小记 HTML5 file对象
2024-08-22 08:59:11
<input type="file" id="myfile" multiple>
这是个很普通的 file 上传组件,multiple 是支持多选,当然 IE6-9 是不支持的,所以先不论他们了。
file对象 是一个非常好用的东西,可以获取到文件的 文件名,文件大小,文件类型,最后一次修改日期。
用起来也很简单,来看个小例子:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>file</title>
</head>
<body>
<input type="file" id="myfile" multiple>
<script>
var myfile = document.getElementById("myfile");
myfile.onchange = function () {
console.log(myfile.files);
}
</script>
</body>
</html>
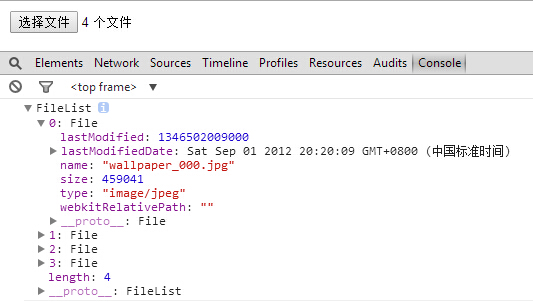
不出意外的话,你可以在控制台看到如下内容:
好了,今天就分享这个小知识点。
最新文章
- 使用CSS把ul,li制作成表格
- JS设置cookie、读取cookie、删除cookie
- kallisto:Near-optimal RNA-Seq quantification
- HDU 3068 [最长回文子串]
- AceAdmin In MVC之控件
- html5_common.js
- copy and Xcopy 复制文件到另一地址
- bzoj1827 [Usaco2010 Mar]gather 奶牛大集会
- Guangsoushensou 2
- 淘宝弹性布局方案lib-flexible研究
- java之坑-----List中的重复添加同一对象
- Spotlights
- 第7天:input和label标签
- 201521123109《java程序设计》第九周学习总结
- Mac 系统安装 oh my zsh
- Sql万能分页代码
- Debian 无线网络切换问题解决方案
- Vertica系列: 自动生成Identity 字段值的方法
- 【转】用emWin进度条控件做个表盘控件,效果不错
- 2016年蓝桥杯省赛A组c++第7题(图论)