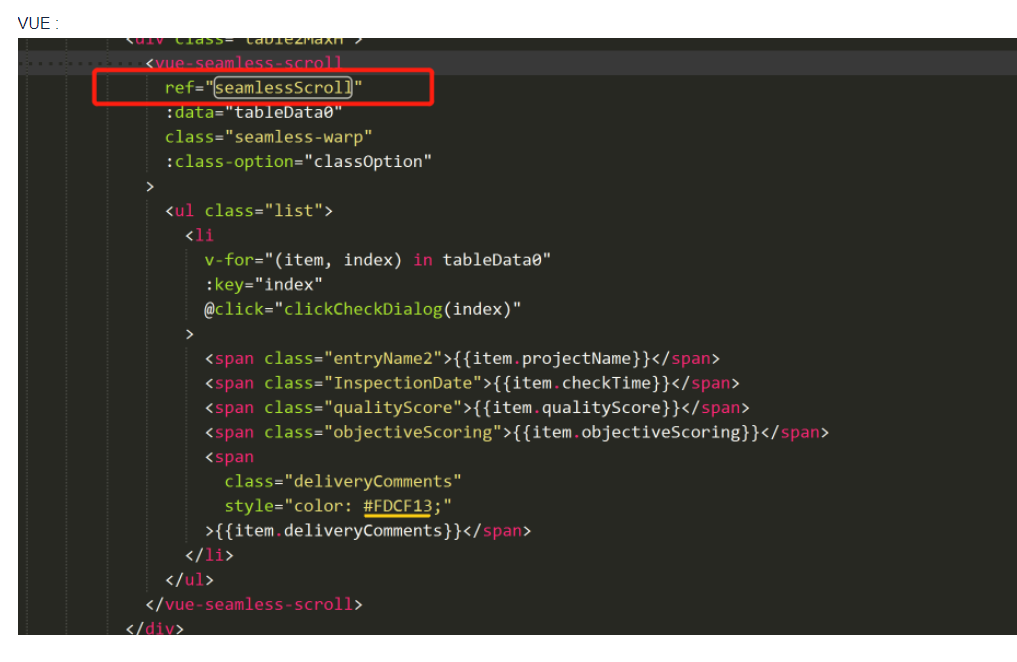
VUE使用vue-seamless-scroll自动滚动加点赞,因为有两个overhidden导致点击不同同步dom,在代码中会出现两处vue-seamless-scroll上下悬接,悬接处点赞触发没反应,
导致原因:下方悬接vue-seamless-scroll是静态的,没同步DOM



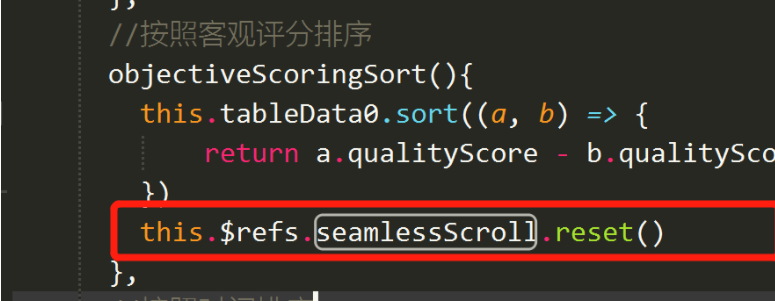
解决办法:加上this.$refs.seamlessScroll.reset() 表示重置意思
最新文章
- android逆向代码分析截图
- C语言获得文件一行
- Python 之匿名函数和偏函数
- Invalid Binary错误怎么解决
- android wheelview 滚轮控件
- C语言位运算符及作用:与、或、异或、取反、左移和右移
- 使用 iMacros 来自动化日常的工作
- CodeForces 707A Brain's Photos (水题)
- WPF MultiDataTrigger
- 【Python】不定期更新学习小问题整理
- iOS学习之页面之间传值的方式总结
- 常见的DoDataExchange什么意思
- 9. KNN和Sparse构图
- 我定制的jquery ui主题
- shell 分词
- oracle创建数据库表空间 用户 授权 导入 导出数据库
- 自制Linux重命名命令
- bzoj 1064 假面舞会 图论??+dfs
- 进军微信小程序之准备工作
- Arch Linux pacman 与其他发行版操作比较