EasyUI学习笔记(一)EasyUI入门
2024-10-20 16:37:48
一、EasyUI下载
EasyUI官方下载地址:http://www.jeasyui.com/download/index.php,目前最新的版本是:jquery-easyui-1.7.2
解压后得到如下文件夹:

二、EasyUI入门案例
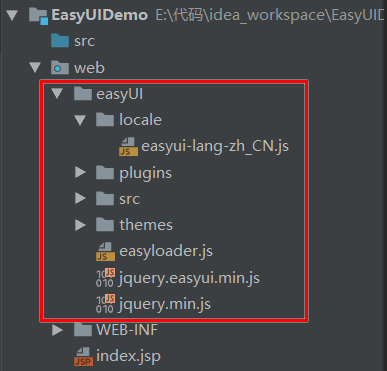
第一步:新建一个JavaWeb工程,然后将jquery-easyui-1.7.2加入到工程中,将jquery-easyui-1.7.2文件夹中一些不必要的文件删掉,只保留必要的就可以了,如下图所示:

第二步:新建一个demo1.jsp,在demo1.jsp中使用EasyUI
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>EasyUI入门——创建EasyUI的Dialog</title> <!--引入JQuery-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script>
<!--引入EasyUI-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script>
<!--引入EasyUI的中文国际化,让EasyUI支持中文-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script>
<!--引入EasyUI的样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/>
<!-- 引入EasyUI的图标样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/> <script type="text/javascript">
$(function () {
/**
* 使用JavaScript动态创建EasyUI的Dialog的步骤:
* 1、定义一个div,并给div指定一个id
* 2、使用JQuery选择器选中该div,然后调用dialog()的方法就可以创建EasyUI的dialog了
*/
$("#dd2").dialog(); //使用默认的参数创建EasyUI的Dialog
//使用自定义参数创建EasyUI的Dialog
$("#dd3").dialog({
title: '使用JavaScript创建的Dialog',
width: 400,
height: 200,
closed: false,
cache: false,
modal: true
}); });
</script> </head>
<body> <%--使用纯html的方式创建EasyUI的dialog的步骤:
1、定义一个div
2、将div的class样式属性设置为easyui-dialog,这样就可以将普通的div变成EasyUI的Dialog了
--%>
<div class="easyui-dialog" id="dd1" title="EasyUI Dialog" style="width:500px;height: 300px">
Hello world!
</div>
<div id="dd2">Dialog Content</div>
<div id="dd3">Dialog Content</div>
</body>
</html>
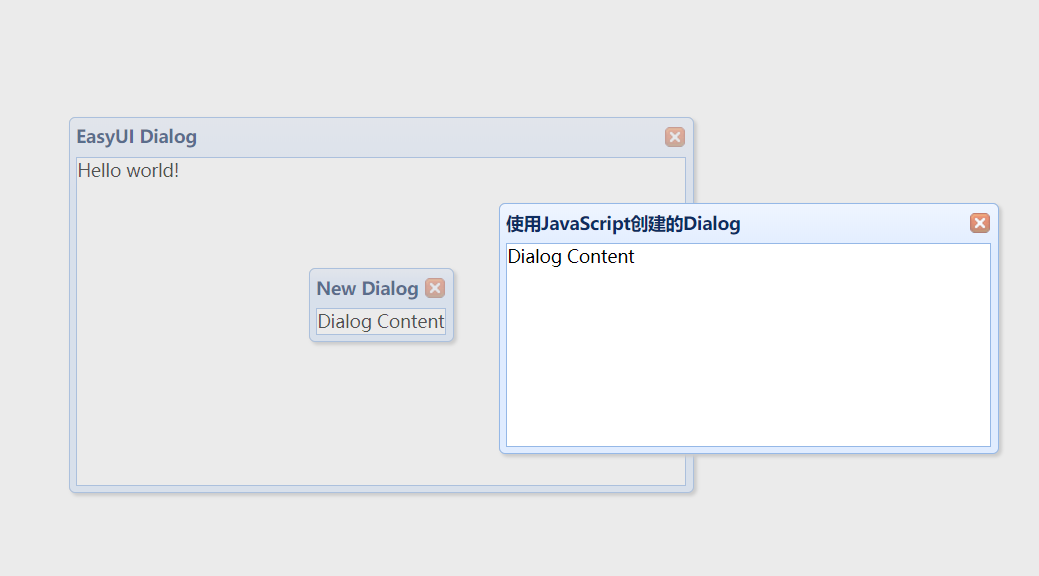
第三步:启动tomcat,查看demo1.jsp的结果

参考:https://www.cnblogs.com/xdp-gacl/p/4075079.html
最新文章
- RxJS + Redux + React = Amazing!(译二)
- 解除win7网络限速.
- No.021:Merge Two Sorted Lists
- __definedGetter\Setter__的一些想法
- Lucene热词显示并选择
- js判断移动端是否安装某款app的多种方法
- Convention插件
- php ++a和a++
- ElasticSearch Search API 简介
- [TypeScript] Using Typings and Loading From node_modules
- Python番外之 阻塞非阻塞,同步与异步,i/o模型
- vue2.0使用slot插槽分发内容
- Nagle算法
- 【Linux基础】查看硬件信息-系统
- winserver的consul部署实践与.net core客户端使用(附demo源码)
- IDEA安装和激活
- ORA-00001: unique constraint (...) violated并不一定是数据冲突
- MySQL设计之三范式的理解
- wordpress---wp_query的使用方法
- The Process of Google Hiring