HTTP 各种特性应用(二)
2024-08-31 13:37:34
一、Cookie
通过 Set-Cookie 设置、 下次浏览器请求就会带上、 键值对,可以设置多个。
Cookie 属性
max-age 和 expires 设置过期时间
Secure 只在 https 的时候发送
HttpOnly 无法通过 document.cookie 访问
server.js 代码
const http = require('http')
const fs = require('fs')
http.createServer(function (request, response) {
console.log('request come', request.url)
if (request.url === '/') {
const html = fs.readFileSync('test.html', 'utf8')
response.writeHead(, {
'Content-Type': 'text/html',
'Set-Cookie': ['id=123; max-age=2', 'abc=456;domain=test.com']
})
response.end(html)
}
}).listen()
console.log('server listening on 8888')
test.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>Content</div>
</body>
<script>
console.log(document.cookie)
</script>
</html>
请求结果:



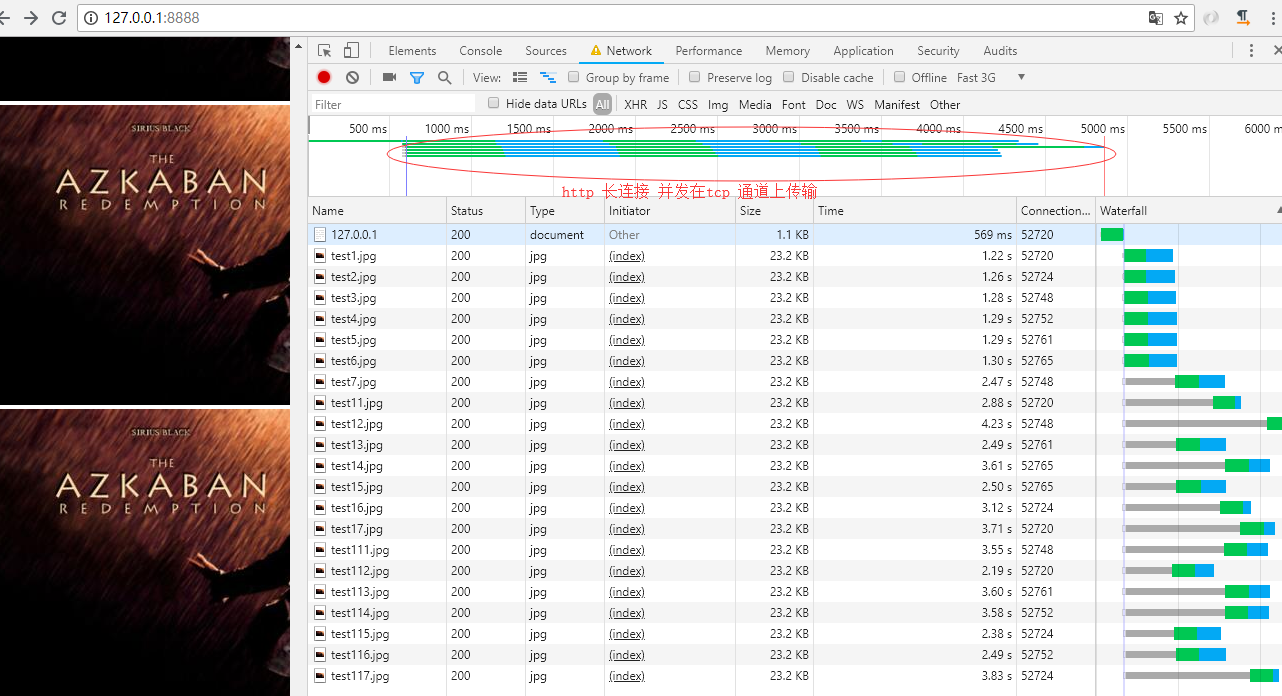
二、 HTTP 长连接
server.js
const http = require('http')
const fs = require('fs')
http.createServer(function (request, response) {
console.log('request come', request.url)
const html = fs.readFileSync('test.html', 'utf8')
const img = fs.readFileSync('test.jpg')
if (request.url === '/') {
response.writeHead(, {
'Content-Type': 'text/html',
})
response.end(html)
} else {
response.writeHead(, {
'Content-Type': 'image/jpg',
'Connection': 'keep-alive' // or close
})
response.end(img)
}
}).listen()
console.log('server listening on 8888')
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<img src="/test1.jpg" alt="">
<img src="/test2.jpg" alt="">
<img src="/test3.jpg" alt="">
<img src="/test4.jpg" alt="">
<img src="/test5.jpg" alt="">
<img src="/test6.jpg" alt="">
<img src="/test7.jpg" alt="">
<img src="/test11.jpg" alt="">
<img src="/test12.jpg" alt="">
<img src="/test13.jpg" alt="">
<img src="/test14.jpg" alt="">
<img src="/test15.jpg" alt="">
<img src="/test16.jpg" alt="">
<img src="/test17.jpg" alt="">
<img src="/test111.jpg" alt="">
<img src="/test112.jpg" alt="">
<img src="/test113.jpg" alt="">
<img src="/test114.jpg" alt="">
<img src="/test115.jpg" alt="">
<img src="/test116.jpg" alt="">
<img src="/test117.jpg" alt="">
</body>
</html>
test.jpg

请求运行结果:

最新文章
- clr 元数据
- android开发注意事项
- Java异常内容总结
- netty4虚拟内存不断飙升
- 微信nickname乱码及mysql编码格式设置(utf8mb4)
- easyui datagrid 加载两次请求,触发两次ajax 请求 问题
- MySQL-中文全文检索
- mysql中log
- 2015第24周三Spring事务3
- Js 日期处理
- 为什么开发人员对于PHP语言褒贬不一
- [MySQL]--&gt;询5 几天之内解决在新年发行一个同事的生日过程
- java计算某个日期是什么节气(24节气)
- python常用的数据结构运行效率分析
- Apache下通过shell脚本提交网站404死链
- 如何使用Matlab产生对称矩阵
- Day2_and_Day3 文件操作
- pycharm跨目录调用文件
- Linux服务器运维基本命令
- .NetCore技术研究-EntityFramework Core 3.0 Preview