004 jquery过滤选择器-----------(基本过滤选择器)
2024-10-18 11:43:57
1.介绍

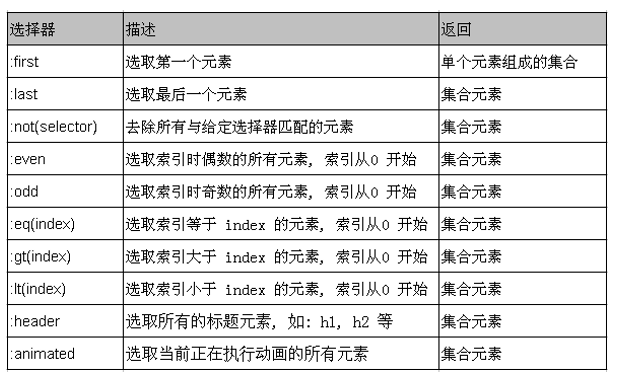
2.常见基本过滤器

3.程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
} div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
} div.hide {
display: none;
}
</style>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//动画
function anmateIt() {
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
//选择第一个 div 元素
$("#btn1").click(function() {
$("div:first").css("background", "#ffbbaa");
});
//选择最后一个 div 元素
$("#btn2").click(function() {
$("div:last").css("background", "#ffbbaa");
});
//选择class不为 one 的所有 div 元素
$("#btn3").click(function() {
$("div:not(.one)").css("background", "#ffbbaa");
});
//选择索引值为偶数的 div 元素
$("#btn4").click(function() {
$("div:even").css("background", "#ffbbaa");
});
//选择索引值为奇数的 div 元素
$("#btn5").click(function() {
$("div:odd").css("background", "#ffbbaa");
});
//选择索引值为大于 3 的 div 元素
$("#btn6").click(function() {
$("div:gt(3)").css("background", "#ffbbaa");
});
//选择索引值为等于 3 的 div 元素
$("#btn7").click(function() {
$("div:eq(3)").css("background", "#ffbbaa");
});
//选择索引值为小于 3 的 div 元素
$("#btn8").click(function() {
$("div:lt(3)").css("background", "#ffbbaa");
});
//选择所有的标题元素
$("#btn9").click(function() {
$(":header").css("background", "#ffbbaa");
});
//选择当前正在执行动画的所有元素
$("#btn10").click(function() {
$(":animated").css("background", "#ffbbaa");
});
//择 id 为 two 的下一个 span 元素
$("#btn11").click(function() {
$("#two").nextAll("span:first").css("background", "#ffbbaa");
}); });
</script>
</head>
<body>
<input type="button" value="选择第一个 div 元素" id="btn1" />
<input type="button" value="选择最后一个 div 元素" id="btn2" />
<input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" /> <input type="button" value="选择索引值为偶数的 div 元素" id="btn4" />
<input type="button" value="选择索引值为奇数的 div 元素" id="btn5" />
<input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" /> <input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" />
<input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" />
<input type="button" value="选择所有的标题元素" id="btn9" /> <input type="button" value="选择当前正在执行动画的所有元素" id="btn10" />
<input type="button" value="选择 id 为 two 的下一个 span 元素" id="btn11" /> <h3>基本选择器.</h3>
<br>
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display: none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素 111^^</span>
<span id="span">^^span元素 222^^</span>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
最新文章
- Netty:数据处理流程
- VC++6.0在Win7以上系统上Open或Add to Project files崩溃问题 解决新办法
- AngularJs Test demo &front end MVVM implementation conjecture and argue.
- A380上11万一张的机票什么享受?来看看
- C#右键复制路径
- RPC框架motan: 通信框架netty之Netty4Client
- 第九章 jQuery验证插件简介
- easyui源码翻译1.32--Dialog(对话框窗口)
- 1:scrapy框架原理与环境搭设
- Android 开发笔记 “弹出框”
- iOS开发学习路径的一些建议
- nopCommerce 3.9 大波浪系列 之 使用Redis主从高可用缓存
- 201521123057 《Java程序设计》第2周学习总结
- 学习Identity Server 4的预备知识
- Python3 数据结构
- JavaScript速记
- 【感悟】一次不太好的寻找bug的体验,RecyclerView
- tf.cast()的用法(转)
- Python3学习笔记16-错误和异常
- LoadRunner内部介绍以及常见问题