PHP-----JSOM类型数据
JS里的数据类型
JS里的一种数据类型,JSOM类型数据
JSOM这种数据类型,在使用JS和jquery时经常使用的到,比较重要。用起来比较简单。
<title>无标题文档</title>
</head>
<body>
<script type="text/javascript">
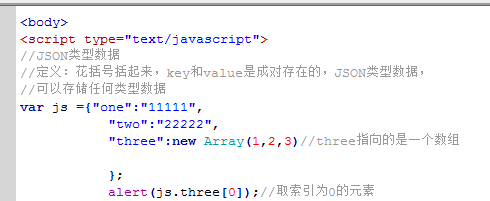
//定义:花括号括起来,key和value是成对存在的,JSON类型数据,可以存储任何类型数据
var js ={"one":"11111",
"two":"22222",
"three":new Array(1,2,3)//three指向的是一个数组
};
alert(js.three[0]);//取索引为0的元素


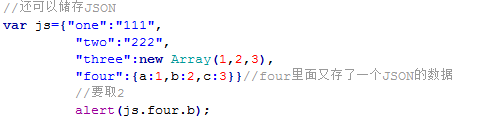
//还可以储存JSON
var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}}//four里面又存了一个JSON的数据
//要取2
alert(js.four.b);


//定义一个JSON数据var 用花括号{}来定义, 这个花括号{}就代表里面的内容是一个JSON的数据,这里的数据是key和value成对存在的,前面写Key用冒号:分割,后面写他的值,如果想写第二个数据就用逗号,分割
var json ={"one":"11111",
"two":"22222"
};
//这就是一个JSON数据,这个JSON数据,最外层用花括号{}括起来,里面的每条数据,前面是Key然后是冒号:后面是value,两条数据之间用逗号,分隔
//JSON和关联数组比较像
var js ={"one":"11111",
"two":"22222"
};
//JSON 如何来取值
//json变量名
//js要取Key为one的值
alert(js.one);//定义了一个json的数据类型
//取到了one里的值


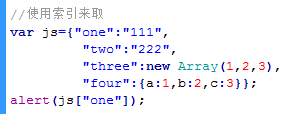
//使用索引来取
var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}};
alert(js["one"]);


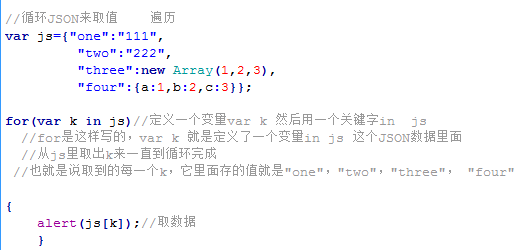
//循环JSON来取值 遍历
var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}};
for(var k in js)//定义一个变量var k 然后用一个关键字in js
//for是这样写的,var k 就是定义了一个变量in js 这个JSON数据里面
//从js里取出k来一直到循环完成
//也就是说取到的每一个k,它里面存的值就是"one","two","three", "four"
{
alert(js[k]);//取数据
}





//这个循环和foreach一样
</script>
</body>
</html>
JS是用for来循环的
JSON是用foreach方式来遍历的。不过是用for来写。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<script type="text/javascript">
//JSON类型数据
//定义:花括号括起来,key和value是成对存在的,JSON类型数据,
//可以存储任何类型数据
/*var js ={"one":"11111",
"two":"22222",
"three":new Array(1,2,3)//three指向的是一个数组 };
alert(js.three[0]);//取索引为0的元素*/
//还可以储存JSON
/*var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}}//four里面又存了一个JSON的数据
//要取2
alert(js.four.b);*/ //定义一个JSON数据var 用花括号{}来定义, 这个花括号{}就代表里面的内容是一个JSON的数据,这里的数据是key和value成对存在的,前面写Key用冒号:分割,后面写他的值,如果想写第二个数据就用逗号,分割
/*var json ={"one":"11111",
"two":"22222"
};*/
//这就是一个JSON数据,这个JSON数据,最外层用花括号{}括起来,里面的每条数据,前面是Key然后是冒号:后面是value,两条数据之间用逗号,分隔
//JSON和关联数组比较像 /*var js ={"one":"11111",
"two":"22222"
};*/ //JSON 如何来取值
//json变量名
//js要取Key为one的值
/*alert(js.one);*///定义了一个json的数据类型
//取到了one里的值 //使用索引来取 //刚才取值是是用的点.
var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}};
alert(js["one"]); //循环JSON来取值 遍历
var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}}; for(var k in js)//定义一个变量var k 然后用一个关键字in js
//for是这样写的,var k 就是定义了一个变量in js 这个JSON数据里面
//从js里取出k来一直到循环完成
//也就是说取到的每一个k,它里面存的值就是"one","two","three", "four" {
alert(js[k]);//取数据
}
//这个循环和foreach一样 </script> </body>
</html>
最新文章
- SqlServer try catch 捕获不到的一些错误及解决方法(转载)
- POJ 3415 Common Substrings 后缀数组+并查集
- ASIHTTPRequest中数据压缩问题与gzip
- oauth2.0了解
- Centos php项目发布问题
- ADF_Advanced ADF系列1_Fusion应用的客制和个性化(Part1)
- 第二章TP-Link 703N OpenWrt刷回原厂固件
- 将Excel另存为CSV格式文件
- 如何让tableView展示数据
- UX2内核浏览加速技术纲要
- HTML5 新点总结-持续
- mybatis常用类起别名
- Java8新特性----Stream
- 分类统计的controller和service
- Java创建文件
- asp企业网站源码部分
- asp.net webapi 返回json结果的方法
- Jshell使用
- 【spring cloud】spring cloud集成zipkin报错:Prometheus requires that all meters with the same name have the same set of tag keys.
- clamav完整查杀linux病毒实战(转)