【15】AngularJS 输入验证
2024-10-20 15:58:33
AngularJS 输入验证
AngularJS 表单和控件可以验证输入的数据。
输入验证
AngularJS 表单和控件可以提供验证功能,并对用户输入的非法数据进行警告。
| 客户端的验证不能确保用户输入数据的安全,所以服务端的数据验证也是必须的。 |
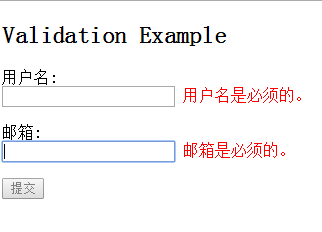
应用代码
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="utf-8"><meta name="renderer" content="webkit"><!--360,以webkit内核进行渲染--><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><!--以最新内核进行渲染。--><meta http-equiv="Cache-Control" content="no-siteapp"/><!--百度禁止转码--><title>moyu demo</title><meta name="keywords" content="demo 测试 魔芋"><meta name="description" content="魔芋的测试示例"><meta name="robots" content="index,follow"><!--定义网页搜索引擎索引方式--><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script><script src="http://apps.bdimg.com/libs/angular.js/1.3.9/angular.min.js"></script><style></style></head><body><h2>ValidationExample</h2><form ng-app="myApp" ng-controller="validateCtrl" name="myForm" novalidate><p>用户名:<br><input type="text" name="user" ng-model="user" required><span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid"><span ng-show="myForm.user.$error.required">用户名是必须的。</span></span></p><p>邮箱:<br><input type="email" name="email" ng-model="email" required><span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid"><span ng-show="myForm.email.$error.required">邮箱是必须的。</span><span ng-show="myForm.email.$error.email">非法的邮箱。</span></span></p><p><input type="submit" ng-disabled="myForm.user.$dirty && myForm.user.$invalid ||myForm.email.$dirty && myForm.email.$invalid"></p></form><script>var app = angular.module('myApp',[]);app.controller('validateCtrl',function($scope){$scope.user ='John Doe';$scope.email ='john.doe@gmail.com';});</script></body></html>

| HTML 表单属性 novalidate 用于禁用浏览器默认的验证。 |
实例解析
AngularJS ng-model 指令用于绑定输入元素到模型中。
模型对象有两个属性: user 和 email。
我们使用了 ng-show指令, color:red 在邮件是 $dirty 或 $invalid 才显示。
| 属性 | 描述 |
|---|---|
| $dirty | 表单有填写记录 |
| $valid | 字段内容合法的 |
| $invalid | 字段内容是非法的 |
| $pristine | 表单没有填写记录 |
最新文章
- velocity插件 veloeclipse 支持eclipse4.4
- java多线程:并发包中ReentrantLock锁的公平锁原理
- 微软职位内部推荐-SDEII
- lintcode:玩具工厂
- 如何在vmware上创建共享磁盘
- StackExchange.Redis 官方文档(二) Configuration
- 网络编程学习笔记(三)UDP
- longest valid parentheses方法归纳
- 在Eclipse中Tomcat配置图片保存路径
- 利用TortoiseGit(小乌龟)将项目上传至GitHub网站
- JavaBasic_正则表达式
- 三、django rest_framework源码之权限流程剖析
- django-model的元类Meta
- 深海划水队项目----七天冲刺之day3
- ajax请求jesery接口无法获取参数的问题解决方案
- maven+springmvc+spring+mybatis
- Android 职业路上--只要还有一丝希望,不到最后一刻,不要轻言放弃--从屌丝到进入名企
- npm更新包
- 基于Halcon的一维条码识别技巧
- TOJ 2926 Series