HTML基础-------HTML标签(2)
2024-08-24 12:15:17
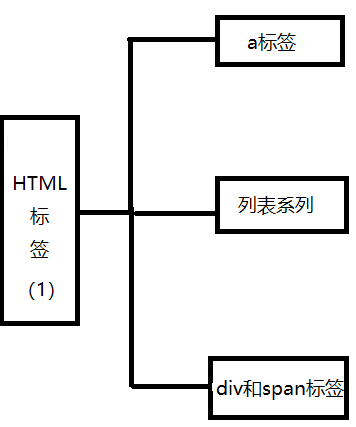
HTML标签(2)

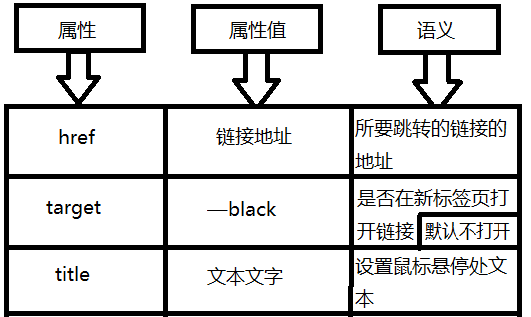
a标签(容器级单标签)
语义:跳转到指定的连接
属性

列表系列
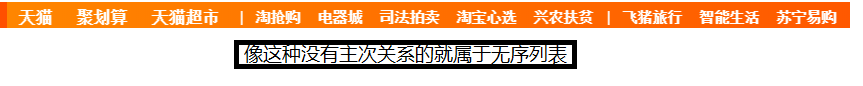
1.无序列表
该列表由两部分组成:ul标签嵌套li标签(ul标签是典型的容器级标签)
图示:

2.有序列表
该列表由两部分组成:ol标签嵌套li标签(ol标签是典型的容器级标签)

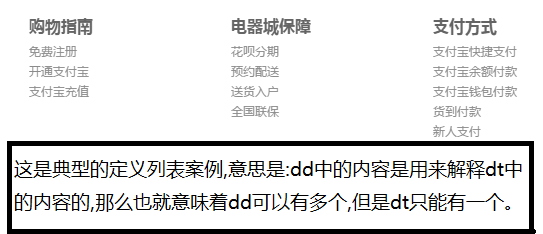
3.定义列表
该列表由三部分组成:dr>dt+dd(dr嵌套dt和dd)!!!dt和dd是同级关系。

做一些练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>无序列表</title>
</head>
<body>
<!--无序列表是由ul>li形成的,是典型的双标签容器级标签-->
<ul>
<li>春天</li>
<li>秋天</li>
<li>夏天</li>
<li>冬天</li>
</ul>
<!--有序列表是由ol>li形成的,是典型的双标签容器级标签-->
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1497721471,3837702940&fm=26&gp=0.jpg"/>
<ol>
<li>第一名</li>
<li>第二名</li>
<li>第三名</li>
<li>第四名</li>
</ol>
<!--定义列表是由dr>dt+dd完成的-->
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1497721471,3837702940&fm=26&gp=0.jpg" />
<dr>
<dt>汪星人</dt>
<dd>爱好:吃骨头</dd>
<dd>性格:温顺</dd>
<dt>喵星人</dt>
<dd>爱好:睡觉,吃饭</dd>
<dd>性格:温顺</dd>
</dr>
</body>
</html>
div和span标签(典型的容器级双标签)
div:
相当于一个大盒子,对于网页的制作肯定不能是直接看作一个整体来制作的,我们一般都是把开头,中间,结尾分成三个盒子,这样便于维护,也不容易出错。
span:
相当于一个小盒子,我们可以把一小部分放入一个span,就比如说一个简单的动画之类的。
将元素放入盒子后。。。。。每一个盒子都有一个class值,我们可以在设计css样式时,根据其特定的class值去对某一个盒子设置样式,这样使代码可读性提高了。
做一些练习(a标签的锚点跳转,本页面的锚点跳转,跨页面的锚点跳转)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>锚点跳转</title>
</head>
<body>
<!--第一个练习锚点往固定网页上的跳转-->
<a href="https://www.taobao.com/">淘宝网</a>
<!--打开新网页的跳转-->
<a href="https://www.jd.com/" target="_blank">京东商城</a>
<a href="#汪星人">汪星人</a>
<a href="#喵星人">喵星人</a>
<a href="img标签的学习.html#大象大象">大象大象</a>
<!--以图片作为链接-->
<p></p>
<a href="https://www.tmall.com/" target="_black" title="天猫"><img src="cat.jpg" alt="天猫"/></a>
<!--本页面锚点跳转到指定位置-->
<span id="汪星人">
<h2 >傲之追猎者----雷恩加尔</h2>
<p> 瓦斯塔亚的雷恩加尔是一名声名远扬又凶残无比的猎手。他的人生充满着
追寻猎杀危险的生物的快感。他寻遍整个世界,只为寻
找他能找到的最可怕的野兽,特别是寻找任何关于卡兹克的踪迹。这头来自虚空的野兽弄瞎了他的一只眼睛
。雷恩加尔追寻着猎物,不为捕食也不为荣耀,只是为了纯粹的猎杀所带来的激烈美感。</p>
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1497721471,3837702940&fm=26&gp=0.jpg" title="狮子汪" alt="我真的是狮子汪"/>
</span>
<span id="喵星人">
<h2 >最懒的动物----喵星人</h2>
<p>猫,分多种,是鼠的天敌。各地都有畜养。有黄、黑、白、灰
等各种颜色;身形像狸,外貌像老虎,毛柔而齿利(有几乎无毛的品种)。以尾长腰短
,目光如金银,上腭棱多的最好。身体小巧,样子招人喜爱。好奇心重。</p>
<img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2943876448,791526761&fm=26&gp=0.jpg" title="喵星人"/>
</span>
<!--跨页面跳转到指定位置--> </body>
</html>
有些图片的网址好像一直在变,所以可能会出现无法显示的问题,可以试着将源码中的图片地址换成自己电脑上的,或者自己到网上搜到的。
最新文章
- Hack语言类型化简介
- Java中只有按值传递,没有按引用传递!
- C#编程实践—EventBroker简单实现
- Linux后门账户控制
- http协议--笔记
- Basically Speaking
- [BZOJ 1190][HNOI2007]梦幻岛宝珠
- LeetCode之“链表”:Partition List
- 如何接入银联“快速接入”产品API
- SpringBoot系列: 如何优雅停止服务
- 尝试启动 ADB 服务器时出错 解决方法
- 移动端的dl
- Ubuntu18.04下的模拟神器RetroArch
- win10 VMware ubuntu12.04 虚拟机不能上网【已解决】
- 开源项目MultiChoiceAdapter详解(一)——概要介绍
- SysRq魔法键的使用
- Hadoop2.0.0+CDH4.5.0集群配置
- C语言中while语句里使用scanf的技巧
- 【转载】安装mysql8.0.11以及修改root密码、连接navicat for mysql。
- 『SharePoint 2010』Sharepoint 2010 Form 身份认证的实现(基于AD)
热门文章
- SQL Server中是否可以准确获取最后一次索引重建的时间?
- 【Teradata SQL】一个字段为空即取另外一个字段(连续取4个字段)-case when
- python学习——读取染色体长度(七:读取fasta文件)
- [AI开发]centOS7.5上基于keras/tensorflow深度学习环境搭建
- C#常见金额优选类型及其三种常用的取整方式
- .NetCore WebApi——Swagger简单配置
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十七 ║Vue基础:使用Vue.js 来画博客首页+指令(一)
- sklearn中的Pipeline
- okhttputils【 Android 一个改善的okHttp封装库】使用(三)
- centos安装rabbitmq