WebGL 绘制Line的bug(一)
2024-08-30 16:23:30
今天说点跟WebGL相关的事儿,不知道大家有没有碰到过类似的烦恼。
熟悉WebGL的同学都知道,WebGL绘制模式有点、线、面三种;通过点的绘制可以实现粒子系统等,通过线可以绘制一些连线关系;面就强大了,通过面,我们可以绘制我们想绘制的所有的三维对象。
一切看起来都很完美,perfect。
然而,不幸的是,WebGL在绘制线条的时候,存在一个缺陷,那就是在一些机器的一些浏览器上面(应该是大多数情况下)线宽只能设置为1,而不能设置成其他的值。
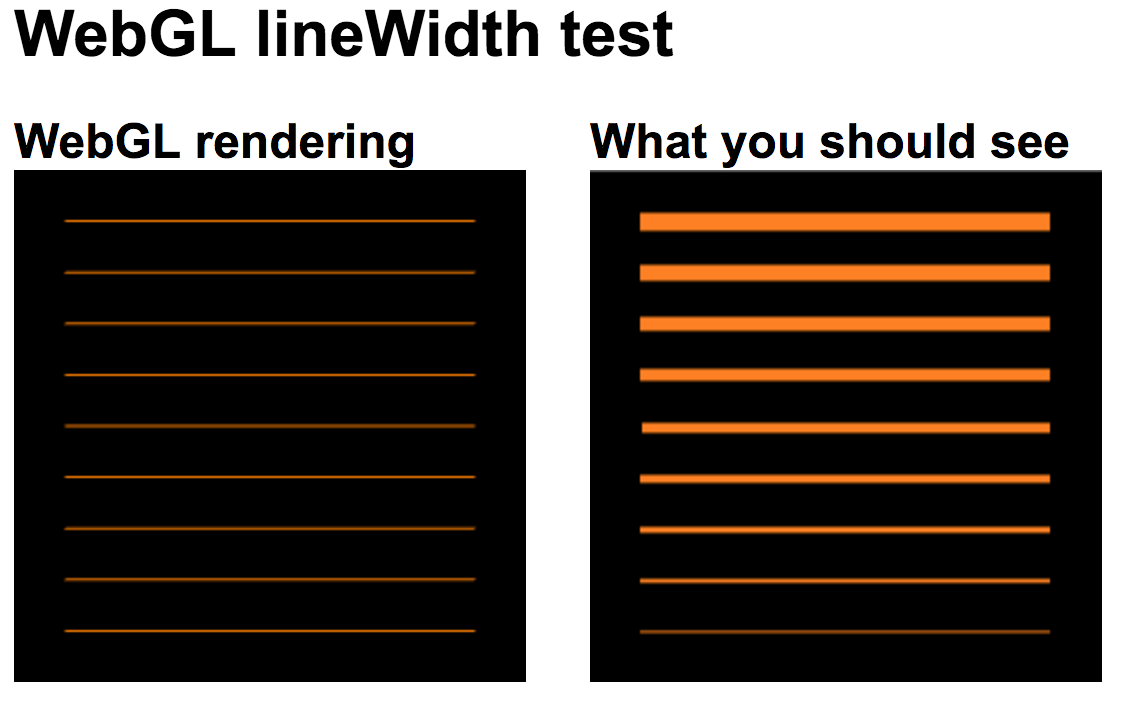
通过网址http://alteredqualia.com/tmp/webgl-linewidth-test/,我们可以测试自己的电脑是否有线宽的不能设置的bug,以下是我的电脑(mac 电脑)用chrome(版本59.0.3071.115)的测试效果:

(麻蛋,以前的mac 下的chrome是好使的,看来这病越来越严重了)
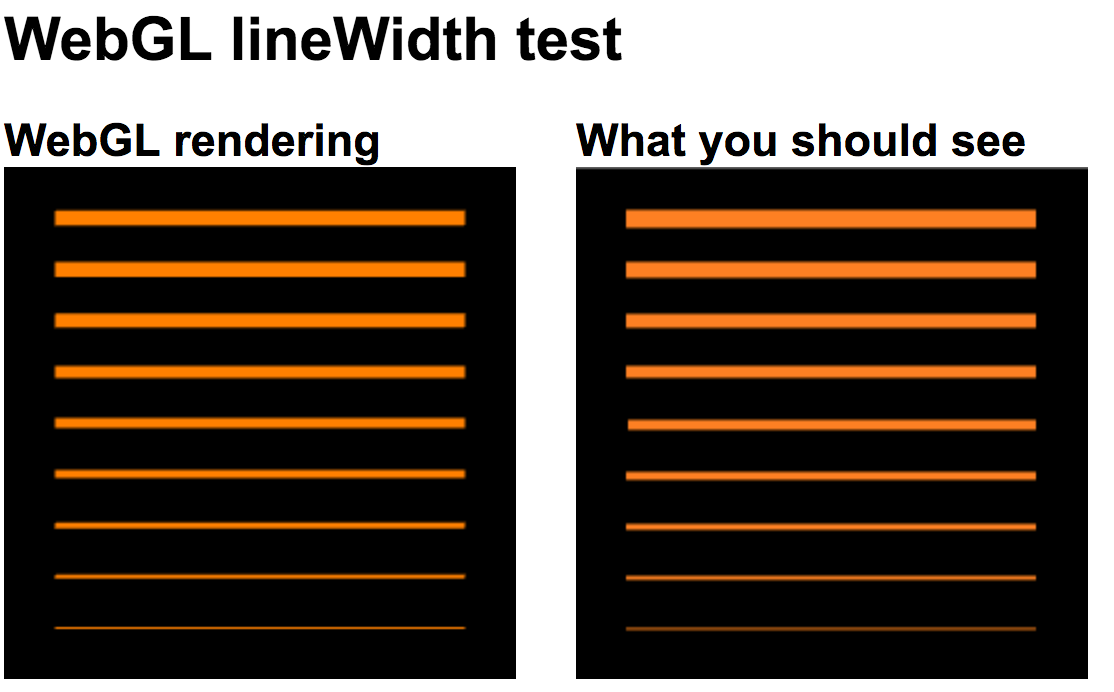
用firefox试试:

在firefox下面看来还是正常的。
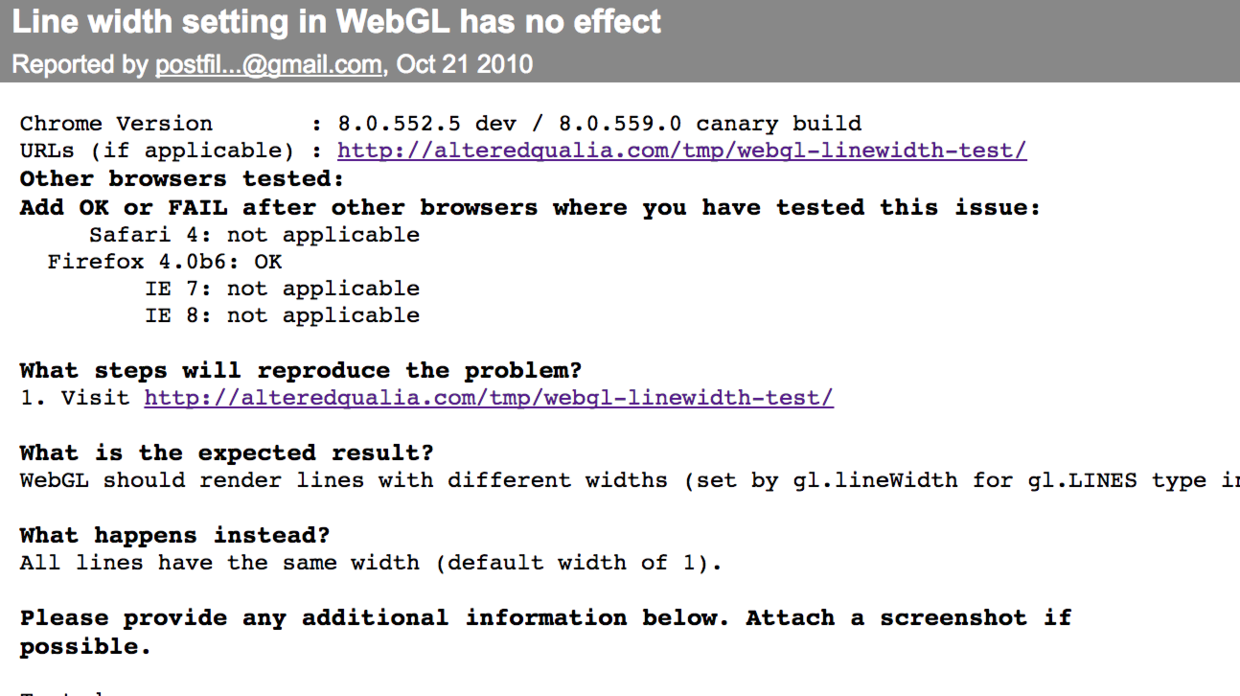
事实上,这是一个长久以来一直存在的bug,下面这个地址就是证明:
https://bugs.chromium.org/p/chromium/issues/detail?id=60124

很早之前就有人提过了,只是一直没有解决。
这是病,得治,只是那些搞浏览器大佬们不想出药。
我们就只能想点偏方来自己治疗了。
偏方是啥,由于Line的线宽是底层问题,我们并不好解决;不过,我们可以考虑通过面的绘制来模拟线,线的特点就是不随镜头变化而改变宽度,只要能够达到这个特点就可以达到模拟的效果。
下一篇将会介绍 如何通过三角形(面)的方式来模拟线条的绘制。
如果你对WebGL 感兴趣,可以了解下我们用WebGL开发的3D机房项目:
无插件纯Web 3D机房,HTML5+WebGL倾力打造
最新文章
- blade and soul Group Combos
- 【Java每日一题】20161014
- p++ ++p
- fatal error: openssl/sha.h: No such file or directory 解决方案
- Java-->多线程断点续传
- Css控制div水平垂直居中显示
- ios常见加密解密方法
- 简说JS中的循环部分
- 邓_phpcms_phpcms授课思路复习
- ECShop安装及错误修复
- android -------- 沉浸式状态栏和沉浸式导航栏(ImmersionBar)
- Linux下查看CPU型号,内存大小,硬盘空间的命令(详解)
- xsd操作
- sql批量修改wordpress文章发布时间
- App实现开机启动
- 洛谷P3396哈希冲突
- tp价格除以100
- 异常处理过程和异常处理的执行顺序(针对try{}catch{}finally{}而言)
- Linux中的黑洞(black hole)-/dev/null
- <mvc:view-controller path=""/>标签的作用
热门文章
- centos7添加新硬盘并挂载
- ASP.NET Core MVC 2.x 全面教程_ASP.NET Core MVC 23. 继续讲Tag Helpers 和复习View Component
- linux mplayer 播放yuv格式 (转载)
- IntentService使用以及源码分析
- 20170412-sl
- Moctf--unset
- 如何在Template Codes 中能够加载所在的Project的Assembly,获取所有Type
- bzoj 3998: [TJOI2015]弦论【SA+二分||SAM】
- redis 发布订阅实现异步实时发短信
- chrome调试中resource改到application中了