jquery-fullpage插件
2024-10-21 06:28:14
jquery fullpage.js全屏滚动插件/jquery-easing插件
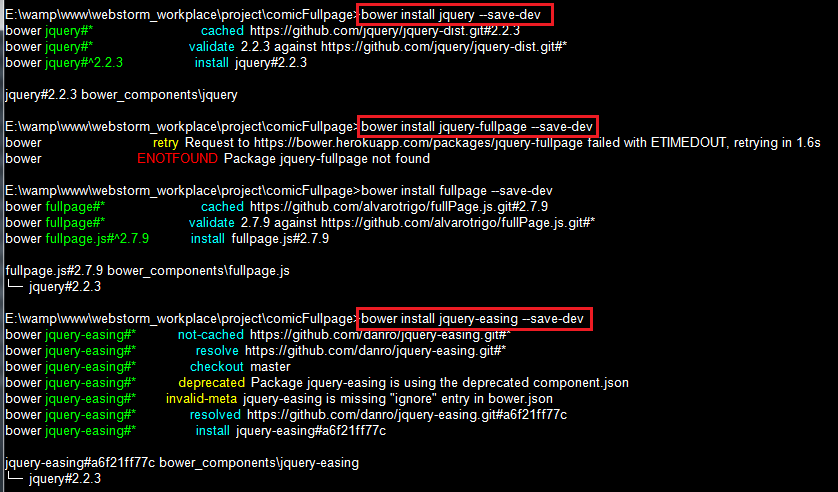
// 前端自动化工具安装插件

在页面引入:
<link rel="stylesheet" href="bower_components/fullpage.js/dist/jquery.fullpage.min.css"/>
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<!-- 可选择的,支持更多的动画过渡效果 -->
<script src="bower_components/jquery-easing/jquery.easing.min.js"></script>
<script src="bower_components/fullpage.js/dist/jquery.fullpage.min.js"></script>
/******************************/
<div id="fullpage">
<div class="section">
<h1>这是第一屏</h1>
</div>
<div class="section">
<h1>这是第二屏</h1>
</div>
<div class="section">
<h1>这是第三屏</h1>
</div>
<div class="section">
<h1>这是第四屏</h1>
</div>
</div>
/******************************/
$(function () {
$('#fullpage').fullpage();
});
/******************************/
<!-- 添加幻灯片 -->
<div class="section" style="background: lightblue;">
<div class="slide">slide1</div>
<div class="slide">slide2</div>
<div class="slide">slide3</div>
<div class="slide">slide4</div>
</div>
GitHub源码:https://github.com/liuqiuchen/fullpage
.section.active 设置显示的屏
图片懒加载:
jQuery图片延迟加载插件Lazy Load
更多查看fullpage api......
实用拓展:
Move.js插件:CSS3动画的JavaScript插件
官网:http://jquer.in/css3-jquery-plugins/move-js/
最新文章
- rabbimq之流控
- DataTable转List<Model>通用类
- linux下ubuntu系统安装及开发环境配置
- cojs 简单的数位DP 题解报告
- tornado nginx supervisor
- Google-Gson使用
- 【转】禁止seekbar的拖动事件
- Serializable序列化
- 前端魔法堂:解秘FOUC
- Java经典编程题50道之十八
- 计时器60s
- 【Vue】详解Vue组件系统
- IEEE Trans 2007 Signal Recovery From Random Measurements via OMP
- C# 因缺少CategoryName,而未能初始化 的解决办法
- Java对Excel数据处理(利用POI解析Excel)
- PHP 加解密方法大全
- CCF CSP 201612-1 中间数
- visual studio 2015引入开源控件DockPanel(最简单的方法)
- Vue 2.3、2.4 知识点小结
- [BZOJ 4671]异或图