Vue官方文档中的camelCased (驼峰式) 命名与 kebab-case
2024-08-27 11:05:45
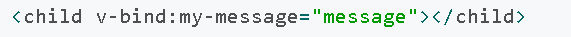
因为html特性中 元素的 prop是不区分大小写的

所以不管html中怎么大写小写变化,下面的组件的prop应该写成小写

Vue中有这样一种设定:
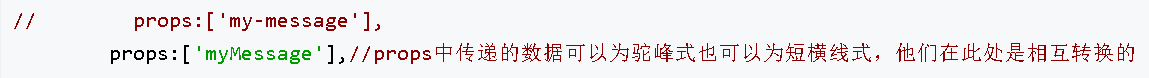
props中如果使用为kebab-case命名方式
组件可以使用camelCase命名时(当然也可以使用它本来对应的kebab-case),它会自动转换的
prop中:

对应的组件的props

最新文章
- javascript创建对象的一些方式
- hdu 1233 - 还是畅通工程(MST)
- P1119 灾后重建
- pandas聚合和分组运算——GroupBy技术(1)
- ubuntu 远程 ubuntu
- Python学习笔记四--字典与集合
- 通过SocketLog快速分析php程序
- Windows通过远程桌面访问Ubuntu
- vim复制
- STL_deque双端队列
- 解决 iPhone 微信 H5 无法自动播放音乐问题
- ASP.NET Core 问题排查:Request.EnableRewind 后第一次读取不到 Request.Body
- Golang的流程控制
- Exp3 免杀原理与实践_05齐帅
- Skyline 二次实现单体化模型选择查询示例代码
- https 不检验证书
- 理解AppDomain和AppPool
- 事务、cookie、session操作
- openkm安装过程
- 深入理解Linux内核-虚拟文件系统