vue实例讲解之vue-router的使用
2024-08-27 00:24:50
实例讲解系列之vue-router的使用
先总结一下vue-router使用的基本框架:
1.安装并且引入vue-router
安装:npm install vue-router --save-dev

2.执行Vuerouter:
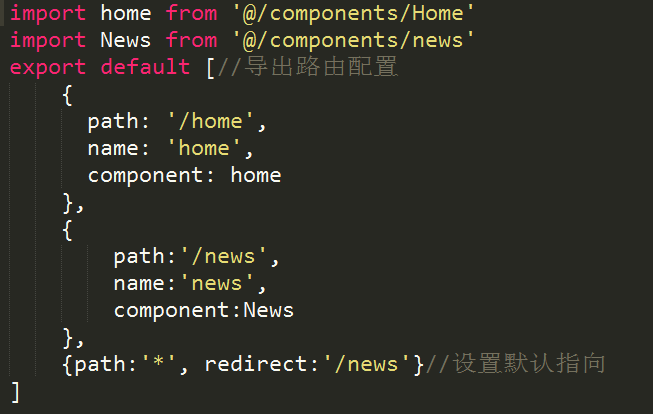
3.写好路由配置:

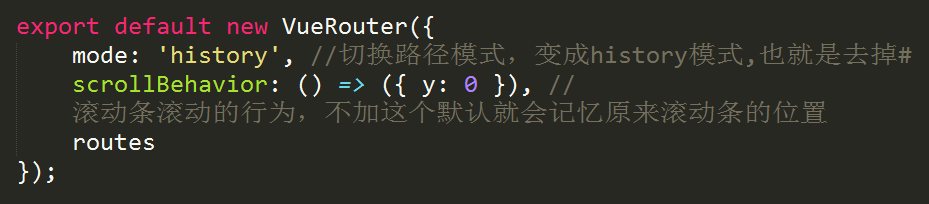
4.new 一个vueRouter实例,并且将路由配置文件,传到vueRouter实例上去。

5.在入口文件里面引入vueRouter实例并且挂载到vue实例上

下面进行实例讲解:
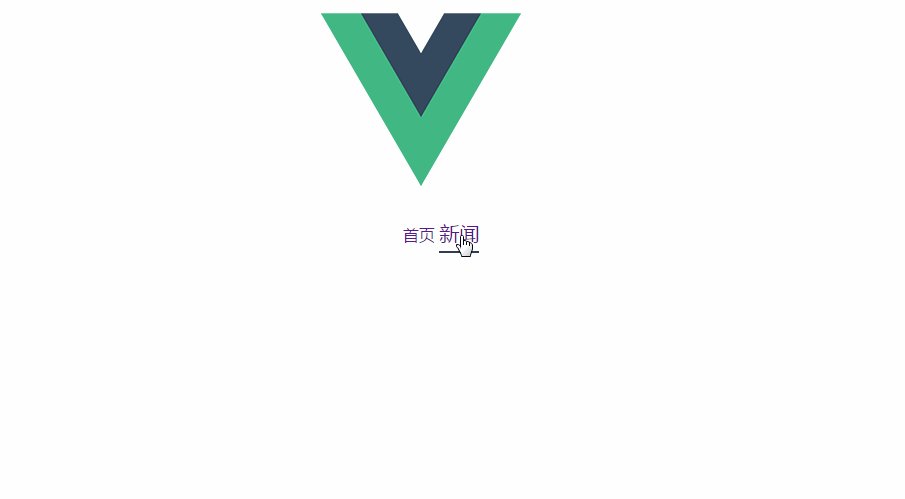
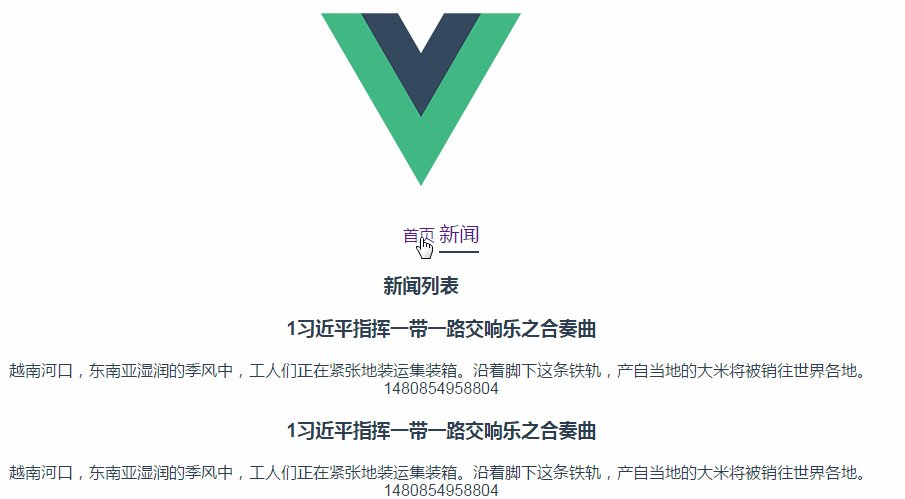
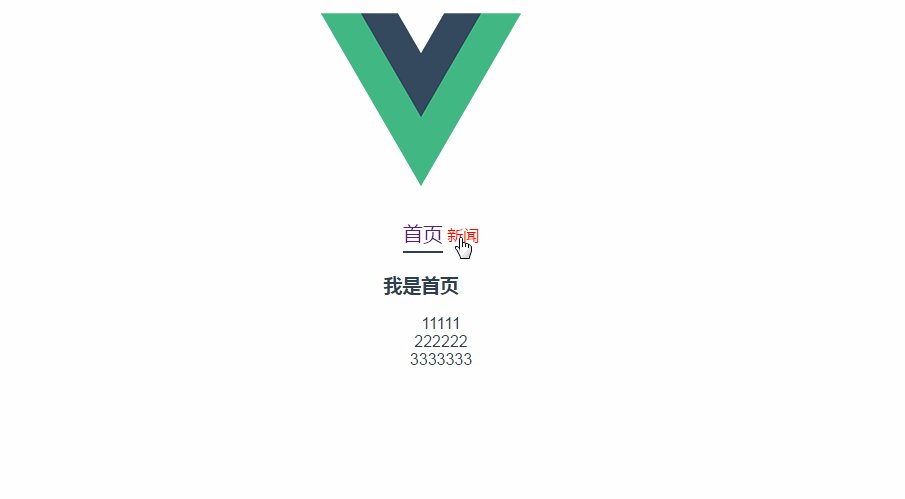
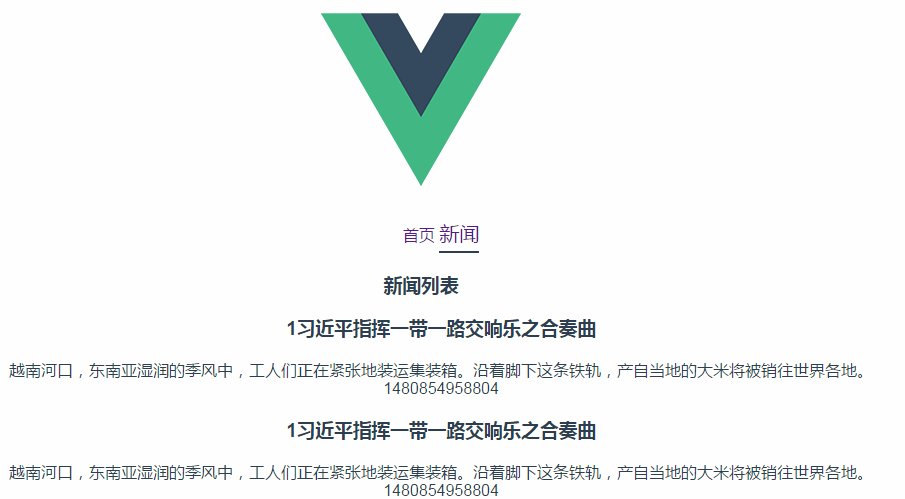
先来看项目最终的效果:

做这个实例的步骤:
来看一下项目的目录结构

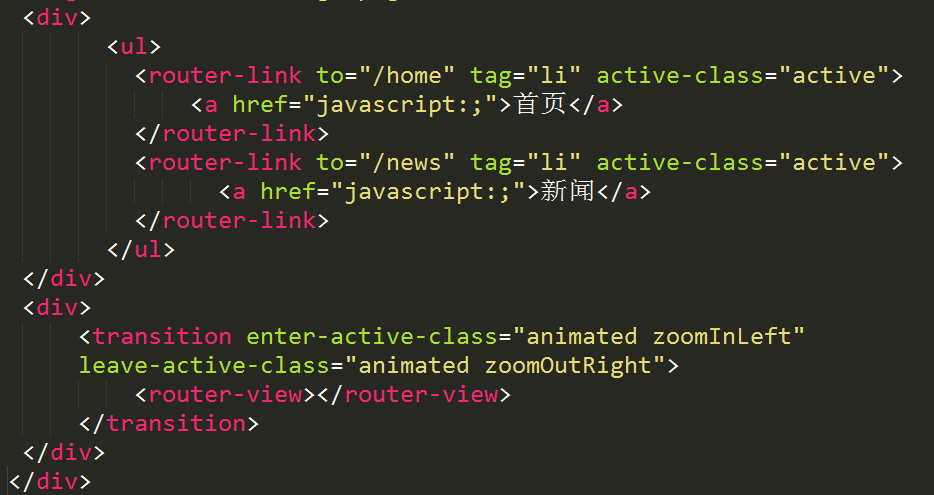
1.在App.vue文件里面添加router-link和router-view

active-class是指定当前路由位置的
transition是用来做路由切换动画的。
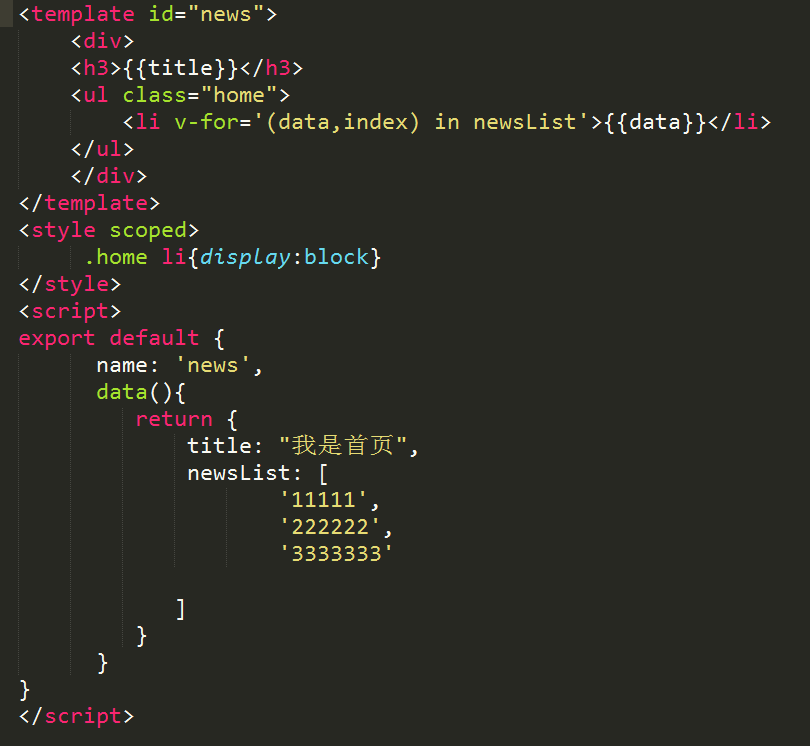
2.规划组件,在src目录下建立一个componets目录,里面建立一个home.vue组件来存放首页的代码。news.vue来存放news列表代码。
home:

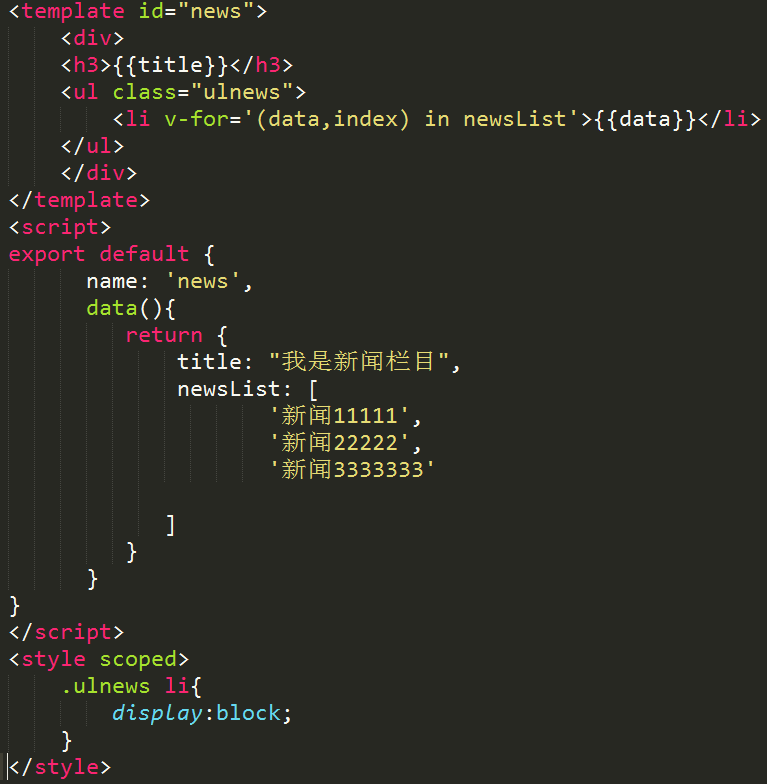
news:

2.设置路由配置文件,src目录下建立一个router文件夹新建一个index.js,routerConfig.js
routerConfig.js:

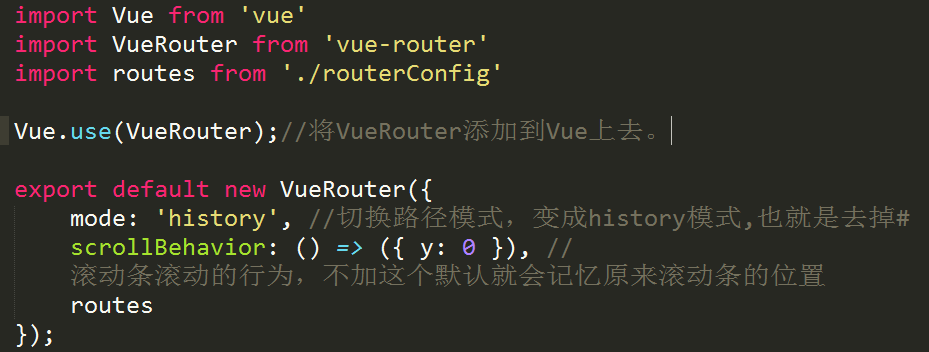
index.js

mode和scrollBehavior的作用请看代码注释。
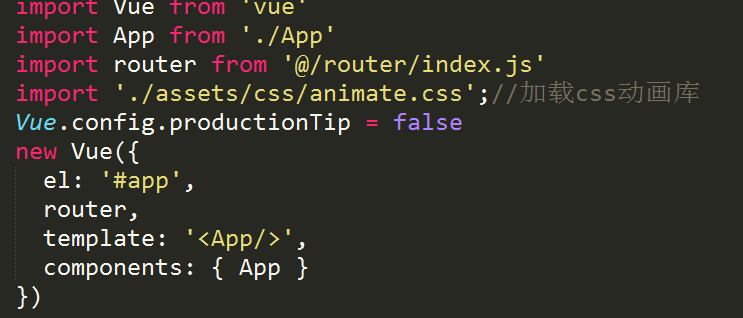
3.在入口文件挂载vuerRuter

执行npm run dev就可以查看效果了。
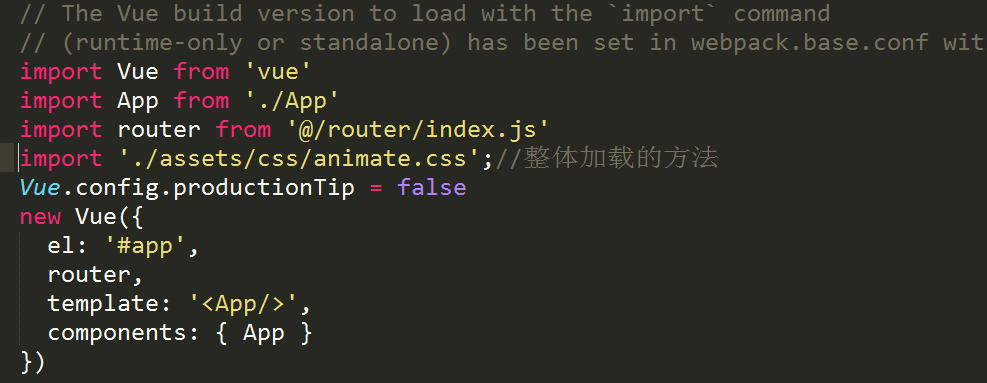
在这个项目中使用了animate.css动画库做路由切换动画。
需要在我们在main.js中引入这个css库

项目源代码下载地址:
更新文章真的不容易。
希望能够获得网友一点一点奖赏,这样我才有动力继续更新下去,也有动力更新更多更好的更使用的文章。
最新文章
- HMAC加密的消息摘要码
- Python SQLAlchemy --3
- -[__NSCFDictionary setObject:forKey:]: mutating method sent to immutable object' 解决方法
- using关键字背后的故事!
- bash脚本中的普通数组和关联数组
- iOS 定义圆角控件
- CRM报表打印
- iOS:UIAlertController和UIAlertAction的详解
- Redhat6下安装QEMU
- Ehcache(2.9.x) - Configuration Guide, Configuring Storage Tiers
- Mysql JDBC 连接串参数说明
- [LeetCode][Java] 3Sum Closest
- JVM相关知识(1)
- Android 自定义 View 圆形进度条总结
- 二.java下使用RabbitMQ实现hello world
- dlib下训练自己的物体检测器--手的检测
- 回归树(Regression Tree)
- [Educational Round 10][Codeforces 652F. Ants on a Circle]
- XXE漏洞学习
- 【Mybatis】MyBatis之表的关联查询(五)