html History API
2024-09-03 04:37:27
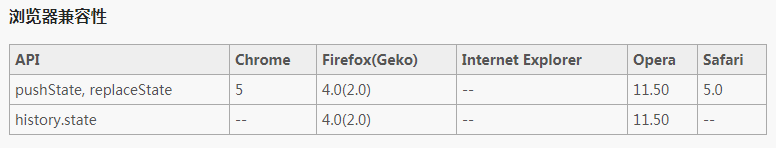
History api 兼容性支持一下浏览器

为什么要使用History API
在AJAX给我们带来提高用户体验、减少HTTP连接数等好处的同时,也渐渐显露出一些不足之处,比如:
1、页面全是用ajax请求,那么浏览器的前进和后退按钮择失效(在电商网站上见的比较多,比如商品搜索)
2、大量的使用ajax不利于搜索引擎优化
实现无刷新跳转
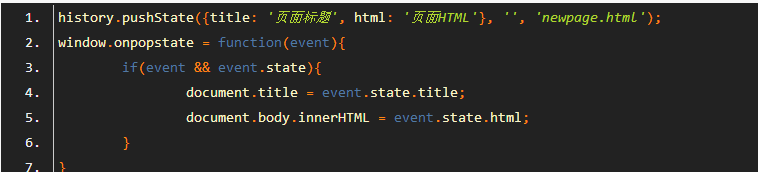
一句话 History.pushState(null,'','页面地址').
这个方法实现了页面无刷的页面跳转但是没有解决前进和后退的问题,需要些一个window.onpopstate函数

来源:蓝飞技术部落格
最新文章
- 解析ListView联动的实现--仿饿了么点餐界面
- JavaScript学习总结——我所理解的JavaScript闭包
- ACM/ICPC 之 DFS求解欧拉回路+打表(POJ1392)
- 怎么实现元素ol的降序排序显示
- Android连接网络打印机,jSocket连接网络打印机
- ECMAScript6-下一代Javascript标准
- Tortoise SVN 更换用户
- [原创]PostgreSQL Plus Advanced Server监控工具PEM(一)
- 最简单的用jquery实现动画的跳到顶部和底部
- java 图的邻接矩阵
- zoj 1221 Risk Flory
- WCF - 学习总目录
- 关于AutoCAD.NET的辅助方法
- @(报错)could not find the main class, Program will exit(已解决)
- XLSTransformer生成excel文件简单演示样例
- elasticsearch的rest搜索---对于相关度的大牛的文档
- TodoList开发笔记 – Part Ⅲ
- c语言scanf详解
- 201521123061 《Java程序设计》第十四周学习总结
- 富文本编辑器Quill的使用