IOS开发-UI学习-UIWebView,简单浏览器的制作
2024-10-15 17:19:24
制作一个简单的浏览器,包含网址输入框,Search按钮,前进、回退按钮,UIWebView就这几个简单的控件。
UITextField:用来输入网址;
UIbuttom:实现前进,后退,搜索等功能;
UIWebView:实现网页展示。
准备工作:
右键Info.plist并Open As Source Code,打开之后添加以下代码段:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
以上代码段功能:有些网址为Http,要搞成Https,具体原理以后探索出来了再补充。
言归正传,实现浏览器功能的具体代码如下:
#import "ViewController.h"
@interface ViewController (){
// 定义全局变量,各个控件
UIWebView *mywebview;
UIButton *backbutton;
UIButton *goforbutton;
UITextField *urlField;
UIButton *searchButton;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 添加浏览器view,
mywebview = [[UIWebView alloc]initWithFrame:CGRectMake(, , self.view.frame.size.width, self.view.frame.size.height-)];
[self.view addSubview:mywebview];
// 网址输入框
urlField = [[UITextField alloc]initWithFrame:CGRectMake(, , self.view.frame.size.width-, )];
urlField.borderStyle = UITextBorderStyleRoundedRect;
urlField.text= mywebview.request.URL.absoluteString;
[self.view addSubview:urlField];
// search button
searchButton = [[UIButton alloc]initWithFrame:CGRectMake(self.view.frame.size.width-, , , )];
searchButton.backgroundColor = [UIColor redColor];
[searchButton setTitle:@"Search" forState:UIControlStateNormal];
[searchButton addTarget:self action:@selector(search:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:searchButton];
// 返回按键
backbutton = [[UIButton alloc]initWithFrame:CGRectMake(, self.view.frame.size.height-, , )];
backbutton.backgroundColor = [UIColor redColor];
[backbutton setTitle:@"返回" forState:UIControlStateNormal];
[backbutton addTarget:self action:@selector(backFbution:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:backbutton];
// 前进按钮
goforbutton = [[UIButton alloc]initWithFrame:CGRectMake(self.view.frame.size.width-, self.view.frame.size.height-, , )];
goforbutton.backgroundColor = [UIColor redColor];
[goforbutton setTitle:@"前进" forState:UIControlStateNormal];
[goforbutton addTarget:self action:@selector(goFobution:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:goforbutton];
}
//返回按钮绑定事件
-(void)backFbution:(id)sender{
[mywebview goBack];
}
//前进按钮绑定事件
-(void)goFobution:(id)sender{
[mywebview goForward];
}
//搜索按钮绑定事件
-(void)search:(id)sender{
[mywebview loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:urlField.text]]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end
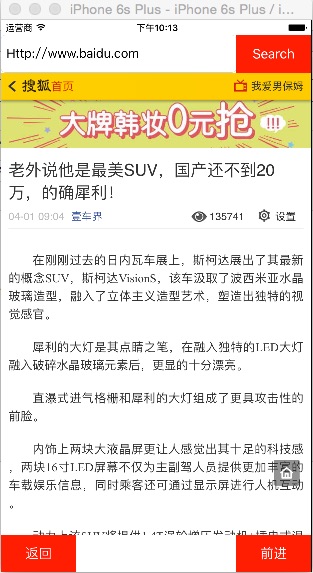
运行效果如下(请无视UI所用颜色。。。。。):

存在一个问题,就是我在百度里面随便点击一个网址链接之后,可以打开网址,但打开之后浏览器的网址输入框中的网址依然是之前那个,没有改变为当前网站地址。这个问题遗留下来。。。
最新文章
- Javascript高级程序设计——基本包装类型
- Mvc 中ViewBag Model 查找不到解决
- gitlab 配置邮箱
- 三大域对象的使用总结request域 + session域 +
- post from传值
- 【设计模式】策略模式 (Strategy Pattern)
- [ZETCODE]wxWidgets教程七:对话框
- jquery 拖动DIV
- java socket 和.net socket 通讯 demo
- Django ValidationError中的单下划线
- PCL学习笔记1
- H5 61-浮动元素贴靠现象
- Vi命令:如何删除全部内容
- 拒绝网页被 iframe 嵌套
- Jquery获得子页面中某个元素
- 01 awk工具的使用
- Architecture Design Process
- window7+wamp环境配置Oracle数据库连接
- STM32高级定时器用于普通定时,定时周期变长
- centos中搭建nginx环境