html5--select与HTML5新增的datalist元素
2024-08-31 20:46:35
html5--select与HTML5新增的datalist元素
学习要点
- 掌握select元素与datalist元素的使用
select元素

- 用来建立一个下拉菜单选项列表
- 不仅可以在表单中使用,还可以在其他块元素和内联元素中使用
- select只是定义一个下拉菜单列表,其具体列表项要通过option元素建立
- option元素可以用来建立一个选项,即下拉列表的一个菜单项
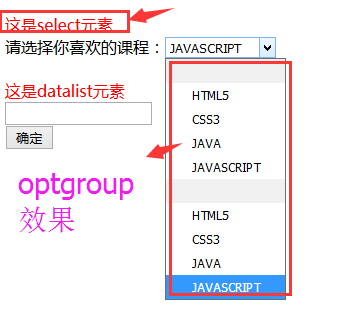
- optgroup元素用来对option元素进行组合分组
- size用来定义列表中显示的列表项
- multiple属性用来定义是否可以多选
- 可以添加disabled属性和autofocus属性
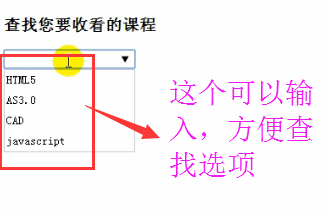
datalist元素

- HTML5新增元素,用来建立一个选项列表
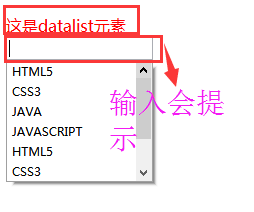
- datalist元素的内容不会直接显示在网页上,只是会在用户输入时作为候选项
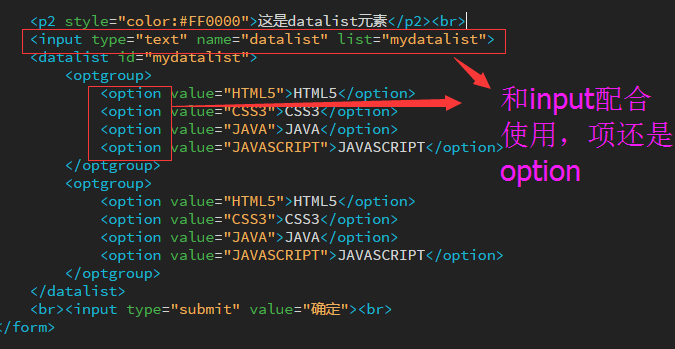
- 通常与input元素配合使用
实例



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000">
<!--
autofocus属性:自动获得焦点<br>
accesskey属性:指定快捷键windows中,指定快捷键后,按Alt+“快捷键”,便会获得焦点<br>
tabindex属性:指定按Tab键时,项目间的移动顺序<br>
autocomplet属性: HTML5新增属性属性值为on/off,定义是否开启浏览器自动记忆功能<br>
--> </p>
<form action="L3_01.html" method="get">
<!--
姓名:<input type="text" name="name" accesskey="n" tabindex="3" autocomplet="on"><br><br>
密码:<input type="password" name="password" accesskey="p" autofocus="autofocus" tabindex="2" autocomplet="off"><br><br>
电话:<input type="tel" name="tel" accesskey="t" tabindex="1" autocomplet="on"><br><br>
-->
<p2 style="color:#FF0000">这是select元素</p2><br>
请选择你喜欢的课程:<select name="select" id="">
<optgroup>
<option value="HTML5">HTML5</option>
<option value="CSS3">CSS3</option>
<option value="JAVA">JAVA</option>
<option value="JAVASCRIPT">JAVASCRIPT</option>
</optgroup>
<optgroup>
<option value="HTML5">HTML5</option>
<option value="CSS3">CSS3</option>
<option value="JAVA">JAVA</option>
<option value="JAVASCRIPT">JAVASCRIPT</option>
</optgroup>
</select><br><br> <p2 style="color:#FF0000">这是datalist元素</p2><br>
<input type="text" name="datalist" list="mydatalist">
<datalist id="mydatalist">
<optgroup>
<option value="HTML5">HTML5</option>
<option value="CSS3">CSS3</option>
<option value="JAVA">JAVA</option>
<option value="JAVASCRIPT">JAVASCRIPT</option>
</optgroup>
<optgroup>
<option value="HTML5">HTML5</option>
<option value="CSS3">CSS3</option>
<option value="JAVA">JAVA</option>
<option value="JAVASCRIPT">JAVASCRIPT</option>
</optgroup>
</datalist>
<br><input type="submit" value="确定"><br>
</form> <body>
</body>
</html>
最新文章
- font-family:“微软雅黑” OR font-family:Microsoft Yahei
- Map循环的三种方法
- spring+ibatis整合
- 问题导向VS目标导向:领导者要倾向哪种?
- Java Map 简介
- hitTest方法与PointInside方法
- Yahoo, Steve blog
- ScriptManager的用法
- uva 317 - Hexagon(规律推导)
- [LeetCode] 349 Intersection of Two Arrays && 350 Intersection of Two Arrays II
- UVA10382-Watering Grass-贪心 NYOJ6-喷水装置(一)-贪心
- Mina源码阅读笔记(三)-Mina的连接IoAccpetor
- 2018-2019-2 20165325 网络对抗技术 Exp4 恶意代码分析
- 锁定表头和固定列(Fixed table head and columns)
- hibrnate缓存
- 开发“todolist“”项目及其自己的感悟
- ASP.NET MVC缓存使用
- ubuntu64位系统编译时头文件找不到的问题(可以查看g++ -v路径,设置export C_INCLUDE_PATH,CPLUS_INCLUDE_PATH)
- git 报错:error: failed to push some refs to 'https://github.com/Anderson-An/******.git'(已解决)
- Mysql select id 加上order by 后结果不一致
热门文章
- Linux环境下编译JDK
- 【CSS】使用CSS控制文字过多自动省略号
- 终极报错解决方案:Error:Execution failed for task ':app:processDebugManifest'. > Manifest merger failed with
- JavaScript-4.7-friendly_table---ShinePans
- C - The C Answer (2nd Edition) - Exercise 1-16
- CString和string头文件
- odoo 有哪些文档资源
- Sencha Touch 之初接触
- (一)MVVMLight安装
- Linux下查看系统CPU个数、核心数、线程数