CSS揭秘—透明边框(一)
2024-10-18 18:30:21
前言:
所有实例均来自《CSS揭秘》,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知
该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度较慢。下面示例代码是我自己写的,若有错误,欢迎指正
注:我会在最开头附上每个相关示例所需CSS属性链接作为补充,以供查阅和学习
我会在每个示例最后附上书中提供的在线示例代码链接;
我会从书中选择一些css技巧来分享,有兴趣的小伙伴可以去看看这本书,你不会失望的
CSS需知:
场景:
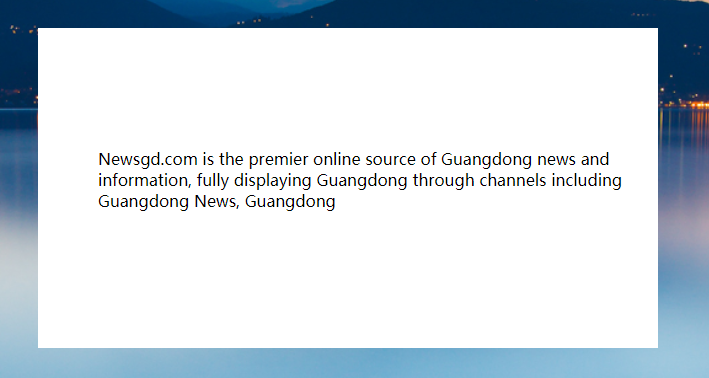
如果让你实现下图border边框透明的效果,你会怎么做呢?

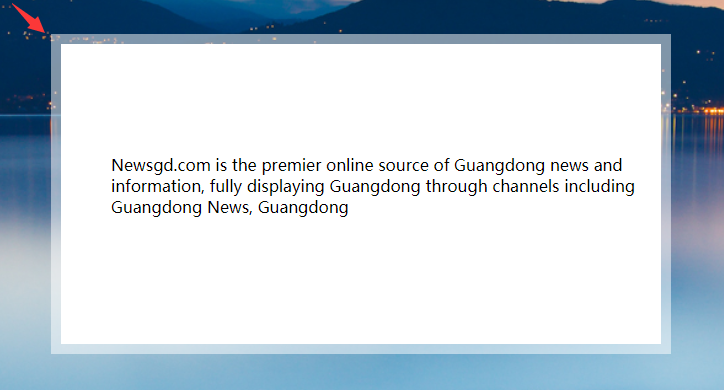
可能聪明的你首先想到利用 rgba()或hsla()来实现,但结果却不尽人意,边框不见了,如下图

背景工作原理:
其实我们设置的边框并没消失,而造成上面截图的情况是因为 默认情况下,背景会延伸到边框所在的区域下层
解决方法:
我们所做的事情并没有让 body 的背景从半透明白色边框处透上来,而是在半透明色边框处透出了这个容器自己的
纯白实色背景,固实际上看到的效果跟纯白色的边框看起来完全一样。
我们要做的是通过 background-clip 属性并设置值为 padding-box,这样浏览器会用内边距的外沿把背景裁切掉
DEMO
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title></title>
<style>
p {
margin: 0;
padding: 0;
} body {
background: url(http://csssecrets.io/images/stone-art.jpg) no-repeat;
background-size: cover;
} .content {
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 600px;
height: 300px;
border: 10px solid rgba(255, 255, 255, .5);
/*也可以用下面代码hsla()替代rgba()的方式实现透明边框*/
/*border: 10px solid hsla(0,10%,100%,.5);*/
background-color: #fff;
background-clip: padding-box;
} .content p {
position: absolute;
left: 50%;
top: 50%;
margin: -40px 0px 0px -250px;
}
</style>
</head> <body>
<section class="content">
<p>Newsgd.com is the premier online source of Guangdong news and information, fully displaying Guangdong through channels including Guangdong News, Guangdong</p>
</section>
</body> </html>
书中在线实例链接:http://dabblet.com/gist/012289cc14106a1bd7a5
最新文章
- 两分钟让你明白什么是ERP
- Sublime字体设置
- mysql5.5提示Deprecated: mysql_query(): The mysql extension is deprecated
- Android开源代码解读のOnScrollListener实现ListView滚屏时不加载数据
- PHP新手必须掌握的入门与实战技巧
- GridView规则显示图片
- Python自学笔记-paramiko模块(Mr serven)
- SpringMVC的工作流程以及组件说明
- Linux IPC实践(13) --System V IPC综合实践
- 将JSON转换成MAP的工具类
- 「NOI2017」泳池
- Copy & XCopy
- Vue(五):Vue模板语法
- collections模块(收藏)
- bzoj2656 数列
- 基于环境变量为多用户配置不同的JDK(win)
- c#微信开发,使用JS-SDK自定义分享功能,分享朋友圈,分享给朋友等
- awk循环语句-【AWK学习之旅】
- poj1743 后缀数组, poj挂了 存个代码
- JavaScript-常用正则函数(适合忘记时看)
热门文章
- c#Socket客户端和服务端的信息发送
- Android 不规则图像填充 小玩着色游戏
- 如何把Python脚本导出为exe程序
- CentOS 7.2 关闭防火墙
- python改变输出字体颜色==>colorama
- 【链表+启发式合并】Bzoj1483 [HNOI2009] 梦幻布丁
- Django之META与前后端交互
- python+appium 【已解决】真机运行appium报错“WebDriverException: Message: A new session could not be created. (Original error: Command failed: C:\Windows\system32\cmd.exe /s /c.......详见内文
- js面试题1
- pyqt5实现注册界面并获得文本框内容