python接口测试入门1-什么是接口测试
为什么要做接口测试
在日常开发过程中,有人做前端开发,有人负责后端开发。接口就是连接前后台,由于前端开发和后端开发的速度可能不一样,例如后端开发好了,但是前端没有开发。那么我们是不是就不需要测试呢?一般我们大部分人都是做功能测试,很多是界面的功能测试。如果你理解了接口测试,那么你就可以针对接口进行测试

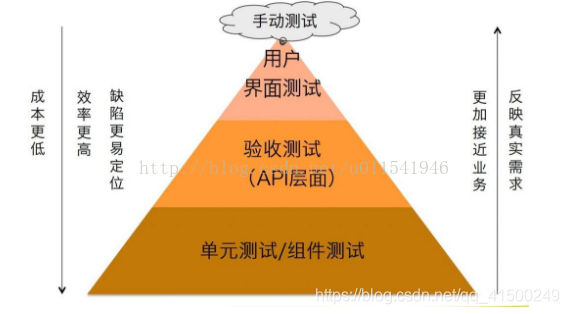
看看测试金字塔,接口测试是在中间部分,底层是单元测试,最顶端是界面测试。从三者的面积大小来看,单元测试和接口测试,才是重点,而界面测试真的是太少。这个面积,你可以理解为代码覆盖,也可以理解为测试的工作量。这里要提出一个观点:现在国内公司越来越重视接口测试,之前的几年,很多测试资源都放在了界面的测试,今后会逐步放在接口测试功能,性能,自动化和稳定性测试上面。白盒测试目前还是开发自己测试,有些大公司,注重软件产品质量,也会安排一些有代码能力的测试人员,去辅助和指导开发人员进行单元测试,共同保证软件的质量。
2.什么是接口测试
我们一般来说,测试接口,就是指测试接口的功能,性能和稳定性测试,当然可能还有安全性测试。这个入门系列会让你掌握接口的功能测试。一般,来说我们听说到的接口基本上都是指HTTP或者HTTPS协议的接口测试,也就是一些web服务请求。一个软件项目中,有很多接口,少的有几十个,多的有几百上千个接口。这个时候,我们没有软件界面,没有具体的测试场景,只有一个接口描述文档。我们需要把接口这样抽象的东西,通过软件测试的理论和方法去测试接口,找出接口的功能和安全性的缺陷。接口有内部接口和外部接口。内部接口就是开发人员自己开发的接口。外部接口,好比网站调用微信支付和支付宝支付接口。还有一些模块与模块之间的接口。学习过Java或者用过selenium的人,应该对接口有了解。你的自动化脚本调用了很多selenium的接口。
3.接口的分类
在开始做接口测试之前,有必要了解一下接口的分类。这里的分类,主要是HTTP请求方法分类。下面有很多种分类,我们最常见的有GET/POST/PUT/DELETE四种方法,工作中接口最多是GET和POST方法。
4.GET和POST的区别
这个问题,面试中经常被提到。简单来说,可以从三个方面去回到这个区别:方式、大小、安全
1).方式
方式指的是参数的传入方式,GET方法一般是指获取服务器上的数据,参数直接跟着URL后边,直接可以放到浏览器地址栏里,例如登录就是采用GET方法。而POST方法是指客户端给服务器上提交表单数据,所以POST是通过表单提交的,例如你网页上的调查问卷和答题就是采用POST方法。
2).大小
上面已经知道GET是直接在浏览器地址栏输入,由于浏览器有限制,一般整个URL的长度可以很长,但是不能超过2049KB的大小限制,而这个POST就没有大小限制。
3).安全性
由于GET的参数是在浏览器地址栏直接拼接,暴露在互联网中,肯定不安全。POST是通过表单数据提交,相对比GET方法更安全。
最新文章
- vue.js学习笔记
- android px转换为dip/dp
- JS隐形数据类型转换注意事项
- Windows消息机制知识点总结
- FileShare枚举的使用(文件读写锁)
- 使用新的AppleID更新Xcode
- Memcache技术分享:介绍、使用、存储、算法、优化、命中率
- Struts2笔记——类型转换
- C++异常处理(Exception Handling)
- 百度词典搜索_dress code
- php+sqlite cms
- 判断iPhone的WiFi是否打开的两种方法 之是否连接上 WiFi
- Servlet(一)基础总结
- win10 uwp 从StorageFile获取文件大小
- 如何删除chrome地址栏里面曾经输错的地址
- Keras官方中文文档:Keras安装和配置指南(Windows)
- persistent_storage_worker.go
- BZOJ3796 Mushroom追妹纸 字符串 SA KMP
- hdu 2899
- LNMP(二)
热门文章
- 对于springboot的几种注入方法的个人看法
- MyBatis bind标签的用法
- Java编程思想:XML
- @ImportResource导入的xml配置里的Bean能够使用@PropertySource导入的属性值吗?
- JVM(九):垃圾回收算法
- POJ2533&&SP1799 The Bottom of a Graph(tarjan+缩点)
- python -服务器与客户端断电续传程序详细介绍
- [LeetCode] 107 Binary Tree Level Order Traversal II (easy)
- 使用canvas来完成线性渐变和径向渐变的功能
- 7月新的开始 - LayUI的基本使用 - Tab选项卡切换显示对应数据