HTML定位和布局----float浮动
2024-09-01 10:23:15
1、定位体系一共有三种
(1)常规流;
(2)浮动定位
(3)绝对定位
2、float属性常用的语法:
(1)float:left;左浮动
(2)float:right;右浮动
(3)float:none;无浮动
任何元素都可以使用浮动,无论是块级元素div、ul等等,还是行内元素都可以浮动,任何被声明float的元素都会自动被设置成块元素,有了块级元素的各种特点,可以设置宽高,可以设置内外边距。
但是很重要的一个点就是:float浮动用于布局,可以很轻松的达到靠左靠右的效果,但是,当使用完float浮动之后,一定要记住清除浮动,要不然很可能会造成高度坍塌。
3、float的影响
(1)对于行内元素来说,使用float之后,可以设置宽度高度了;
(2)对于块级元素来说,默认占满行的块级元素,比如p标签,会自动变成内容撑开宽度,但同样可以设置宽高。
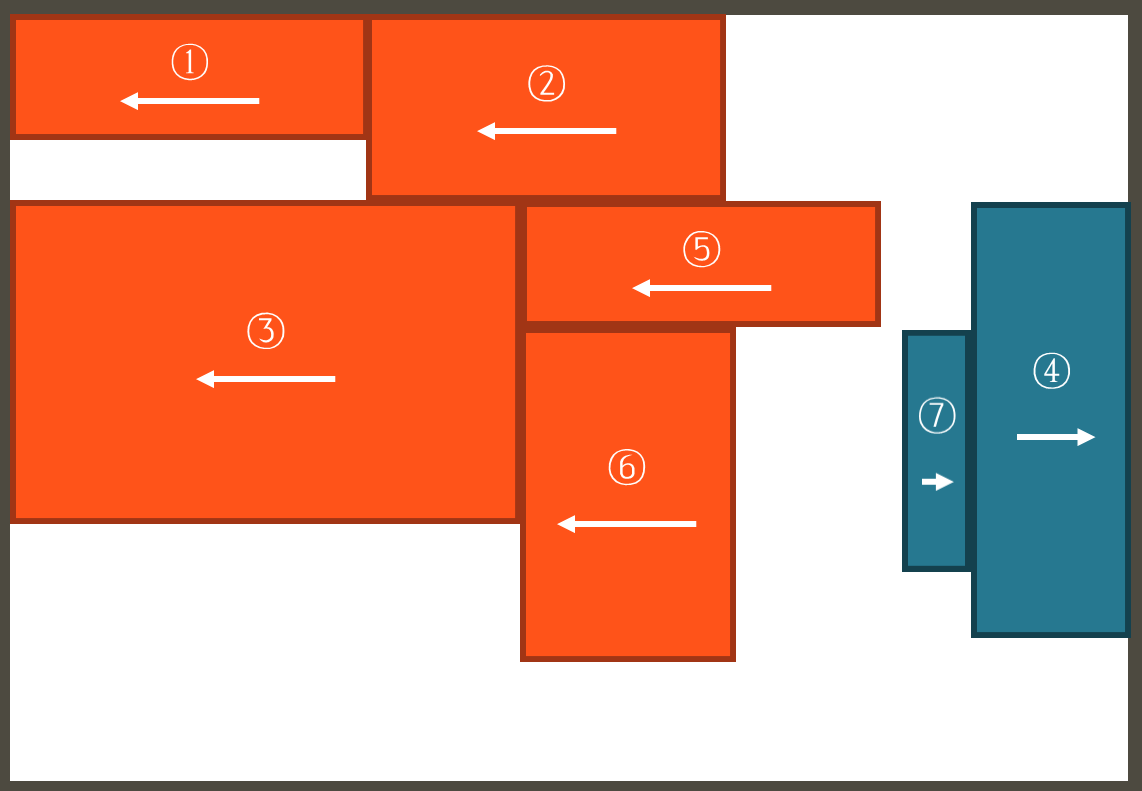
4、浮动之后盒子的位置
(1)左浮动的盒子向上向左排列;
(2)右浮动的盒子向上向右排列;
(3)浮动盒子的顶边不得高于上一个盒子的顶边;
(4)若剩余空间无法放下浮动的盒子,则该盒子向下移动,直至具备足够的空间可以容纳盒子,然后再向左或向右移动。

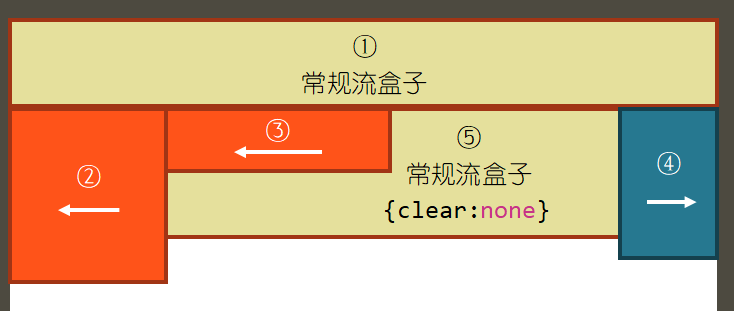
5、当常规流盒子遇上浮动盒子
(1)浮动盒子在摆放时会避开常规流盒子;
(2)常规流盒子在摆放时会无视浮动盒子;
(3)常规流盒子在自动计算高度时,无视浮动盒子——高度坍塌。
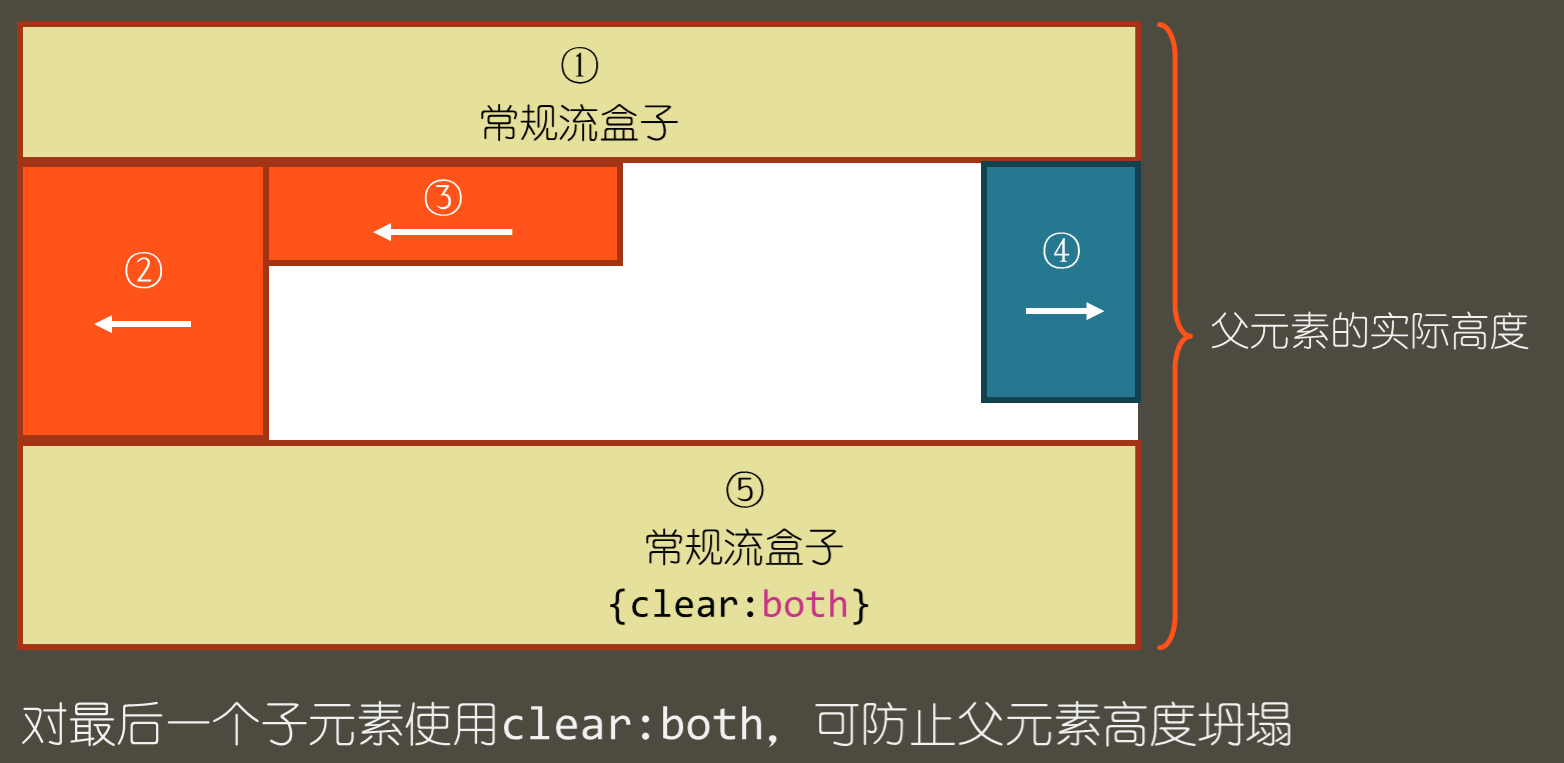
6、清除浮动
为了避免造成高度坍塌,因此,我们经常会在完成浮动布局之后进行清除浮动。
清除浮动的几个语法:
(1)clear:none;不清除浮动;
(2)clear:left;清除左浮动,元素在左浮动盒子的下方摆放;
(3)clear:right;清除右浮动,元素在右浮动盒子的下方摆放;
(4)clear:both;清除左右浮动,元素在左右浮动盒子的下方摆放。


最新文章
- Flesch Reading Ease -POJ3371模拟
- 【C语言学习】《C Primer Plus》第5章 运算符、表达式和语句
- 【原】gulp快速入门
- CodeVS 2845 排序的代价
- [Oracle] SQL*Loader 详细使用教程(4)- 字段列表
- Motorola C118修改滤波器组件
- Web开发者和设计师必须要知道的 iOS 8 十个变化
- Redis — CentOS6.4安装Redis以及安装PHP客户端phpredis
- php 原理相关
- 一个不错的文章-【原创】2014年信息安全产品及厂家分类-SOC&SIEM安全厂家 | Srxh1314
- Android笔记: 播放提示音 的简单方法
- 深入理解php内核 编写扩展_III- 资源
- Android开发相关的Blog推荐——跟随大神的脚步才能成长为大神
- python全栈开发中级班全程笔记(第二模块、第四章)(常用模块导入)
- spring统一错误响应设置
- 团队项目之UML图设计---WeEdit
- Storm默认配置 default.yaml
- 下一个时代的发展架构竟然是它!FaaaaaaaaS到底是个啥?
- [Python爬虫] 之八:Selenium +phantomjs抓取微博数据
- 李洪强iOS经典面试题31-解释垃圾回收的原理