Canvas学习笔记——动画中的三角学
2024-10-19 10:23:39
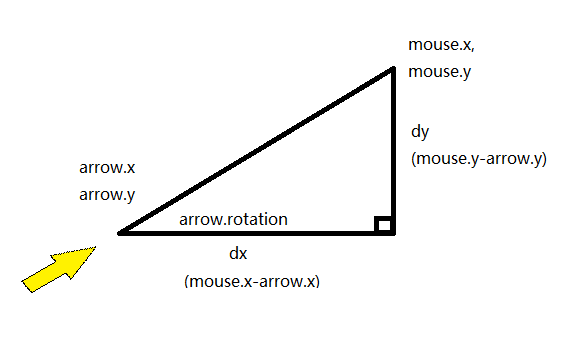
示例1,跟随鼠标的键头:
需要掌握一个重要的公式,这个方法返回从 x 轴到点 (x,y) 之间的角度
Math.atan2(dy,dx);

关键代码:
function Arrow() {
this.x = 0;
this.y = 0;
this.rotate = 0;
this.color = '#ffff00';
}
Arrow.prototype.draw = function(context) {
context.save();
context.translate(this.x, this.y);
context.rotate(this.rotate);
context.fillStyle = this.color;
context.lineWidth = 2;
context.beginPath();
context.moveTo( - 50, -25);
context.lineTo(0, -25);
context.lineTo(0, -50);
context.lineTo(50, 0);
context.lineTo(0, 50);
context.lineTo(0, 25);
context.lineTo( - 50, 25);
context.closePath();
context.fill();
context.stroke();
context.restore();
};
var canvas = document.getElementById('c'),
context = canvas.getContext('2d'),
mouse = utils.captureMouse(canvas),
arrow = new Arrow();
arrow.x = canvas.width / 2;
arrow.y = canvas.height / 2;
(function draw() {
window.requestAnimFrame(draw, canvas);
context.clearRect(0, 0, canvas.width, canvas.height);
var dx = mouse.x - arrow.x,
dy = mouse.y - arrow.y,
rotate = Math.atan2(dy, dx);
arrow.rotate = rotate;
arrow.draw(context);
})();
示例2,平滑运动:
关键代码
yPos = centerY + Math.sin(angle) * range;
angle += 0.1;
示例3,脉冲运动:
需要注意,这里不需要清除画布,并且在开始绘制时应该使用beginPath()
示例4,圆周运动:
//
圆周运动的要点是用正弦来计算x坐标,余弦来算y坐标,椭圆则是x轴的运动和y轴的半径不同。
最新文章
- 彻底理解AC多模式匹配算法
- 2016.02.17 JS DOM编程艺术 第四五六章
- mycat初探
- Direct2D开发:绘制网格
- 【C#基础】 读取json某个键值
- 打造完美的go开发环境
- uva10718 - Bit Mask(贪心)
- HTML一级导航制作
- python入门必备知识总结
- RHL 6.0学习日记, 先记下来,以后整理。
- flutter安装教程(win7)
- python2 with open(path,"",) as f:
- python爬虫学习之正则表达式的基本使用
- ADO工具类
- vue.js的学习
- Echarts简单案例
- c++对象的生命周期
- NC_Verilog中的工具ICC
- 团队开发中,eclipse中安装jre
- window中findstr命令的用法