学习pano2vr制作html5全景笔记
2024-10-13 23:34:40
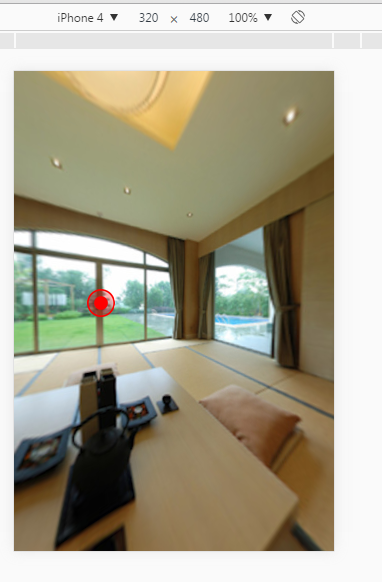
demo截图:


demo下载:
百度网盘:http://pan.baidu.com/s/1o8yBwIA 密码:nf62(启服务端查看);
我制作是全屏定点360的全景页面,使用pano2vr软件制作生成html页面
1、 准备2张360度以上的图片:
out.jpg 初始场景展示图;

in.jpg 切换场景后的第二张图;

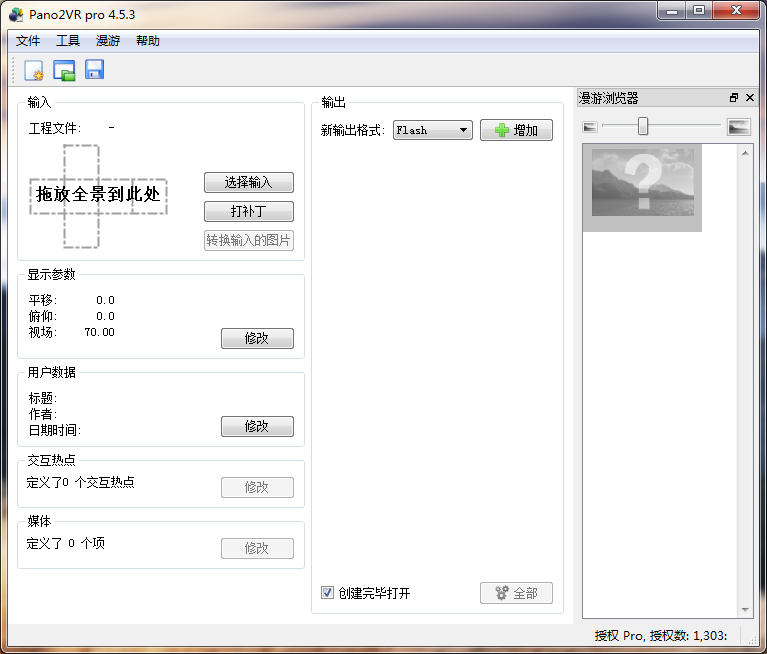
2、打开pano2vr软件(4.5.3版本):

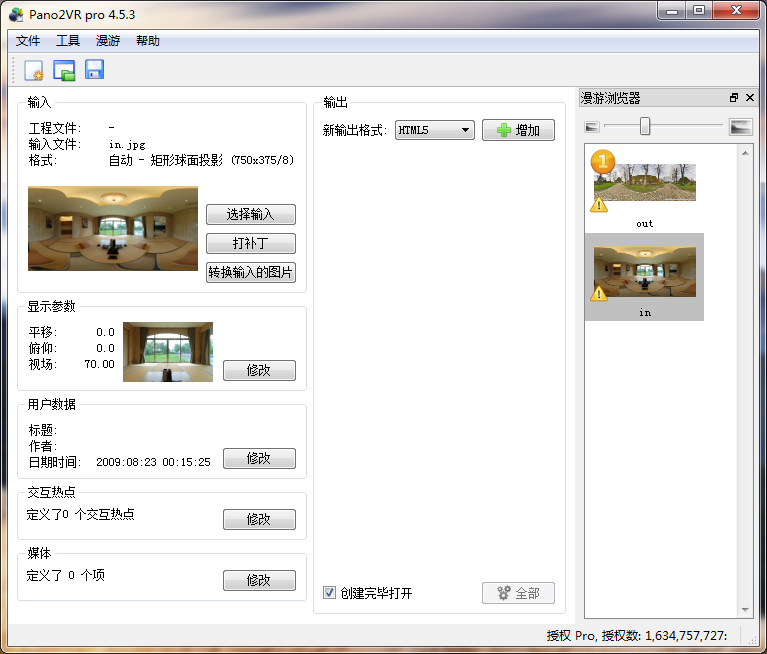
3、把两张图托到软件里:
默认第一张图是初始场景图,你也可以在图片上右键“设定初始场景全景”

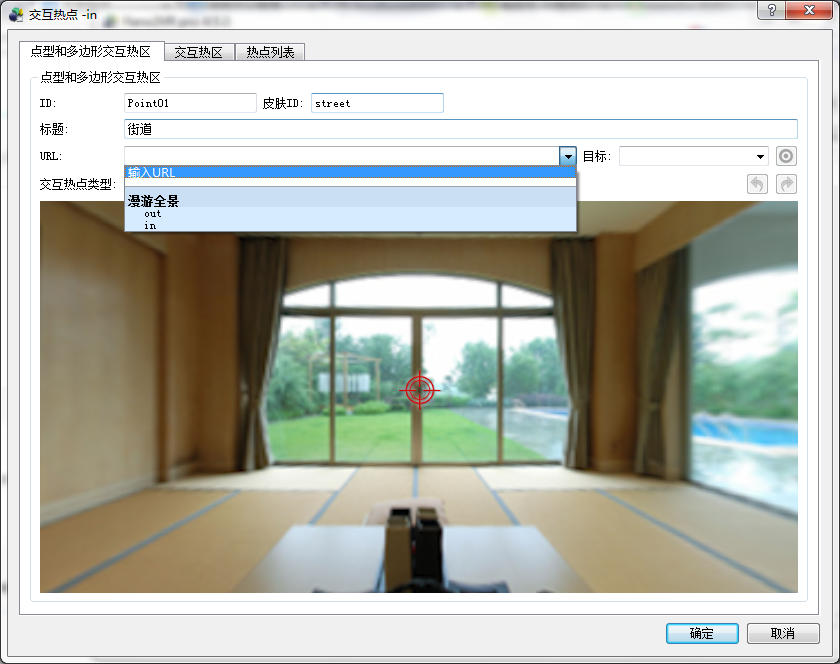
4、选中图片在“输入”侧 点击“交互热点”-“修改”:

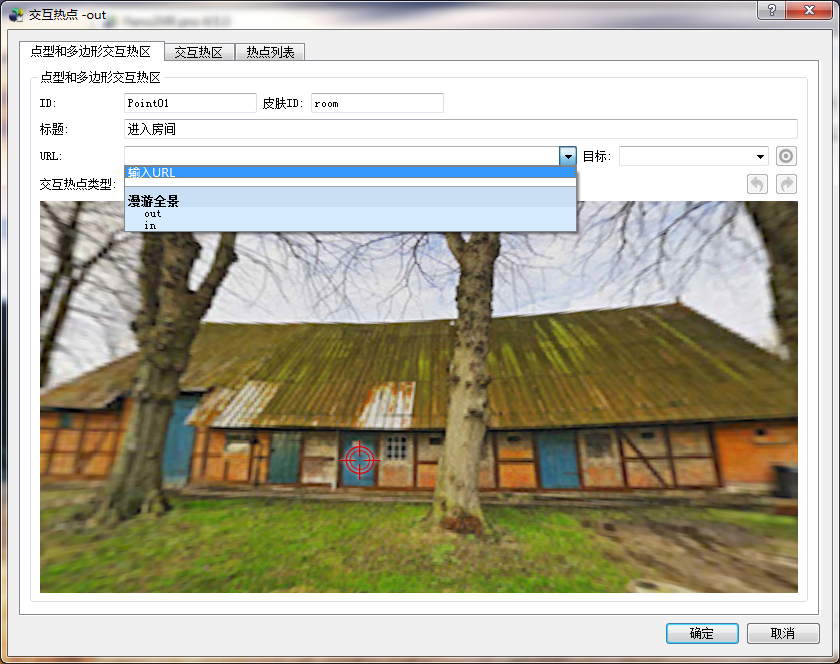
5、添加选择好交互的热点位置、添加标题、切换图片地址“in”:

6、同样步骤做"in"场景的热区:

7、主页在“输出”-“新输出格式”选择"HTML5"-点“增加”:

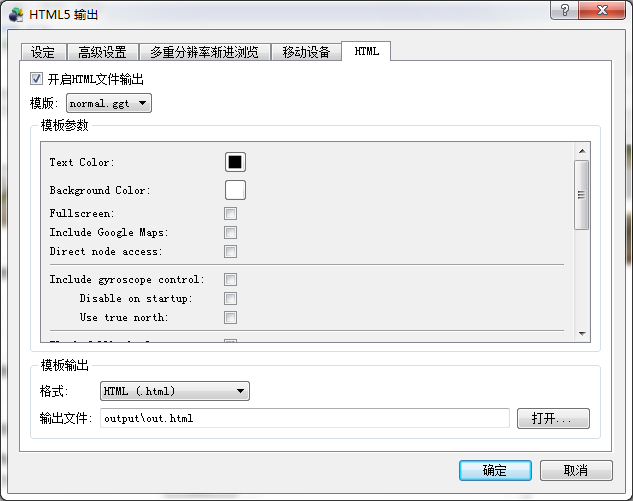
8、选择输出的路径:

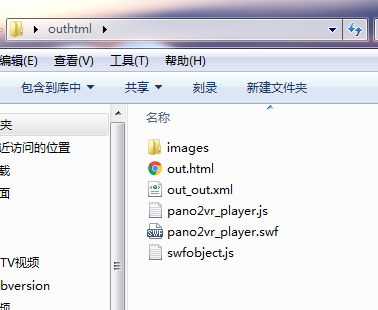
9、生成文件夹里截图:

稍微改成全屏场景的代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<script type="text/javascript" src="swfobject.js">
</script>
<style type="text/css" title="Default">
html,body{
margin:0;
padding:0;
width:100%;
height:100%;
overflow: hidden;
}
body, div, h1, h2, h3, span, p {
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
}
body {
font-size: 10pt;
background : #ffffff;
}
table,tr,td {
font-size: 10pt;
border-color : #777777;
background : #dddddd;
color: #000000;
border-style : solid;
border-width : 2px;
padding: 5px;
border-collapse:collapse;
}
h1 {
font-size: 18pt;
}
h2 {
font-size: 14pt;
}
.warning {
font-weight: bold;
}
/* fix for scroll bars on webkit & Mac OS X Lion */
::-webkit-scrollbar {
background-color: rgba(0,0,0,0.5);
width: 0.75em;
}
::-webkit-scrollbar-thumb {
background-color: rgba(255,255,255,0.5);
}
</style>
</head>
<body>
<script type="text/javascript" src="pano2vr_player.js">
</script>
<div id="container" style="width:640px;height:480px;">
This content requires HTML5/CSS3, WebGL, or Adobe Flash Player Version 9 or higher.
</div>
<script type="text/javascript">
window.onload = function(){ var oContainer = document.getElementById('container');
var windWidth = window.screen.availWidth;
var winHeight = window.screen.availHeight; oContainer.style.width =''+windWidth+'px';
oContainer.style.height =''+winHeight+'px'; // check for CSS3 3D transformations and WebGL
if (ggHasHtml5Css3D() || ggHasWebGL()) {
// use HTML5 panorama // create the panorama player with the container
pano=new pano2vrPlayer("container");
pano.readConfigUrl("out_out.xml");
// hide the URL bar on the iPhone
setTimeout(function() { hideUrlBar(); }, 10);
} else
if (swfobject.hasFlashPlayerVersion("10.0.0")) {
var flashvars = {};
var params = {};
// enable javascript interface
flashvars.externalinterface="1";
params.quality = "high";
params.bgcolor = "#ffffff";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "pano";
attributes.name = "pano";
attributes.align = "middle";
flashvars.panoxml="out_out.xml";
params.base=".";
swfobject.embedSWF(
"pano2vr_player.swf", "container",
windWidth, winHeight, //设置场景大小;
"9.0.0", "",
flashvars, params, attributes);
}
}
</script>
<noscript>
<p><b>Please enable Javascript!</b></p>
</noscript>
</body>
</html>
后记:
这的东西其实我7月份看到文章试着做的,但是因为工作(拖延症)11月份才抄袭写完(jslover 的文章 《使用pano2vr制作多场景热点切换的html5全景图应用》)
学习资料:
jslover:http://www.jslover.com/code/522.html#
jslover:http://www.jslover.com/code/536.html#
小志:http://www.iqiyi.com/w_19rrvj5bp9.html#vfrm=2-3-0-1(pano2vr软件的基础使用视频)
最新文章
- Coursera台大机器学习课程笔记5 -- Theory of Generalization
- sqlite 增删改查
- 在ESXi 5.x之间冷迁移虚机
- 学习笔记(一)——MVC扩展
- OpenGL Vertex Array
- (easy)LeetCode 237.Delete Node in a Linked List
- Codeforces Round #345 (Div. 1) A. Watchmen 模拟加点
- 关于Eclispse连接Mysql的Jdbc
- mybatis源码分析(2)——事务概述
- knockout --- foreach -- 前端必备
- perl5 第十章 格式化输出
- [精读]Spationtemporal Saliency Detection Using Textural Contrast and Its Applications
- 类Objects
- DP的优化总结
- Exp2 后门原理与实践 20164320 王浩
- css flex布局,小程序flex布局,垂直居中完美解决
- 接触Struts2的ModelDriven<>接口
- 天地图常用WMTS配置参数
- vue 所有的指令
- svn安装使用