vue中引入字体图标报错,找不到字体文件
2024-10-11 17:56:52
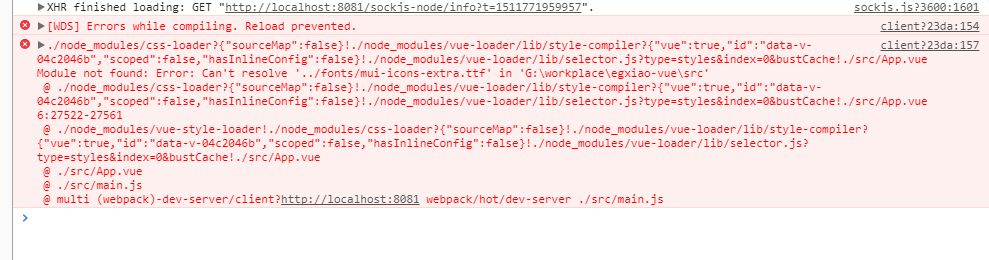
在用vue + webpack进行开发的时候,在引用字体图标遇到字体无法加载的问题:
报以下错误

搞了好久没搞定,最后才找到解决方法(还是没有找到原因)
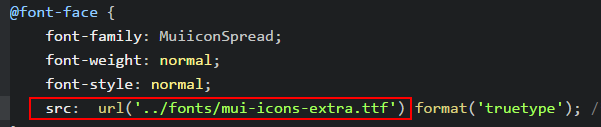
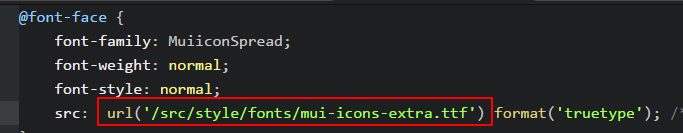
修改字体图标的css中引入字体文件的路径

以前的---->>修改后:

最后改成绝对路径就好了,但是原因还没搞懂
最新文章
- call_user_func()的参数不能为引用传递 自定义替代方法
- 数据库性能优化常用sql脚本总结
- Beta版本——第二次冲刺博客
- error LNK1281: 无法生成 SAFESEH 映像 LNK2026 模块对于 SAFESEH 映像是不安全的 VS2015 /win10
- C++之创建对象时的new与不new
- 【nodejs】 npm 注意事项
- BZOJ2298: [HAOI2011]problem a
- win7系统VPN设置
- Secret of Success(成功的秘诀)
- Missile:双状态DP
- 每天收获一点点------Hadoop概述
- Servlet转发到JSP页面的路径问题
- 数论 C - Aladdin and the Flying Carpet
- [Docker]CentOS7通过rpm包安装Docker
- nagle算法和TCP_NODELAY
- C语言——第三次作业(2)
- day python 010 函数(1)
- webpack打包avalon+mmRouter
- discuz模板引擎
- Day 30 面向对象的考试题