OpenGL(三) RGBA颜色设置
OpenGL支持两种颜色模式:一种是RGBA,一种是颜色索引模式。
像素点附加颜色信息之后,就必须为每一个像素点额外分配一个内存空间保存该点的颜色信息,对于RGBA颜色模式,保存的数据直接代表了颜色,对于颜色索引模式,保存的是该颜色在颜色索引表中的位置,通过查颜色索引表对应到相应的颜色上。
颜色索引模式的优点是占用空间小,运行速度快,缺点是显示效果稍差,随着硬件的提速升级,RGBA颜色模式成为主流。
RGBA颜色模式
RGBA模式中,RGBA分别表示红绿蓝三色的分量,A(Alpha)表示颜色的透明度,通过设置RGB不同的比例,可以获得任意的颜色。
OpenGL中颜色的设置可以通过函数glColor4f设置。glColor4f的传入参数是Glfolat类型的浮点型,可以精确到小数点后若干位,但是实际的显示效果由硬件决定。
相关代码:
void myDisplay(void)
{
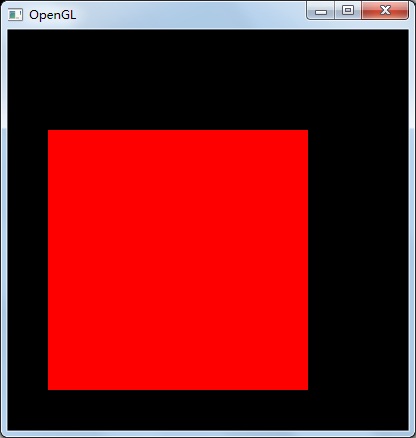
//使用RGBA颜色模式设置背景色为红色的矩形框
glClear(GL_COLOR_BUFFER_BIT);
glColor4f(1,0,0,1);
glRectf(-0.8,-0.8,0.5,0.5);
glFinish();
}效果:
A(Alpha)通道是图像的不透明度参数。如果一个像素的alpha通道数值为0,那它就是完全透明的(也就是看不见的),而数值为1则意味着一个完全不透明的像素(传统的数字图像)。在0-1之间的值 则使得像素可以透过背景显示出来,就像透过玻璃(半透明性)看背景一样。
设置透明效果需要先用glEnable(GL BLEND)打开混合色功能,glDisable(GL DEPTH TEST)关闭深度测试功能,才能实现透明色。
相关代码:
void myDisplay(void)
{
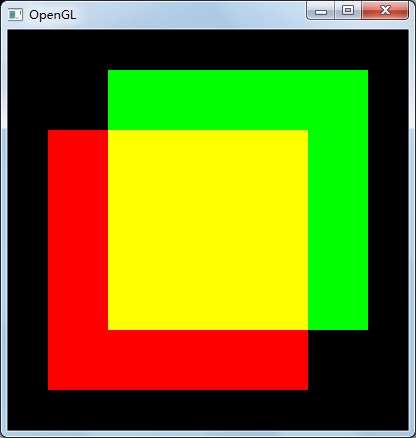
//使用RGBA颜色模式设置背景色为红色的矩形框
glClear(GL_COLOR_BUFFER_BIT);
//设置alpha通道透明度
glEnable(GL_BLEND); //开启混合模式
glDisable(GL_DEPTH_TEST); //关闭深度测试
glBlendFunc(GL_SRC_ALPHA,GL_ONE);
glColor4f(0,1,0,1);
glRectf(-0.5,-0.5,0.8,0.8);
glFinish();
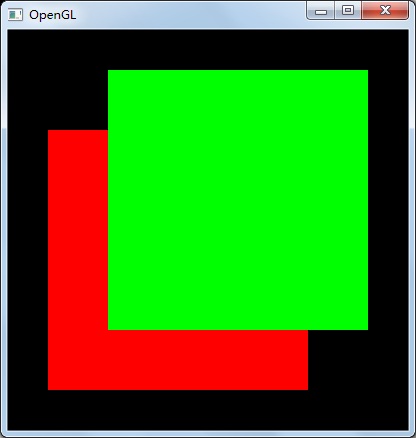
}Alpah为1时效果,完全不透明: Alpha为0.5时效果,半透明:

设置清除屏幕所用的颜色
在作图之前一般使用glClear(GL COLOR BUFFER BIT)把屏幕上已经绘制的图形清理掉,相当于用一个黑板檫把所有窗口上的图形擦除掉,只剩下黑板的默认颜色——黑色。
这个黑板的颜色也可以指定的,可以理解为用一个指定的颜色去清除掉窗口上已有图形颜色,在RGB模式下使用glClearColor函数即可。
相关代码:
void myDisplay(void)
{
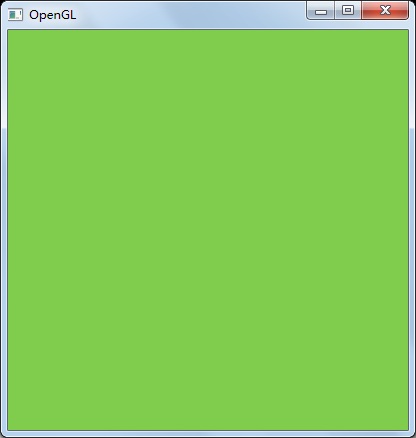
//设置清除屏幕所用的颜色
glClearColor(0.5,0.8,0.3,0);
glClear(GL_COLOR_BUFFER_BIT);
glFlush();
}效果:
设置着色模型
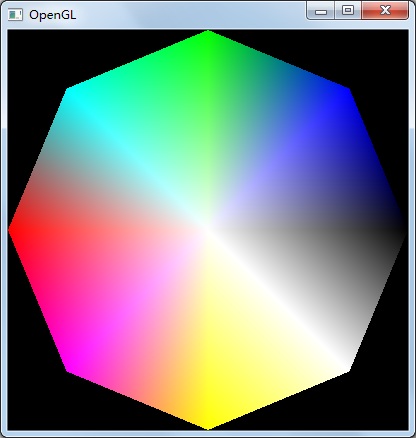
OpenGL允许为同一个多边形的不同顶点设置不同的颜色。默认情况下,程序会根据两个顶点之间的颜色的差距,在两个顶点之间的点上均匀分布颜色,显示出来的效果就是从一个颜色到另外一个颜色渐变。
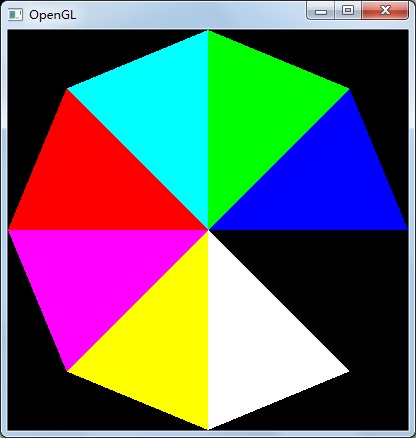
显示效果:
可以使用函数glShadeMode 关闭这种渐变的效果,这时候相信顶点之间的距离是跟其中某一个顶点的颜色一样的,但是具体跟哪一保持一致要看具体实现,是不确定的,OpenGL 建议尽量在一个多边形中使用同一种颜色。
相关代码:
void myDisplay(void)
{
//设置着色模型
glClear(GL_COLOR_BUFFER_BIT);
int i;
float Pi=3.1415926f;
// glShadeModel(GL_FLAT); //取消颜色的渐变,改为单一颜色
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLE_FAN);
glColor3f(1.0f, 1.0f, 1.0f); //设置第一个点的颜色
glVertex2f(0.0f, 0.0f);
for(i=0; i<=8; ++i)
{
glColor3f(i&0x04, i&0x02, i&0x01); //设置各个顶点的颜色
glVertex2f(cos(i*Pi/4), sin(i*Pi/4)); //8个顶点平均分布在一个圆上
}
glEnd();
glFlush();
}效果:
完整代码:
#include <glut.h>
#include <iostream>
using namespace std;
void myDisplay(void)
{
//使用RGBA颜色模式设置背景色为红色的矩形框
glClear(GL_COLOR_BUFFER_BIT);
glColor4f(1,0,0,1);
glRectf(-0.8,-0.8,0.5,0.5);
glFinish();
//设置alpha通道透明度
glEnable(GL_BLEND); //开启混合模式
glDisable(GL_DEPTH_TEST); //关闭深度测试
glBlendFunc(GL_SRC_ALPHA,GL_ONE);
glColor4f(0,1,0,1);
glRectf(-0.5,-0.5,0.8,0.8);
glFinish();
//设置清除屏幕所用的颜色
/*glClearColor(0.5,0.8,0.3,0);
glClear(GL_COLOR_BUFFER_BIT);
glFlush();*/
//设置着色模型
int i;
float Pi=3.1415926f;
//glShadeModel(GL_FLAT); //取消颜色的渐变,改为单一颜色
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLE_FAN);
glColor3f(1.0f, 1.0f, 1.0f); //设置第一个点的颜色
glVertex2f(0.0f, 0.0f);
for(i=0; i<=8; ++i)
{
glColor3f(i&0x04, i&0x02, i&0x01); //设置各个顶点的颜色
glVertex2f(cos(i*Pi/4), sin(i*Pi/4)); //8个顶点平均分布在一个圆上
}
glEnd();
glFlush();
}
int main(int argc, char *argv[])
{
glutInit(&argc, argv); //初始化GLUT
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(500, 200);
glutInitWindowSize(400, 400);
glutCreateWindow("OpenGL");
glutDisplayFunc(&myDisplay); //回调函数
glutMainLoop(); //持续显示,当窗口改变会重新绘制图形
return 0;
} 最新文章
- CombineStream 与 Multipart Form
- ReactiveCocoa 5.0 初窥:可能是最痛的一次升级
- 项目的敏捷开发方法(转自MBAlib)
- MYSQL批处理
- UITabBarController自定义二之xib
- css-盒模型
- 做了一个js的拉动遮罩层,两个图片分别显示的效果
- hdu 5874 Friends and Enemies icpc大连站网络赛 1007 数学
- JQuery实现tab切换
- JavaScript设计模式(4)-桥接模式
- 关于video标签移动端开发遇到的问题,获取视频第一帧,全屏,自动播放,自适应等问题
- IOS runtime运行机制详解(一)
- 20172306 2018-2019-2 《Java程序设计与数据结构》第九周学习总结
- java -关于包装类自动装箱与拆箱拓展+整形常量池
- vue init 解决办法
- pipeline
- PHP中输出本地时间
- 【snaptype nexus】搭建maven私服仓库
- c++面向对象程序设计总结(类的使用)
- Linux简单编程学习心得
热门文章
- 22、在Ubuntu 14.0上使用韦东山IP2977测试总结(未成功)
- 18、x264编码在zedboard上的实现(软编码)
- DirectX 11游戏编程学习笔记之1: 开场白
- css3-6 表格如何设置样式和定位样式是什么
- js中单引号和双引号的区别(html中属性规范是用双引号,js中字符串规定是用单引号)(js中单引号区别和php很像:单引号快,双引号可转义字符,双引号可解析变量)
- Windows Phone 8.1 FilePicker API
- Android改变图片颜色的自定义控件
- js进阶 11-12 jquery如何实现节点的删除和复制
- Web开发之分页算法,N(N>=3)种解决方案
- produces在@requestMapping中的使用方式和作用