Android Design Support Library初探,NavigationView实践
前言
在前几天的IO大会上,Google带来了Android M,同时还有Android支持库的新一轮更新,其中更是增加一个全新的支持库Android Design Support Library,包含了数个重要的Material Design组件,用于将Material Design适配到Android 2.1(API 7)。
Android Design Support Library
可以通过官方博客,文档,和Demo示例来快速了解。Design Support Library现在包含NavigationView,TextInputLayout,FloatingActionButton,Snackbar,TabLayout,CoordinatorLayout。
要使用Design Support Library,请先更新SDK中的Android Support Repository到最新版,然后在工程中添加依赖
compile 'com.android.support:design:22.2.0'
下面让我们先来试试Navigation View。
NavigationView
在Material Design中,Navigation drawer导航抽屉,被设计用于应用导航,提供了一种通用的导航方式,体现了设计的一致性。
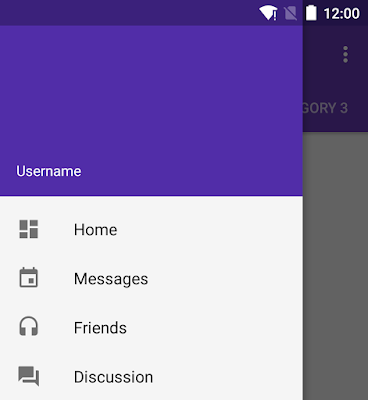
而NavigationView的典型用途就是配合之前v4包的DrawerLayout,作为其中的Drawer部分,即导航菜单的本体部分。NavigationView是一个导航菜单框架,使用menu资源填充数据,使我们可以更简单高效的实现导航菜单。它提供了不错的默认样式、选中项高亮、分组单选、分组子标题、以及可选的Header。

怎么用
典型的布局文件如下,外层是DrawerLayout,它的第一个child将作为content,第二个child作为Drawer
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Content -->
<FrameLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- Drawer -->
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"/>
</android.support.v4.widget.DrawerLayout>注意其中NavigationView的两个自定义属性app:headerLayout接收一个layout,作为导航菜单顶部的Header,可选项。app:menu接收一个menu,作为导航菜单的菜单项,几乎是必选项,不然这个控件就失去意义了。但也可以在运行时动态改变menu属性。
用于NavigationView的典型menu文件,应该是一个可选中菜单项的集合。其中checked="true"的item将会高亮显示,这可以确保用户知道当前选中的菜单项是哪个。item的选中状态可以在代码中设置,稍后回调部分会讲。
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/navigation_original"
android:checked="true"
android:icon="@drawable/ic_star_white_24dp"
android:title="@string/navigation_original"/>
<item
android:id="@+id/navigation_library"
android:icon="@drawable/ic_public_white_24dp"
android:title="@string/navigation_library"/>
</group>
</menu>还可以使用menu的嵌套,来显示分组子标题。关于menu资源的属性详解,可以参看官方文档
<item
android:id="@+id/navigation_subheader"
android:title="@string/navigation_subheader">
<menu>
<item
android:id="@+id/navigation_sub_item_1"
android:icon="@drawable/ic_android"
android:title="@string/navigation_sub_item_1"/>
<item
android:id="@+id/navigation_sub_item_2"
android:icon="@drawable/ic_android"
android:title="@string/navigation_sub_item_2"/>
</menu>
</item>最后,我们可以用setNavigationItemSelectedListener方法来设置当导航项被点击时的回调。OnNavigationItemSelectedListener会提供给我们被选中的MenuItem,这与Activity的onOptionsItemSelected非常类似。通过这个回调方法,我们可以处理点击事件,改变item的选中状态,更新页面内容,关闭导航菜单,以及任何我们需要的操作。我的示例代码如下
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
if (sNavigationMap.containsKey(menuItem.getItemId())) {
menuItem.setChecked(true); // 改变item选中状态
setTitle(menuItem.getTitle()); // 改变页面标题,标明导航状态
currentNavigationId = menuItem.getItemId();
mDrawerLayout.closeDrawers(); // 关闭导航菜单
return true;
} else {
return false;
}
}
});示例工程
最后提供我自己平时自用的示例工程,项目地址在此,其中主页的导航菜单部分已经使用NavigationView重写,工程中还包含选中后的页面内容更新部分,可以作为参考(大概...)。项目中包含零零碎碎许多其他东西,无视即可。

另外,上图导航菜单中的图标全部来自Google的Material icons项目,提供了非常多的图片供我们选择,好顶赞,我们的设计师表示压力很大感觉快失业了。下载图标时注意,作为菜单项的icon为24dp,并选择light即白色版。
至于图中icon的高亮效果,应该是利用了Drawable Tinting。图中的图标有高亮绿色与普通灰色两种颜色,但是实际上对应图片只有一张白色版本。
最新文章
- 【ORACLE】字符串操作 B字符串时A的一部分
- 从英文变形规则计算到Restful Api设计
- DataSet用法详细 转
- Oracle常用函数笔记
- Castle DynamicProxy
- web magic 小结
- Azure PowerShell 1.0.0以上版本在中国Azure使用的注意事项
- [HUD 1195] Open the Lock
- browserify总结
- source code analyzer 功能强大的C/C++源代码分析软件 Celerity CRACK 破解版
- Spring Data Redis简介以及项目Demo,RedisTemplate和 Serializer详解
- CI 框架增加公用函数-如何使用Helper辅助函数
- Android RecyclerView完全解析
- React Native学习(六)—— 轮播图
- sqoop导数据
- hashlib、logging模块
- React使用Styled-Componets来添加样式
- php7之严格模式RFC
- Web项目替换jar包中的文件的方法
- Java基础——6种常用类讲解