在网页中使用Markdown
2024-10-21 12:48:25
在网站中使用markdown有两种方式,一种是通过后端(php等)把markdown语法文本转换为html代码,输出到浏览器;另一种是通过javascript代码直接在浏览器中转换。
我在这里使用的是github上的开源库:
PHP:https://github.com/SegmentFault/HyperDown
JS :https://github.com/SegmentFault/HyperDown.js
我用的是js版本。
在这里使用的JS版本中的Parse.js文件

代码如下:
<!DOCTYPE html>
<html>
<head> </head>
<body>
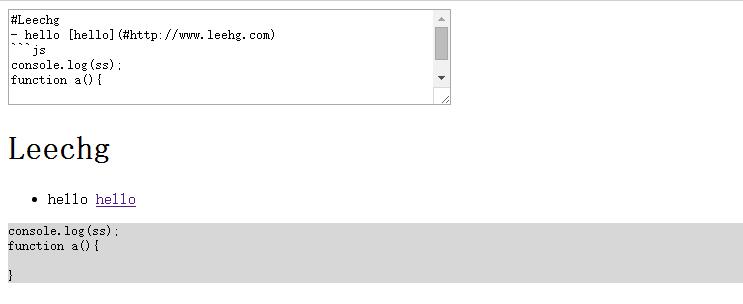
<textarea id="text-input" oninput="refresh()"
rows="6" cols="60">#Leechg
- hello [hello](#http://www.leehg.com)
```js
console.log(ss);
function a(){ }
```
</textarea>
<div id="preview" class="markdown"> </div>
<script src="lib/Parser.js"></script> <script> function Editor(input, preview) {
var parser = new HyperDown,
html = parser.makeHtml(input.value);
preview.innerHTML = html;
return;
}
var $ = function (id) { return document.getElementById(id); };
function refresh(){
Editor($("text-input"), $("preview"))
}
</script>
</body>
</html>

END::
最新文章
- MST 001
- 关于linux vi命令替换的使用说明
- 后缀数组 UVA 11107 Life Forms
- KVC浅析和实例
- 单片机上的发光二极管(LED灯)
- 【C++】统计代码覆盖率(三)
- 与Google轻轻地擦肩而过
- 详解iOS7升级细节:引领视觉革命
- Qt4_VS10 程序打包发布
- Leetcode 解题报告
- 解决idea中 mvn项目导了包找不到包的问题
- win10免安装版本的MySQL的下载安装和配置
- (转)MySql 获取所有级联父级或所有级联子级
- GBDT-梯度提升树
- pip virtualenv requirement
- 关于 SqlParameter 必须知道的!
- Potplayer快捷键
- AJPFX的监管与执照
- Loadrunner 11 遇到的问题
- 阿里杨传辉的访问节选(oceanbase)