百度图标echarts.js的使用
2024-09-08 06:11:27
echarts官网:http://echarts.baidu.com/api.html#echarts
echarts是百度公司开的一种开源制作图片工具,是一个专门制作图表的开源工具,功能非常强大,地图展示什么的真的非常牛,,,,搭配的各种主题也是非常漂亮,向百度大佬低头。
1.引用

官网下载地址:http://echarts.baidu.com/download.html,下载开发版本源代码版本。主题可后面要用到时下载。
引入:
<script type="text/javascript" src="echarts.js"></script>
2.初始化使用
新建一个有固定宽高的容器。
<div id="charts" style="width: 800px;height: 300px;"></div>
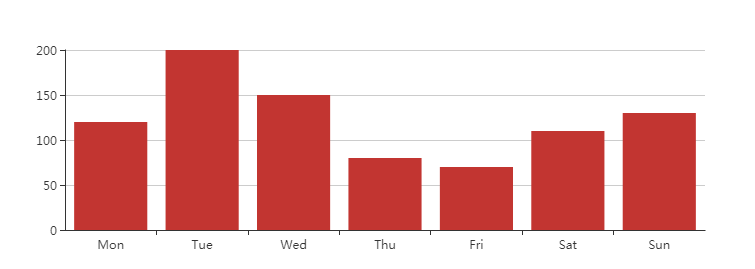
初始化:(最简单的实例)
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('charts'));
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);

3.引入不同的主题
主题下载:http://echarts.baidu.com/download-theme.html 主题可下载两种格式:一种是js格式,一种是json格式,json格式可以让我们自己定义主题的风格和颜色,用户可以根据自己的方案去定义。
如果是下载的js格式:例如我下载了dark这个主题的风格:
如果是js格式,直接引用主题:
<script type="text/javascript" src="dark.js"></script>
var myChart = echarts.init(document.getElementById('charts'),'dark');

如果是json格式的主题:
还不知道怎么用。。。。。。。。。。
最新文章
- SuperMap iClient for JavaScript 新手入门
- Django 创建APP简单步骤
- 获取ICommand的图片
- iOS开发 代码 或 <Home+Power>截屏
- acdream.Triangles(数学推导)
- Android 内核初识(3)init进程
- 数学类杂志SCI2013-2014影响因子
- ZOJ 2760 How Many Shortest Path
- 要不要用STL的问题——真理是越辩越明的~
- HDU 2119 Matrix
- 在wamp集成环境下安装laravel5.2.*框架
- P4015 运输问题 网络流问题
- es安装ik后报错无法启动 read write
- Eclipse 设置保存代码时自动格式化
- I/O exception (java.net.SocketException) caught when processing request: Connect
- HDU 1011(星河战队 树形DP)
- 使用LogPhoneUtil工具类在Android手机保存APP运行日志
- javax.servlet.http.HttpServlet" was not found on the Java Build Path
- Bootstrap的简介及使用
- Asp.net中DataTable的排序功能